Installing a template is a simple process. There are two ways to complete the installation process.
1-Install a theme using wordpress admin
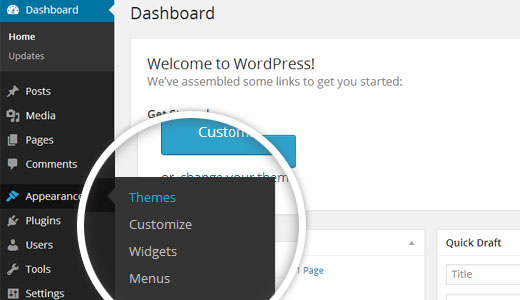
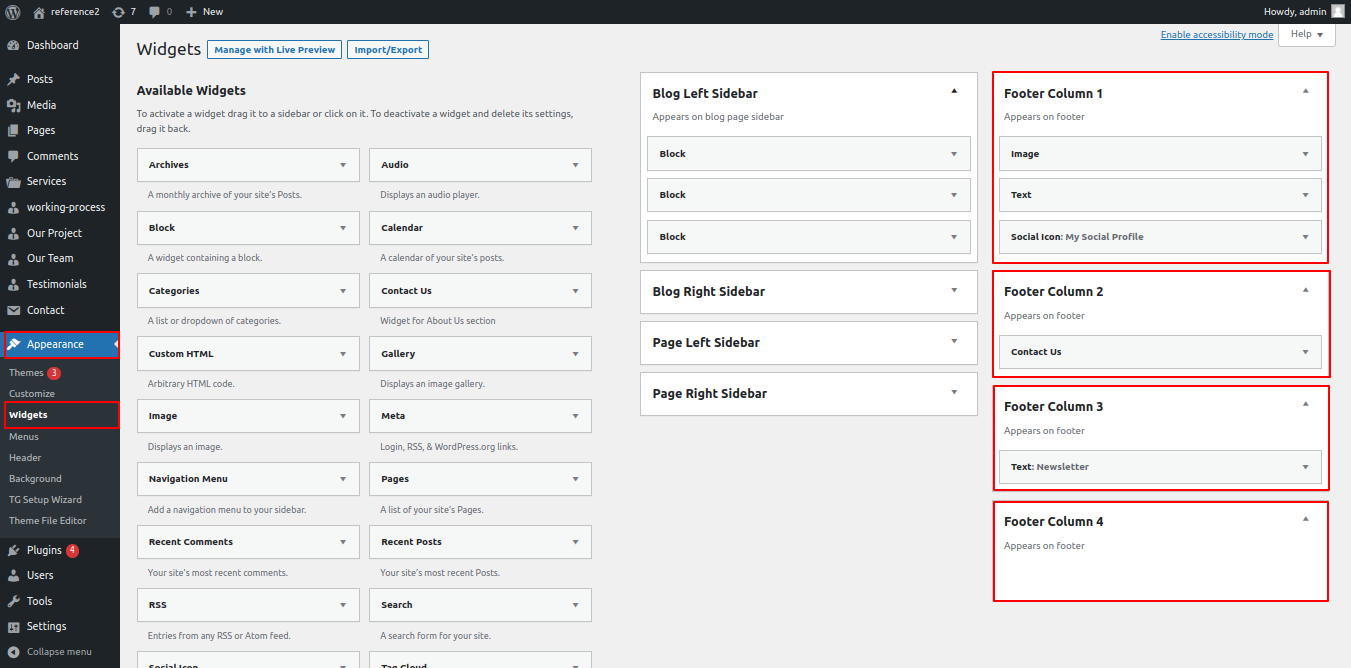
The first step is to log in to your WordPress admin dashboard. then click on
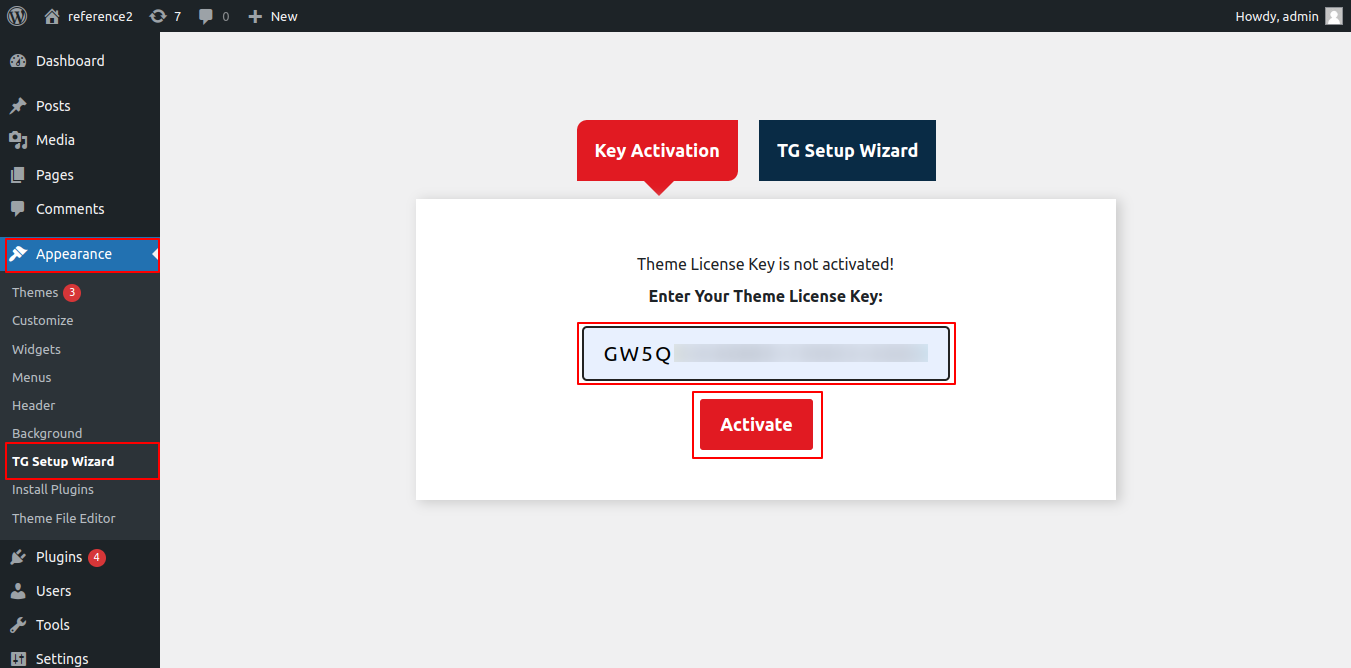
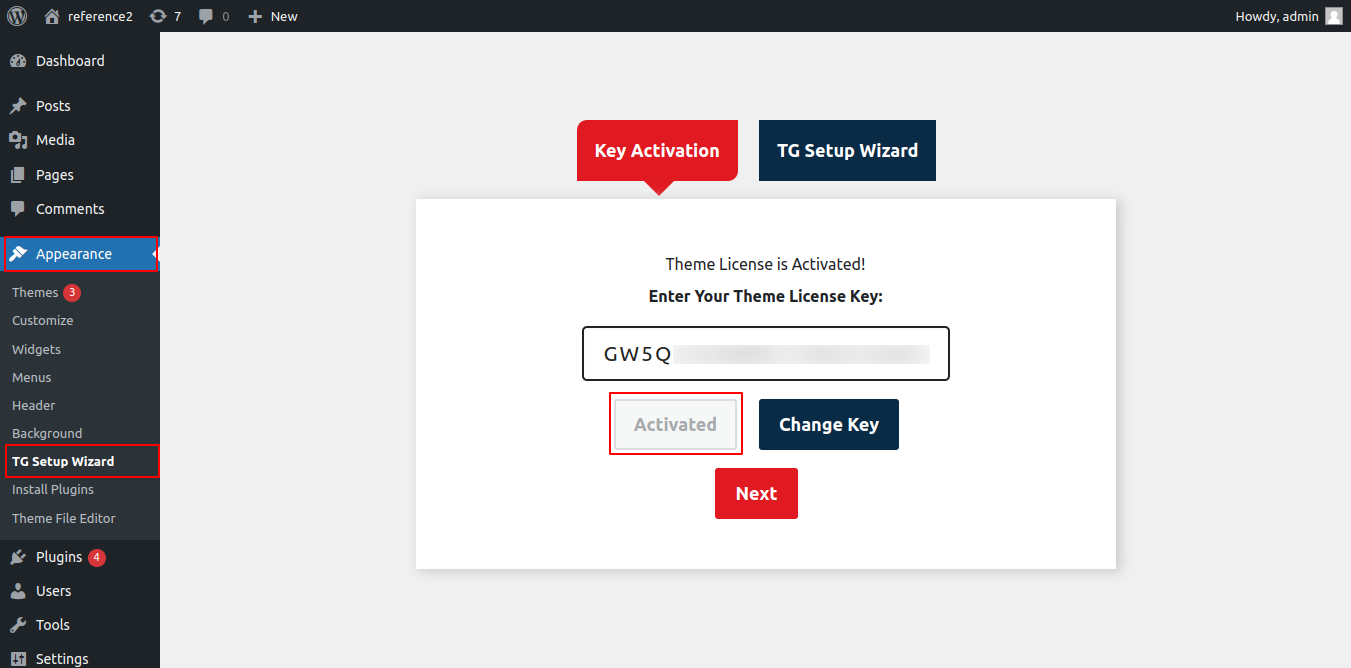
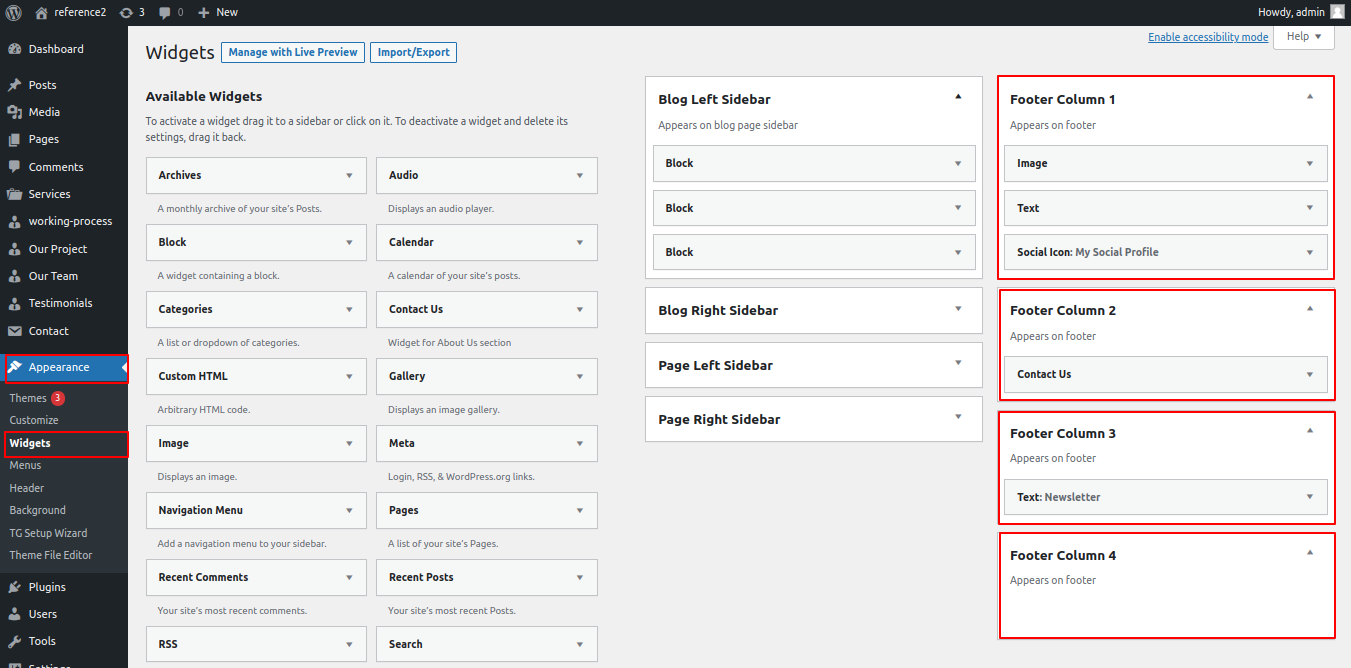
1.Go to the menu Appearance >> Themes