Setup Featured Tours

Follow the procedures listed below to set up the following section.
1. Go to Dashboard -> Tours -> Add New
2. Add the tours, set a respective category then Go to
Appearance -> Customize -> Theme Settings -> Featured Tours
3. You can choose the category to display the appropriate excursions there. As a result, you can choose the category that you created using the Add New Tour option here.
4. Moreover, you can change the background and text colours in that section.

Do you want this section: You have the option to completely "enable" or "disable" this section in this section. If you decide that you do not want this area on your website, simply select the deactivate option, and the section will be removed. And if you want this lovely area to show up on your website, just enable it, and it will.
Now follow these further steps to setup this section.
Background Color: The background colour of this section can be changed using this option. The screenshot's background is blue, as you can see. Similar to that, you can choose any backdrop colour you choose.
Background Image: You can choose an image to serve as this section's background by using this option.
Section Title Color: You may choose the text colour for the section's title here.
Section Title: Simply enter the title of this section here. Featured Tours is the name of this section in the screenshot. Similarly, you are free to alter as you choose.
Section Title Color: You can choose the colour of the section title's text with this option.
Section Title Fonts: You may choose the typeface for the title of this section using this option.
Select Category: This is a crucial choice. Now, you must choose the category that you created using the Add New Tour option.
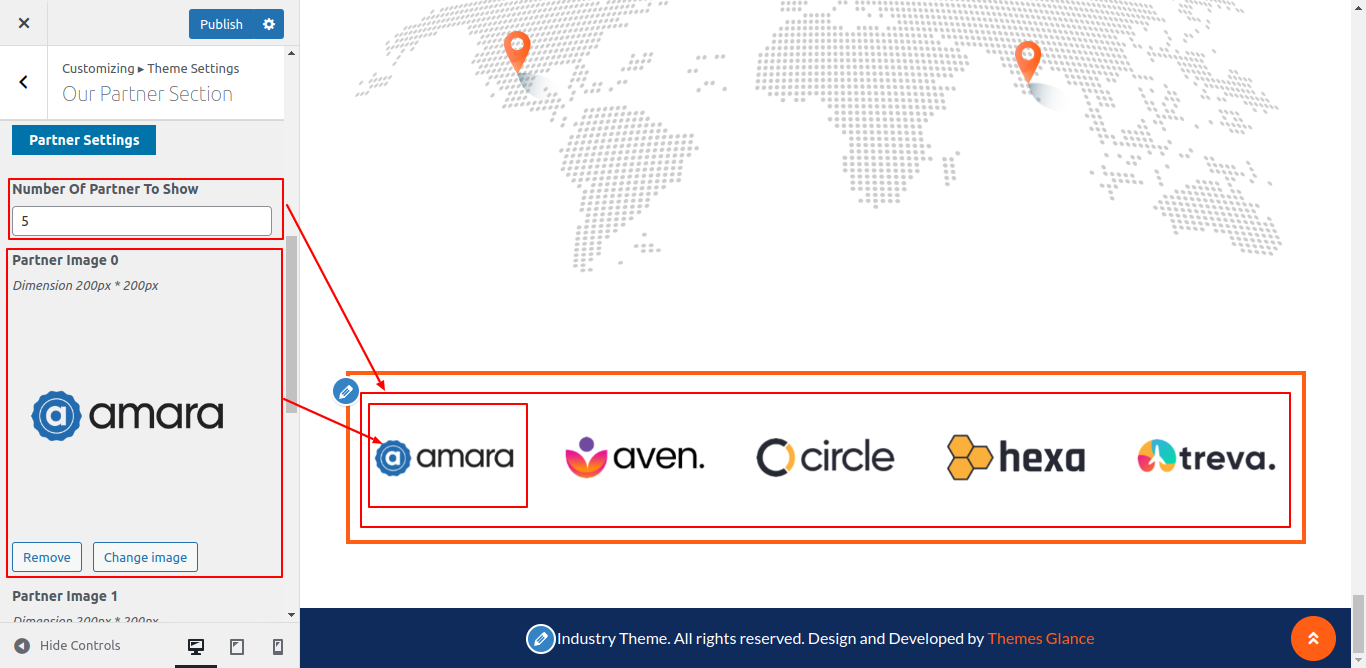
Number of columns to show: You can choose the number of image columns to be shown in this section using this option. The screenshot above shows that there are four image columns. You may also adjust it to 3, 5, 6, 7, etc.
Hover Icon Image: The image symbol that will show up when you hover over the featured image can be configured here. This hover symbol image can be customised for each featured image. For each featured image, a choice is offered.
Box Background Color: Here, you can set the background color for image columns. You can see in the screenshot that its blue. Likewise you can set any background color for image column.
Box Title Fonts: Here, you can set the font of the title which appears with every featured image. Here, you can see in screenshot above, The TajMahal Aagra is the box title.
Box Hover Text: You can choose the text's font here for when it appears when the user hovers over a featured image.