Setup WooCommerce Options
In order to setup the WooCommerce Options, follow the below steps.
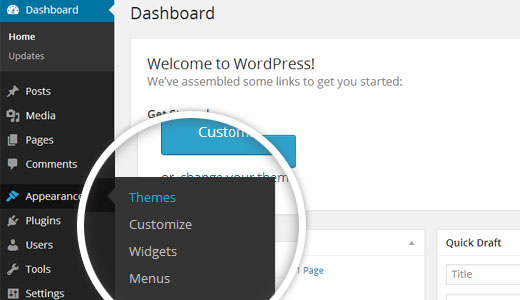
Go to Appearance >> Customize >> TG Settings >> WooCommerce Options

1. Product per row: Here You have an option to add Number Of Product in one Row.
2. Product per page: Here You have an option to add Number Of Product in one single page.
3. Enable / Disable Shop page sidebar: Here You have an option to Enable / Disable sidebar of shop page.
4. Enable / Disable Product page sidebar: Here You have an option to Enable / Disable sidebar of product page.
5. Enable / Disable Related product: Here You have an option to Enable / Disable Feature Related product.
6. Button Top Bottom Padding: Here You have an option to add top bottom padding of Product button.
7. Button Border Radius: Here You have an option to add border radius of Product button.

8. Enable / Disable product border: Here You have an option to Enable / Disable product Outer border.
9. Product Top Bottom Padding: Here You have an option to top bottom padding for product.
10. Product Right Left Padding: Here You have an option to right left padding for product.
11. Product Border Radius: Here You have an option to give border radius to product.
11. Product Box Shadow: Here You have an option to give box shadow to the product.
12. Sale badge Position: Here You have an option to add postion of sale badge like right portions or left position.
13. Sale Top Bottom Padding : Here You have an option to add top bottom padding for sale badge.
14. Sale Border Radius: Here You have an option to add border radius for sale.
In this way you can setup WooCommerce Options section.