TemplateThe installation process is fairly simple. There are two ways to complete the installation process.
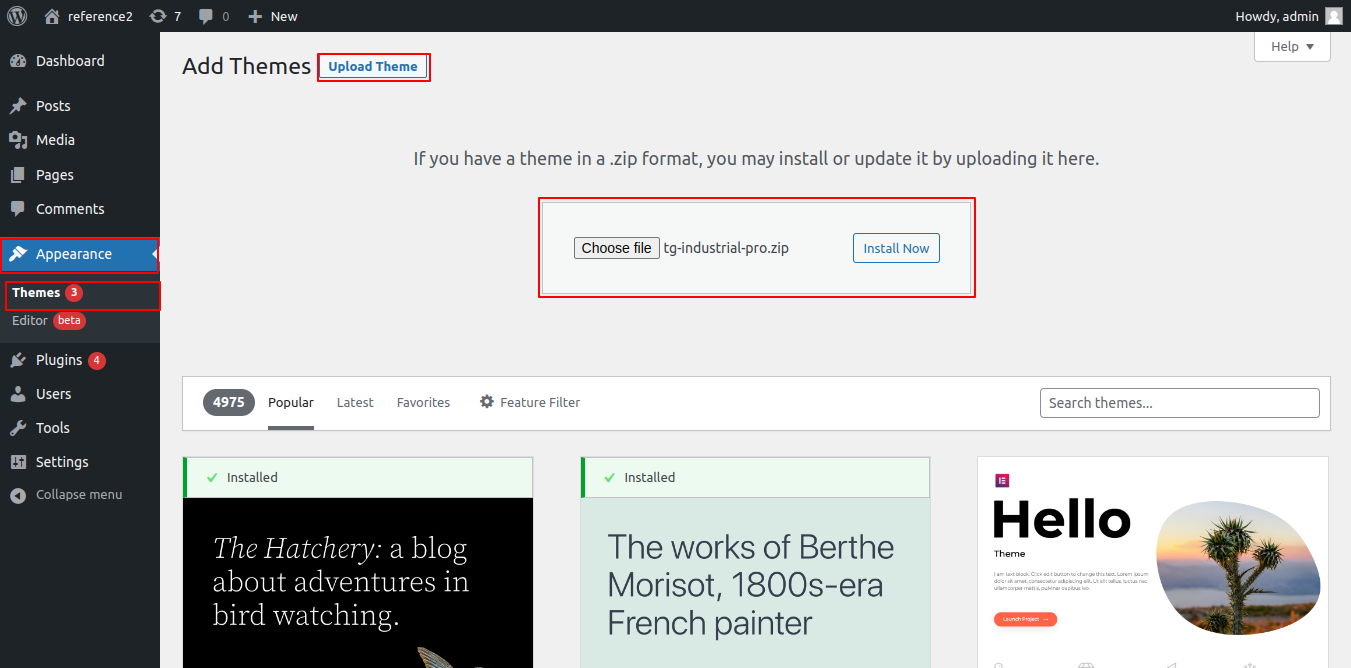
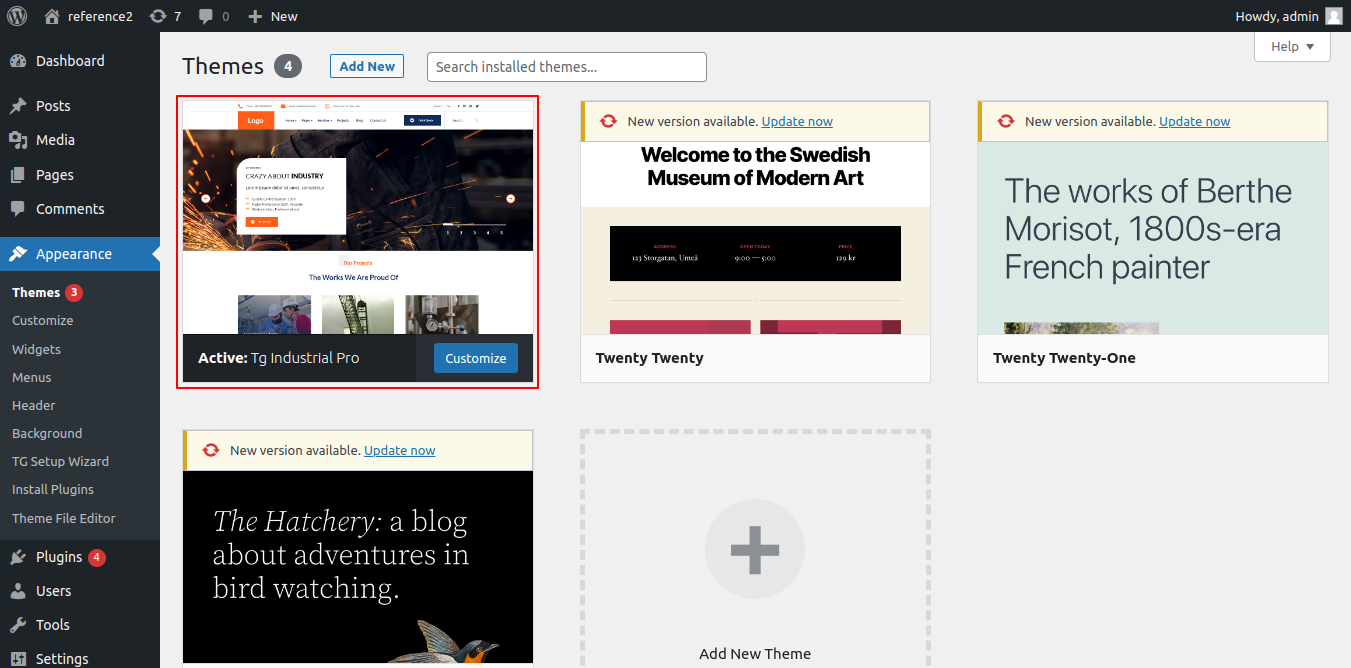
1-Using WordPress admin, install a theme.
Logging into your WordPress admin area is the first thing you should do. later, click on
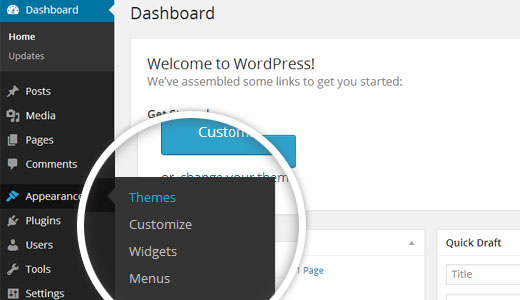
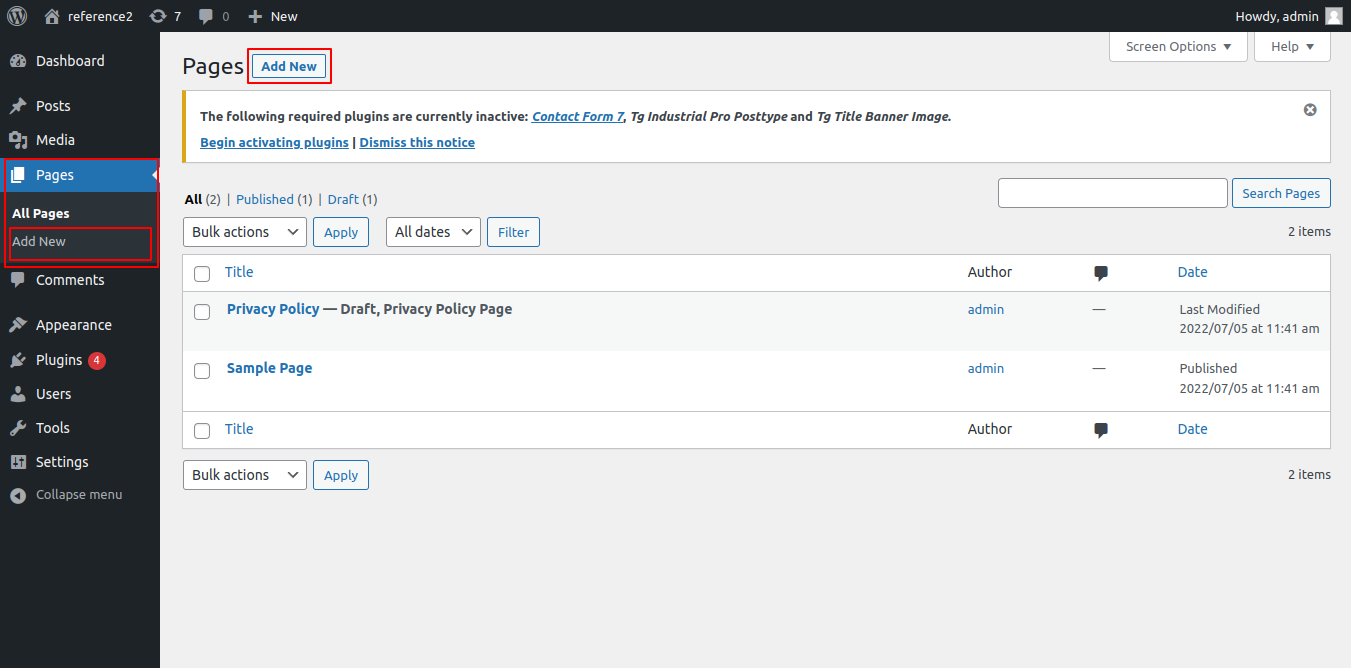
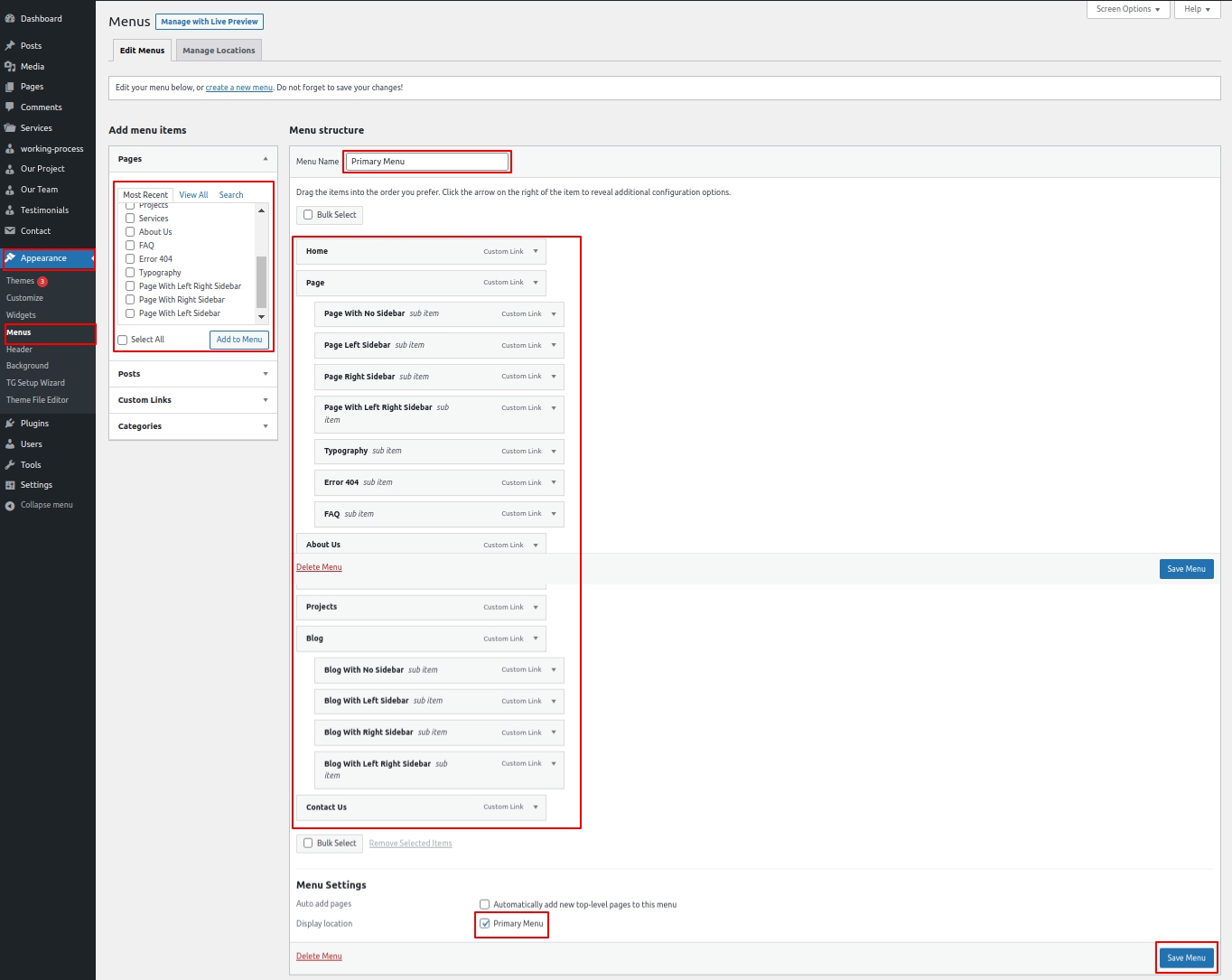
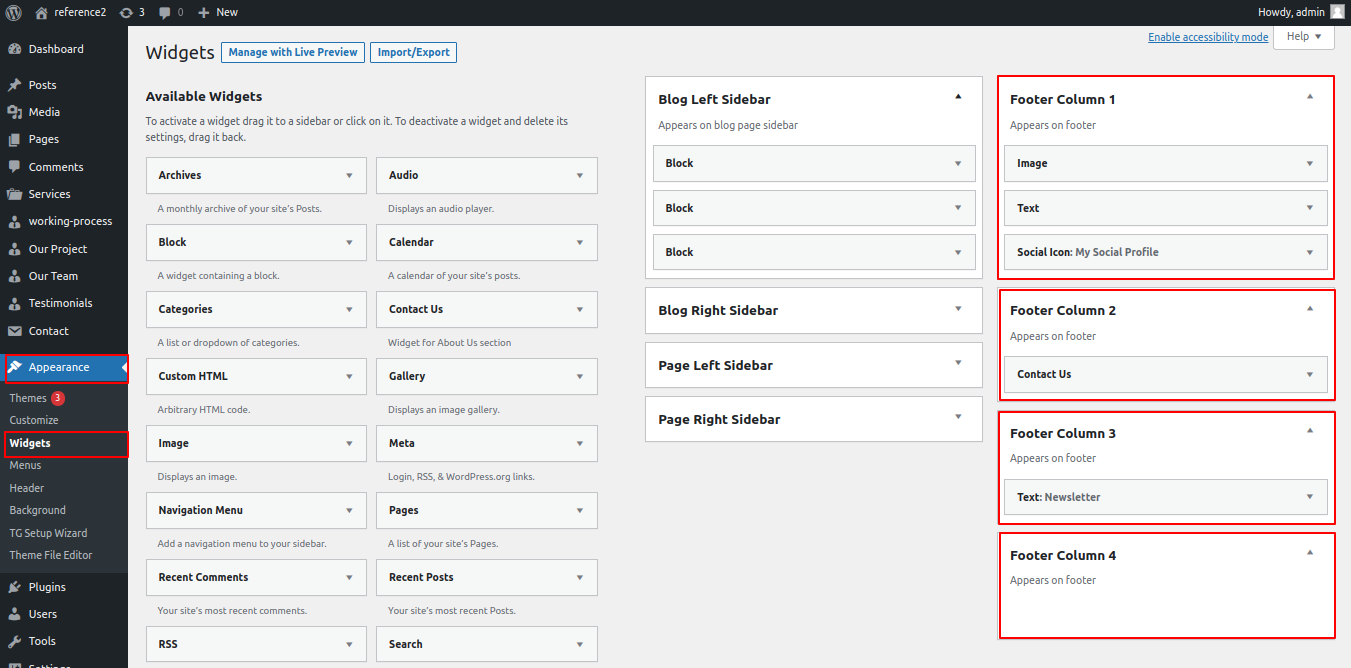
1.Go to the menu Appearance >> Themes