Setup Latest Blog Section
 In order to establish Latest Blog Section, first you need to create category and posts.
In order to establish Latest Blog Section, first you need to create category and posts.
For Category, Go To Dashboard -> Posts -> Categories.

For Posts, Go To Dashboard -> Posts -> Add New.
Assign the category to the post. Refer the below screenshot for more details.

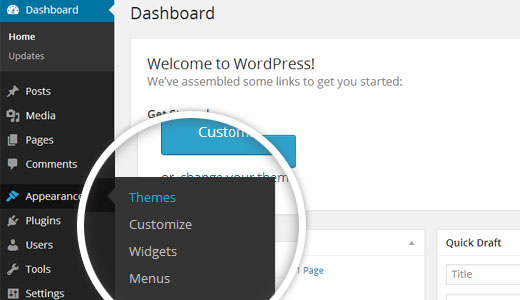
Go To Appearance -> Customize -> Theme Settings -> Latest Blog Section.
To display the posts at the front, choose the category that corresponds to the post.

Get In Touch
For Get in Touch part, we need to install and activate Contact Form 7 Plugin.
In order to establish the following section go to Dashboard -> Contact -> Add New
Create contact form and copy the shortcode.

Go to
Appearance -> Customize -> Theme Settings -> Latest Blog
For further information, see the screenshot below and paste the shortcode in the newest blog section..

This is how, we can setup Latest Blog Section.