To install a theme using WordPress admin, follow these steps:
1-Install a theme using wordpress admin
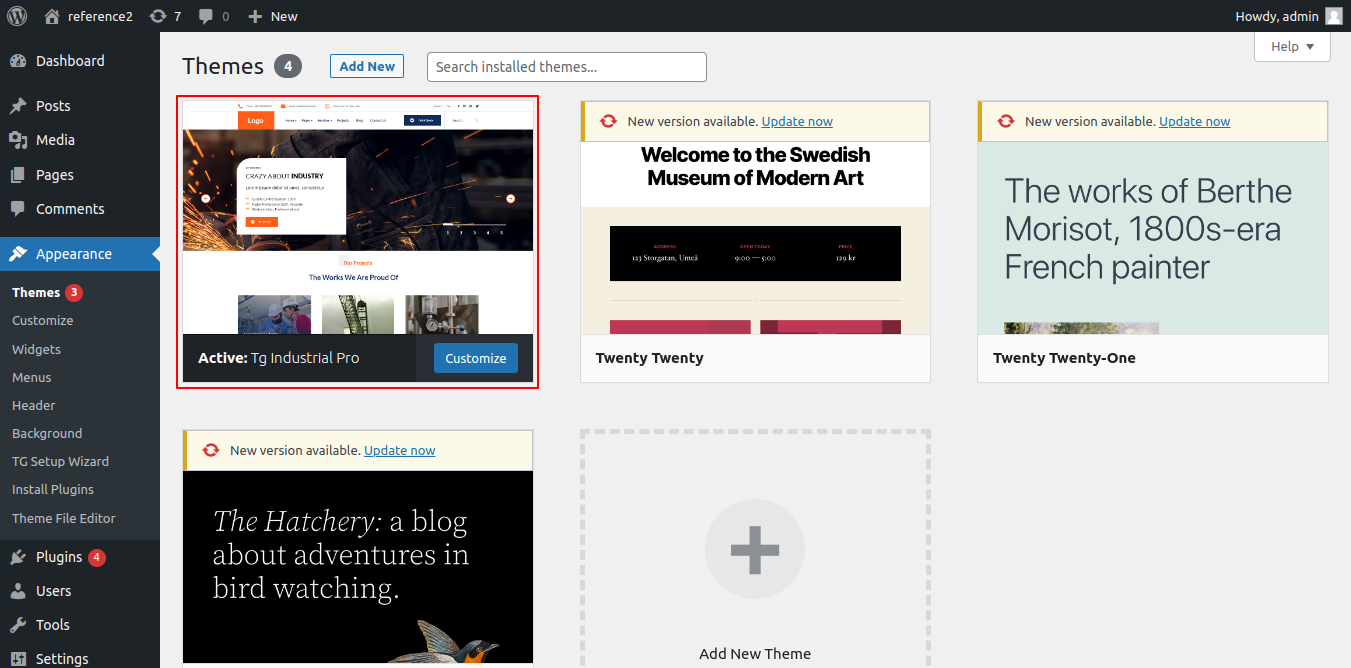
First, log in to your WordPress admin dashboard
Next, navigate to the "Appearance" menu and select "Themes."
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard
Next, navigate to the "Appearance" menu and select "Themes."

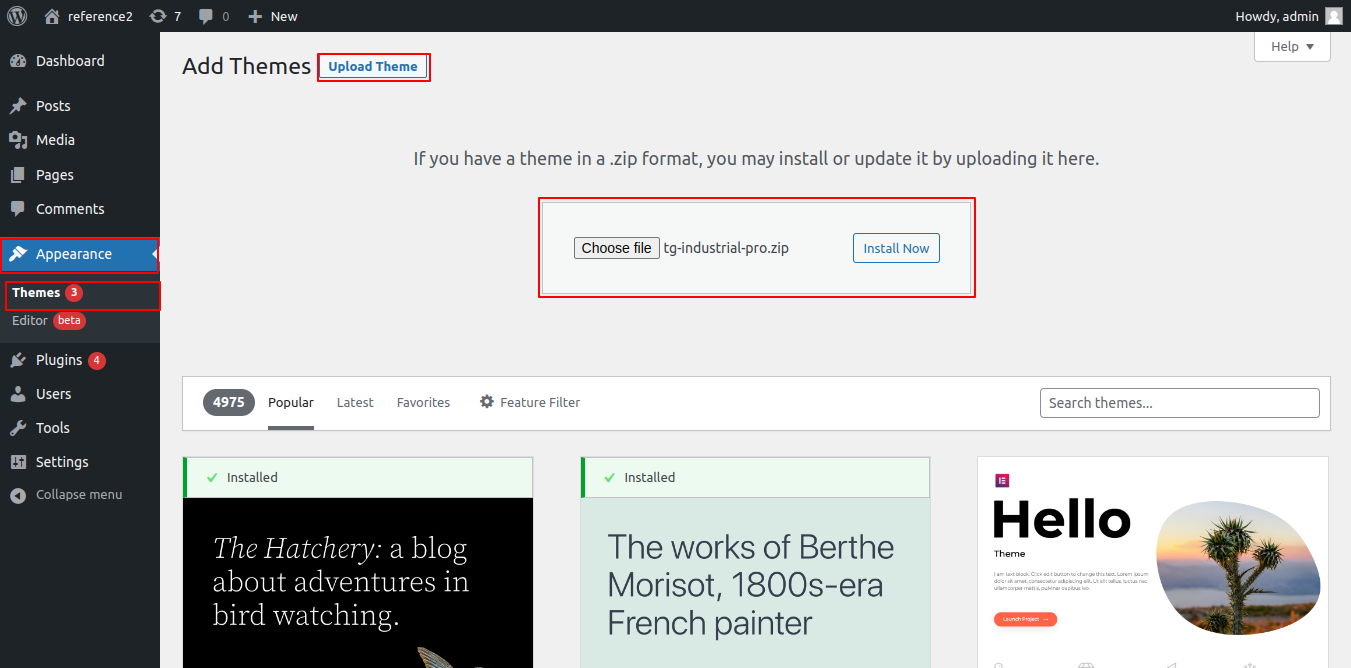
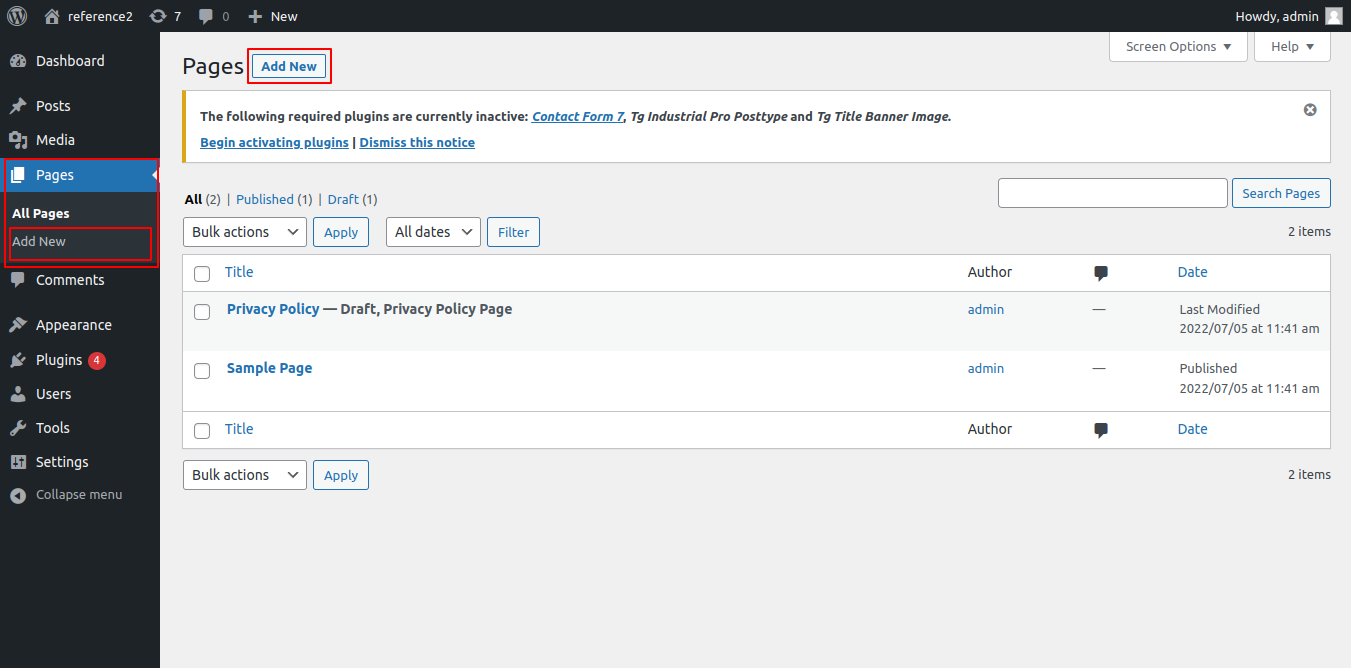
Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. Click on upload theme button.

4. Click the "Browse Button", select the catering-pro.zip theme, and then click the "Install Now Button".

Congratulations! Your theme has been successfully installed.
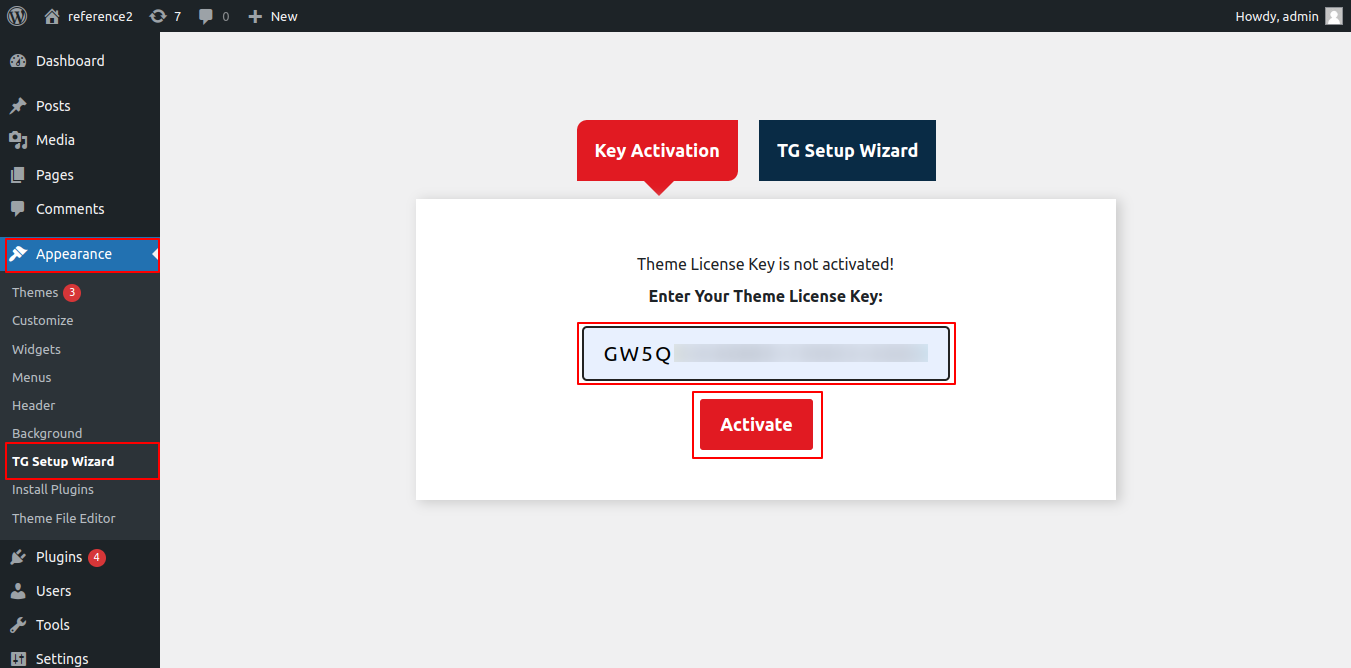
The steps for activating a TG Key are as follows.
Use the Activate License. that you will receive through Email to activate your licence.
The process to Activate a Licence is as follows.
Go to Dashboard >> Appearance >> TG Key Activation >> Enter Key>>Save Changes.

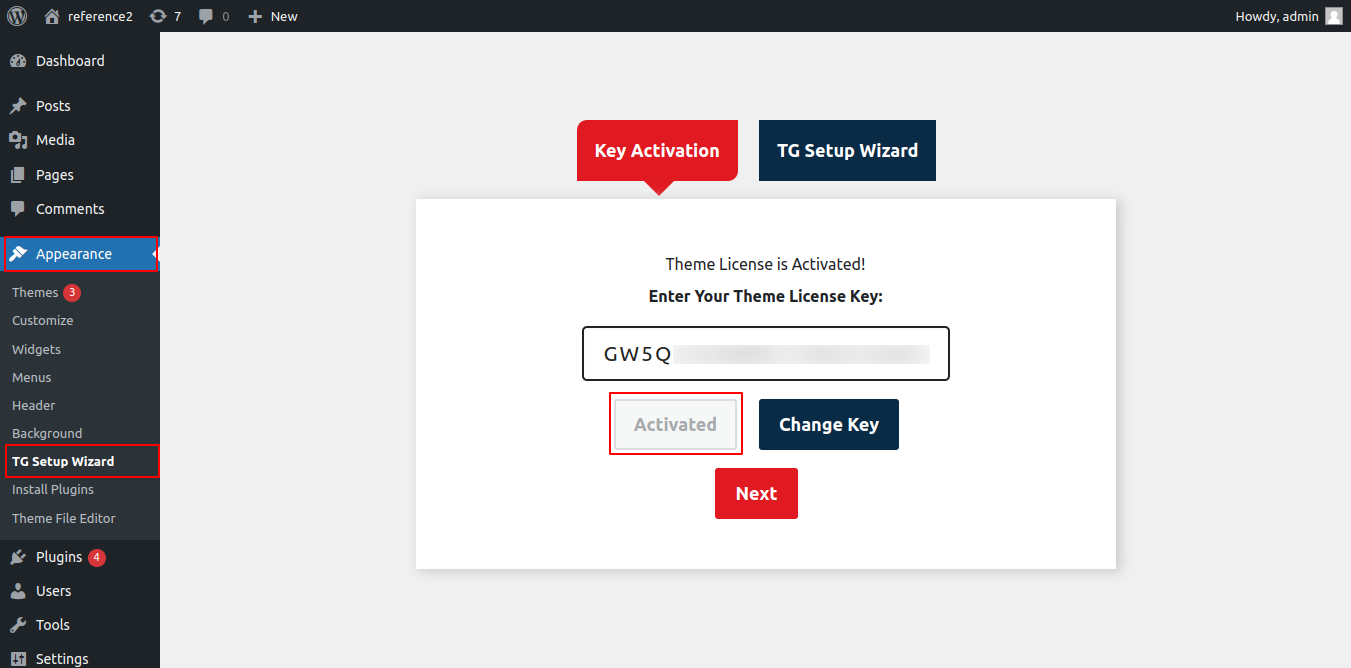
After Entering The Key >> Activate Licence.

After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

You can activate your Licence Key. in this manner.
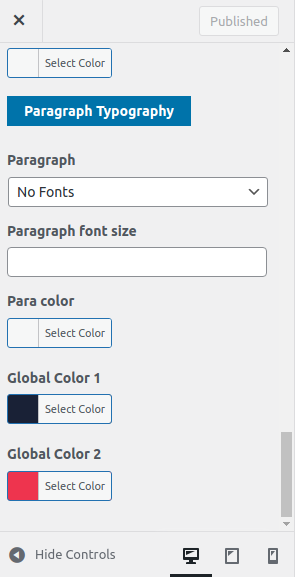
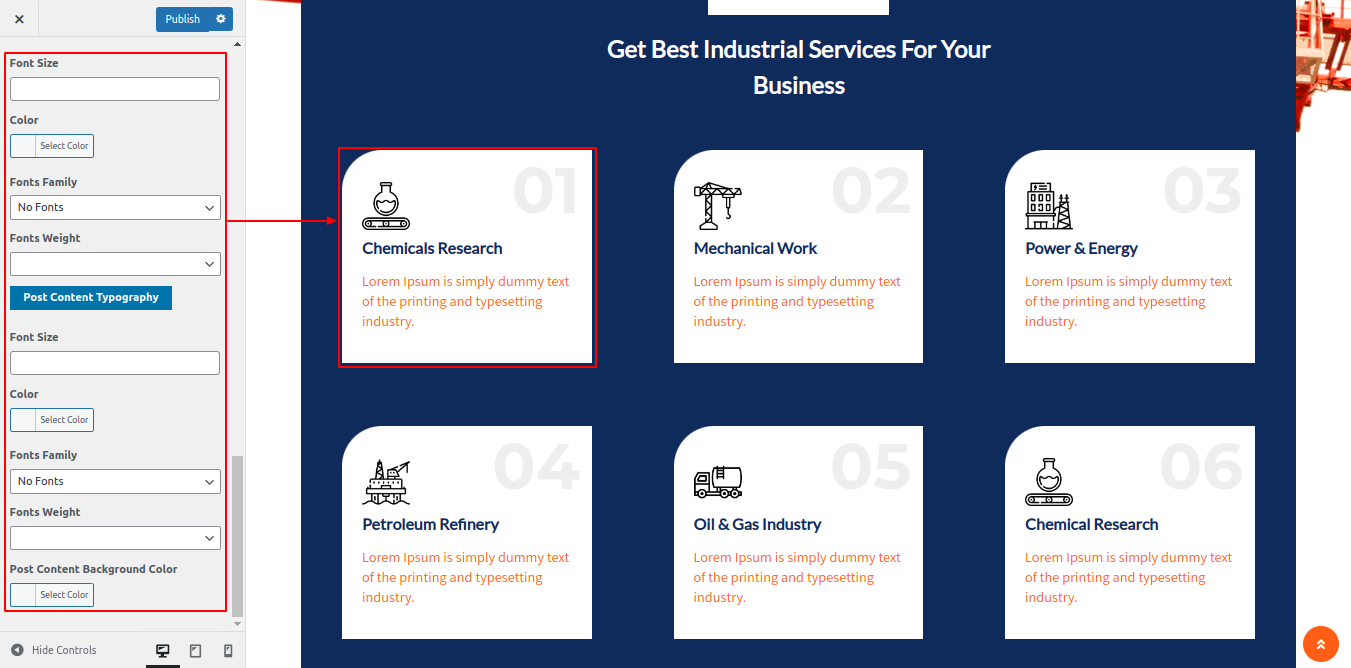
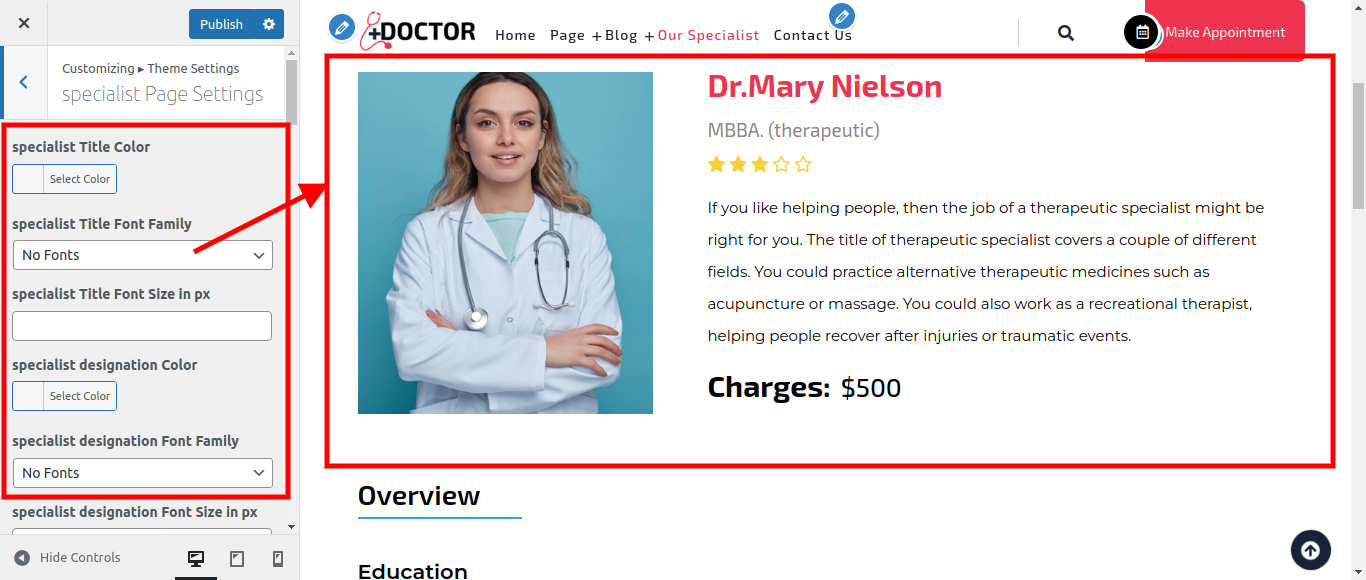
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single click.
Depending on the number of options accessible in each area, there is an option to change the colour scheme for the headings, title/text, paragraphs, button text, and button background.

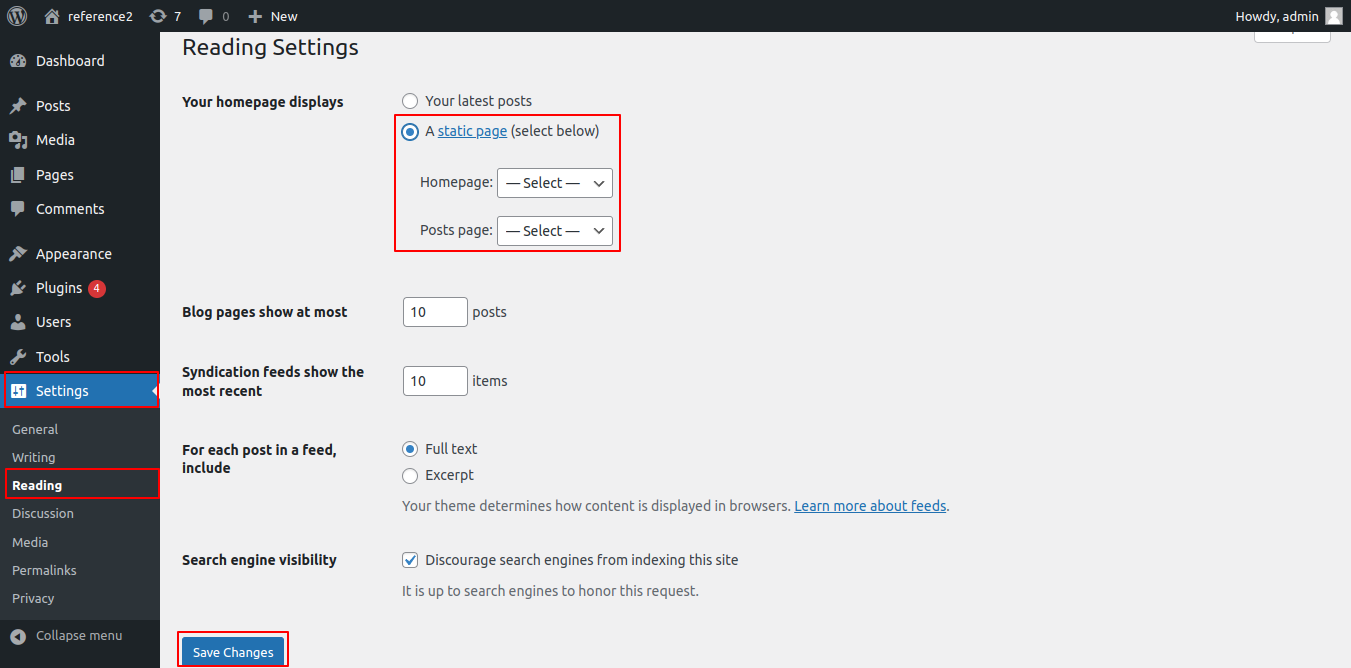
Set up your home page by following these instructions.

You can label it anything you like, such as "home." then choose the "Home page" template from the template options.


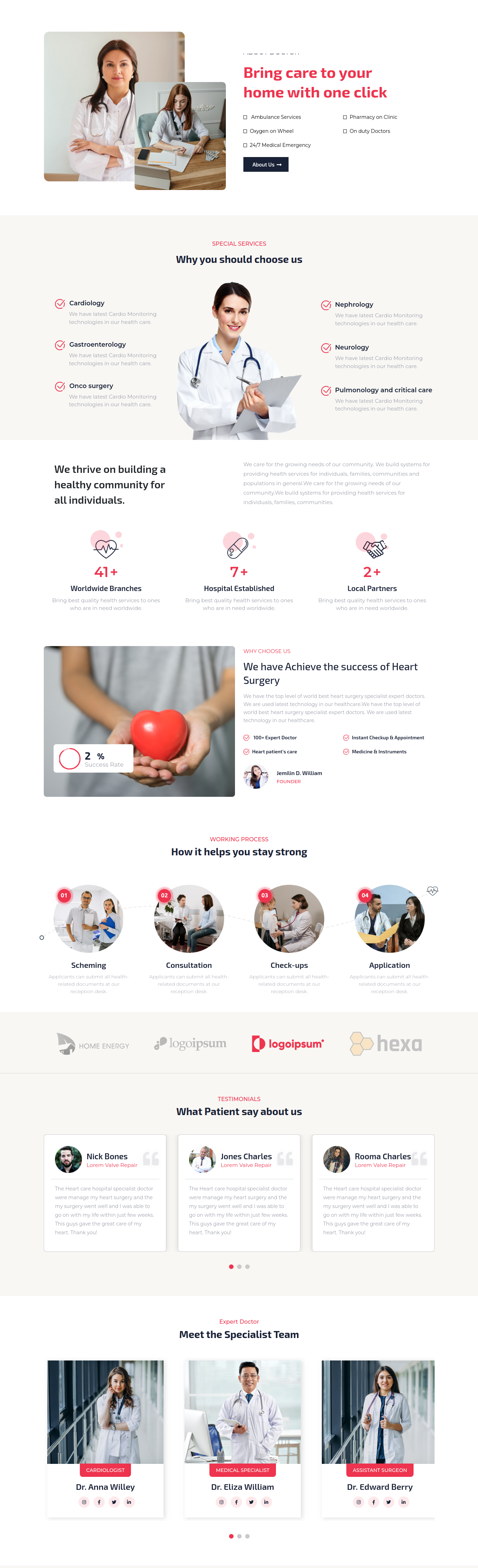
When you're finished, you can view the entire demo on the top page.
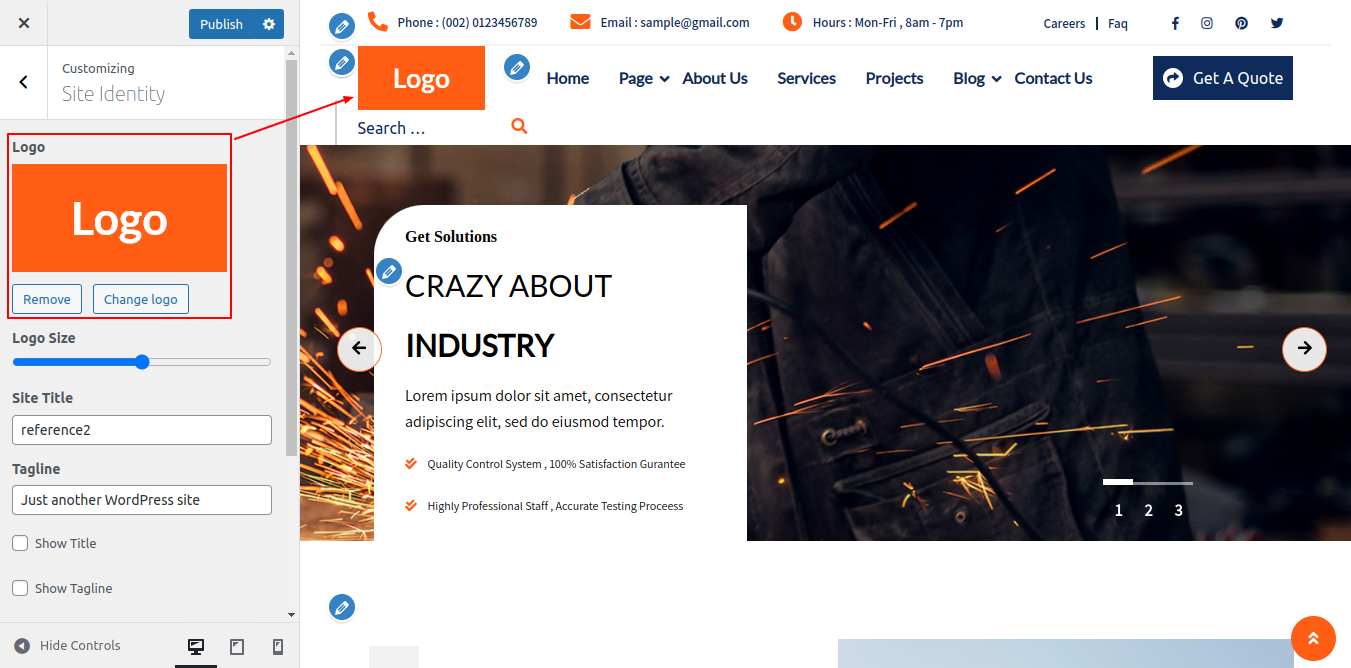
To proceed with the "Site Identity" section,
Go to Appearance >> Customize >> Site Identity


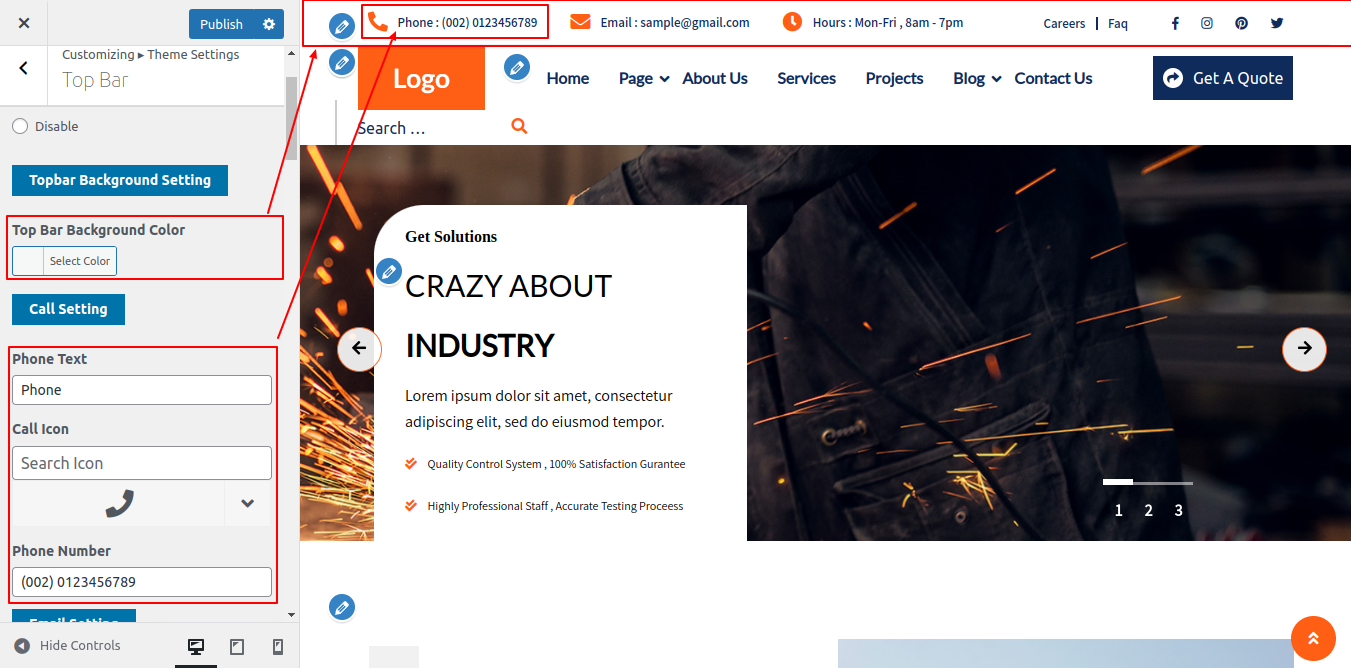
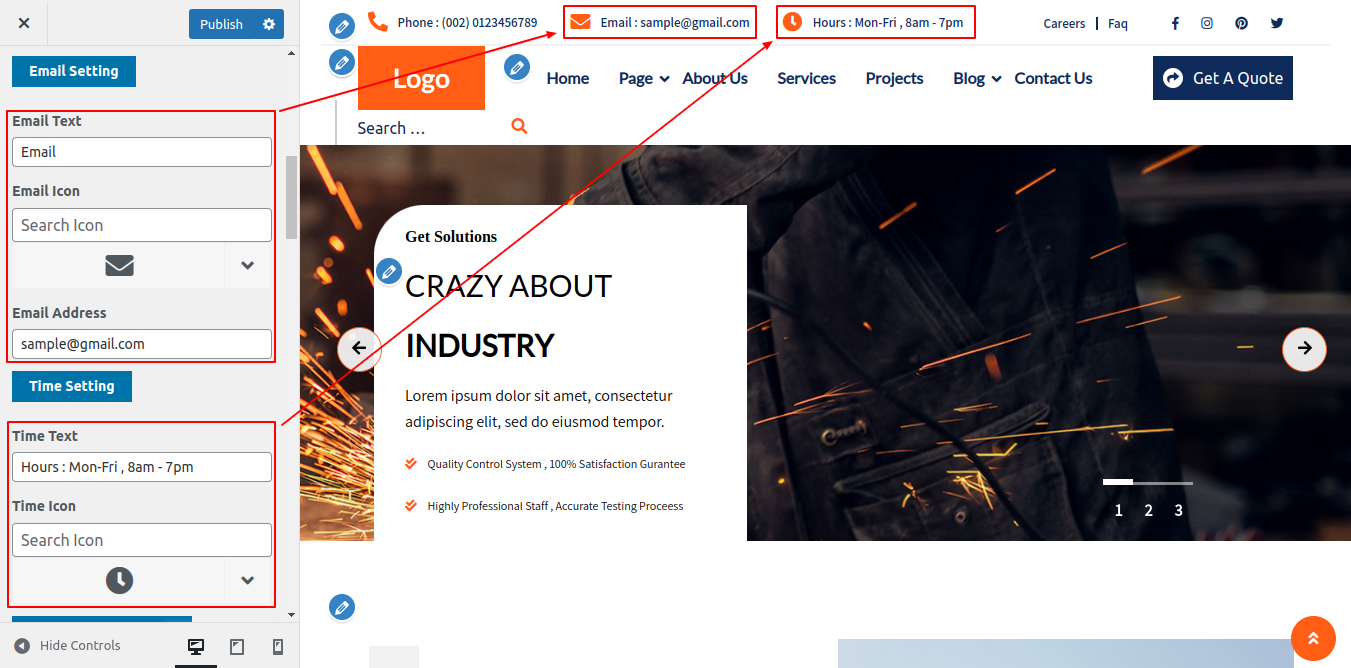
To proceed with the "Top Bar" section,
Go to Appearance >> Customize >> Theme Settings >> Top Bar section


To set up Our top bar section, simply adhere to these directions.
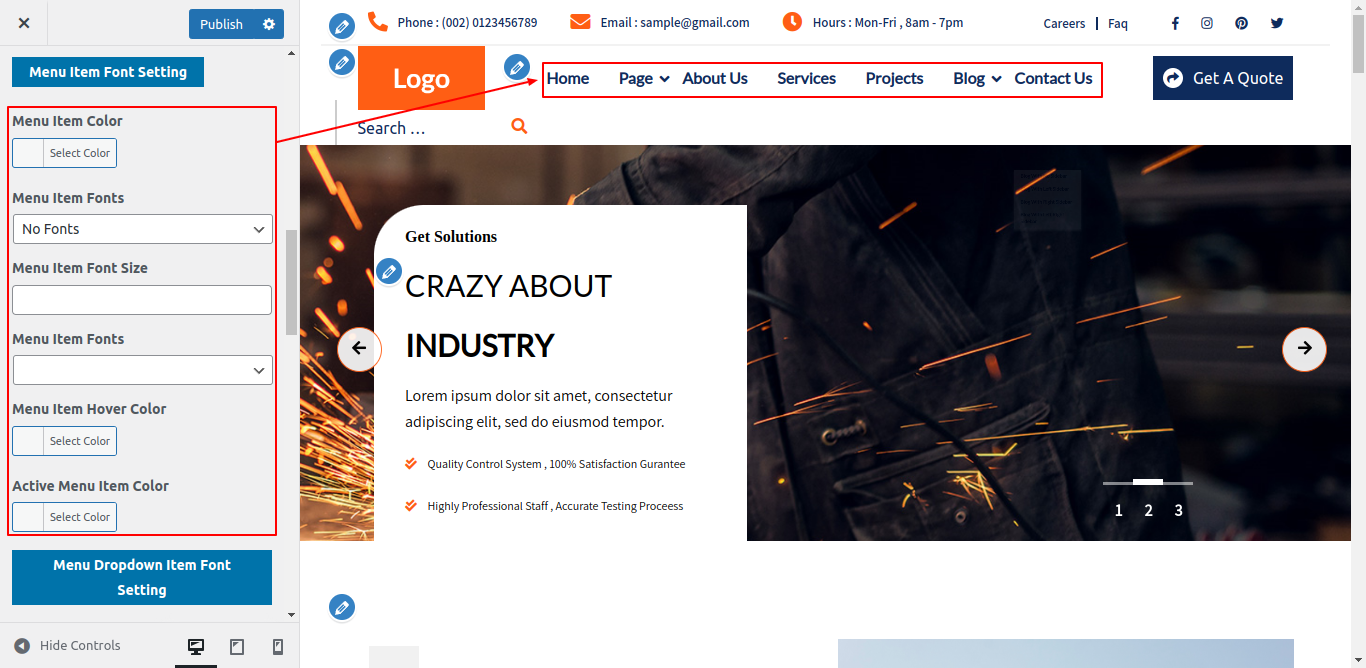
To proceed with the "Header" section,
Go to Appearance >> Customize >> Theme Settings >> Header section

Set up your header section by following these instructions.

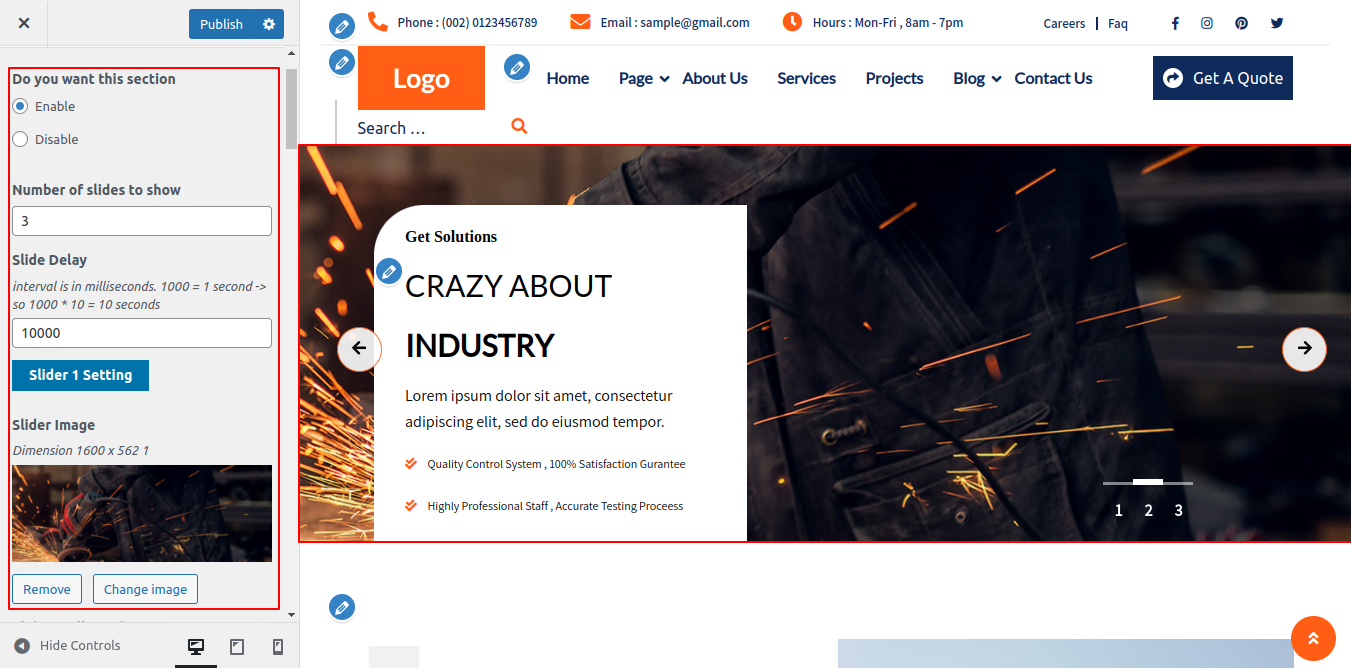
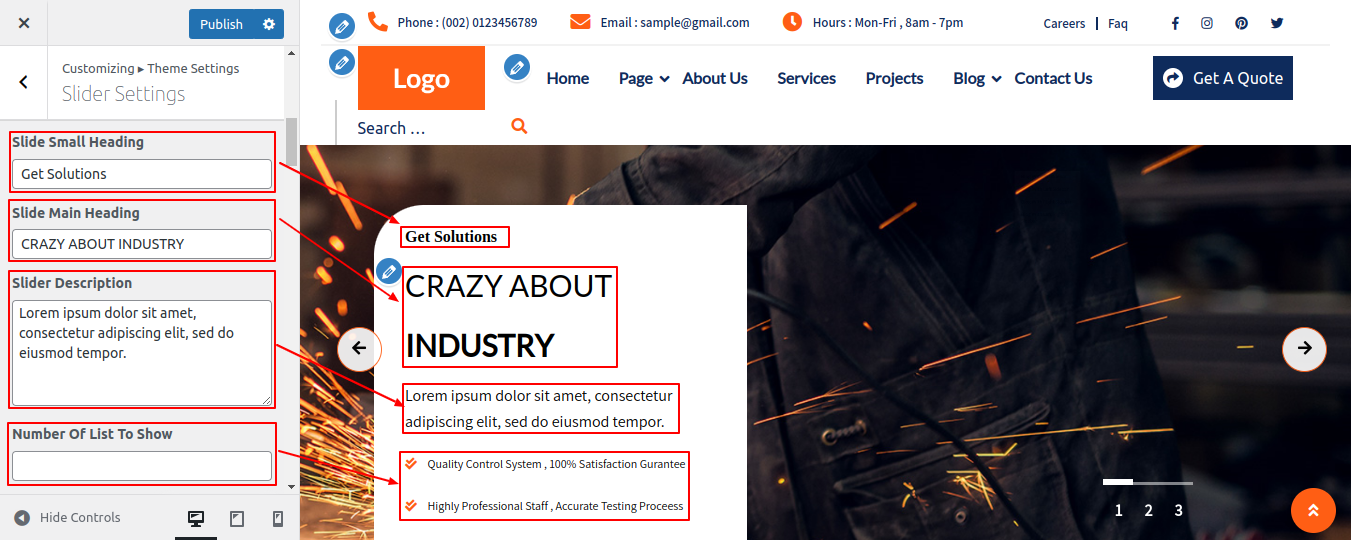
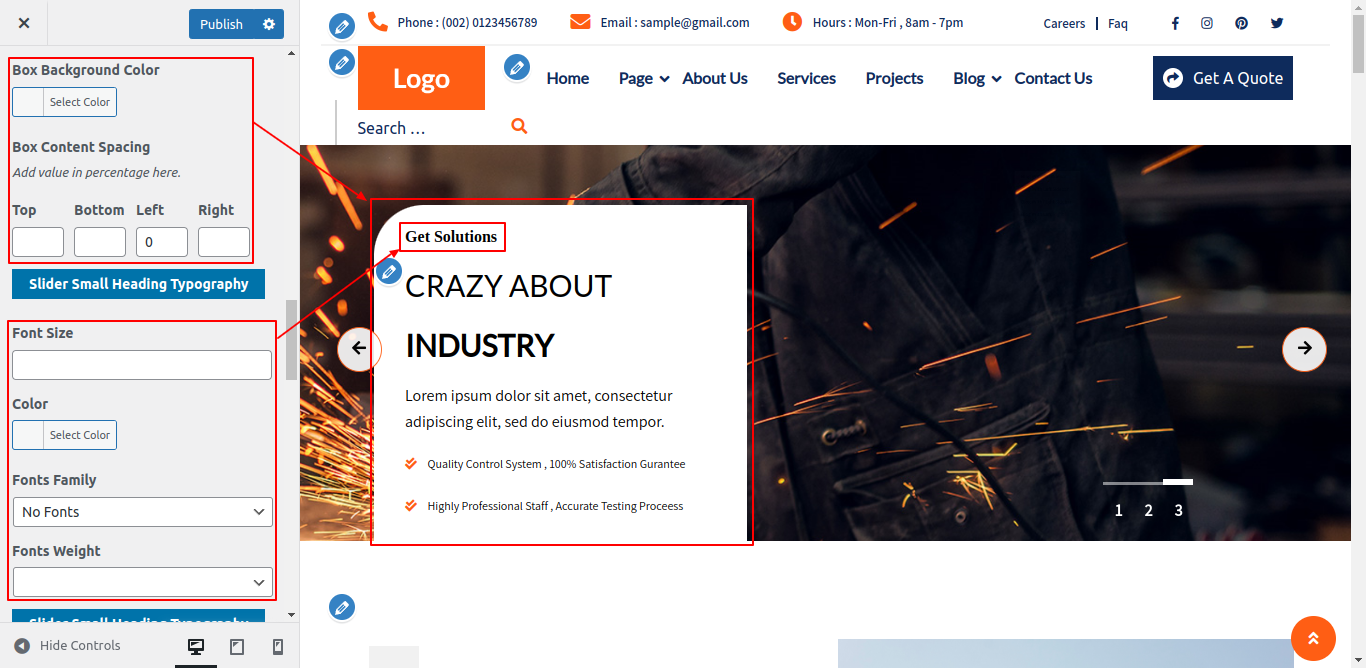
To set up the slider, adhere to the procedures below.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings




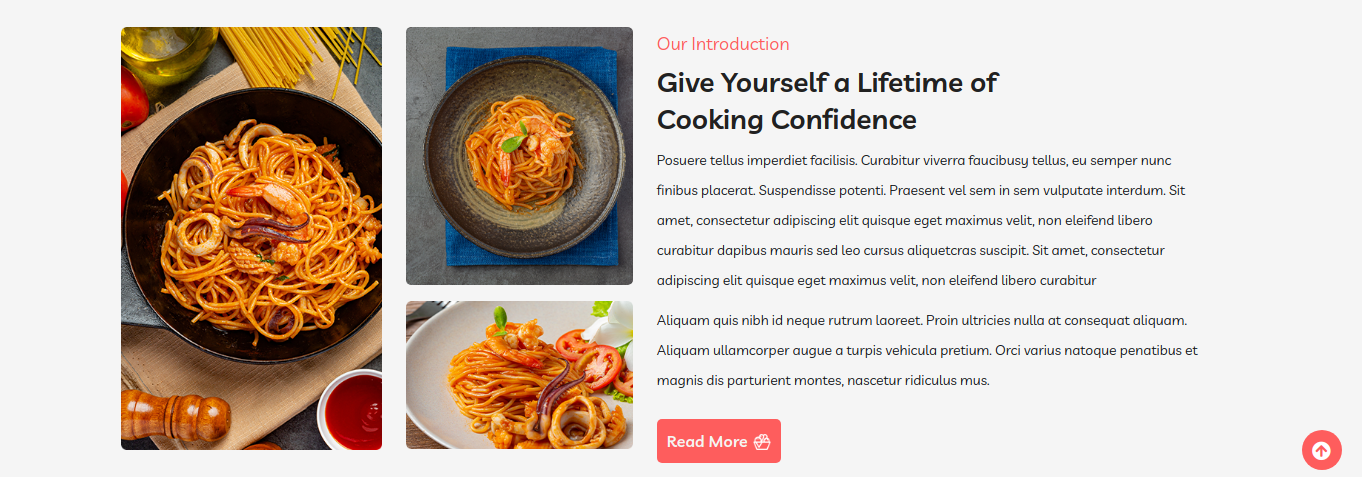
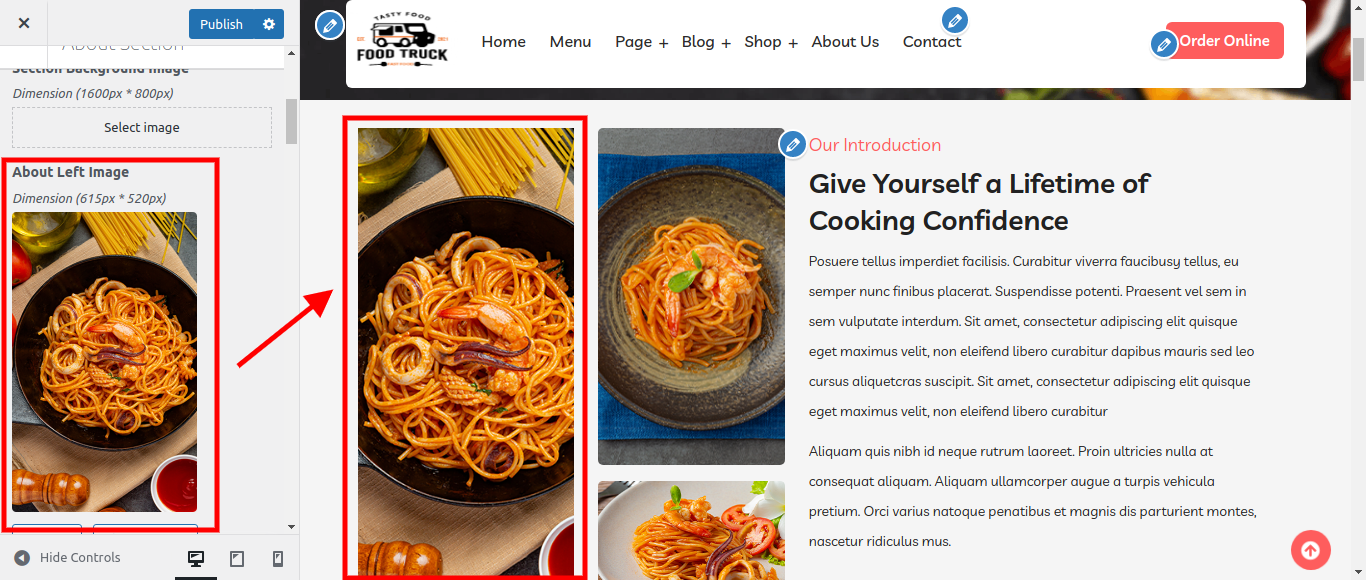
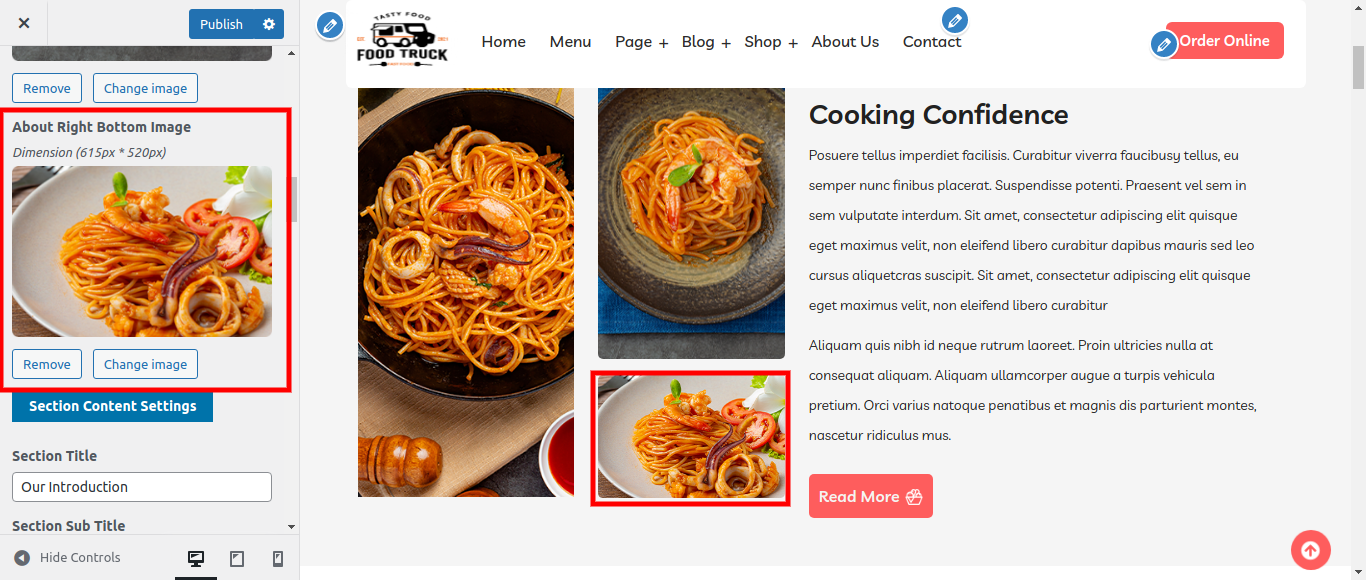
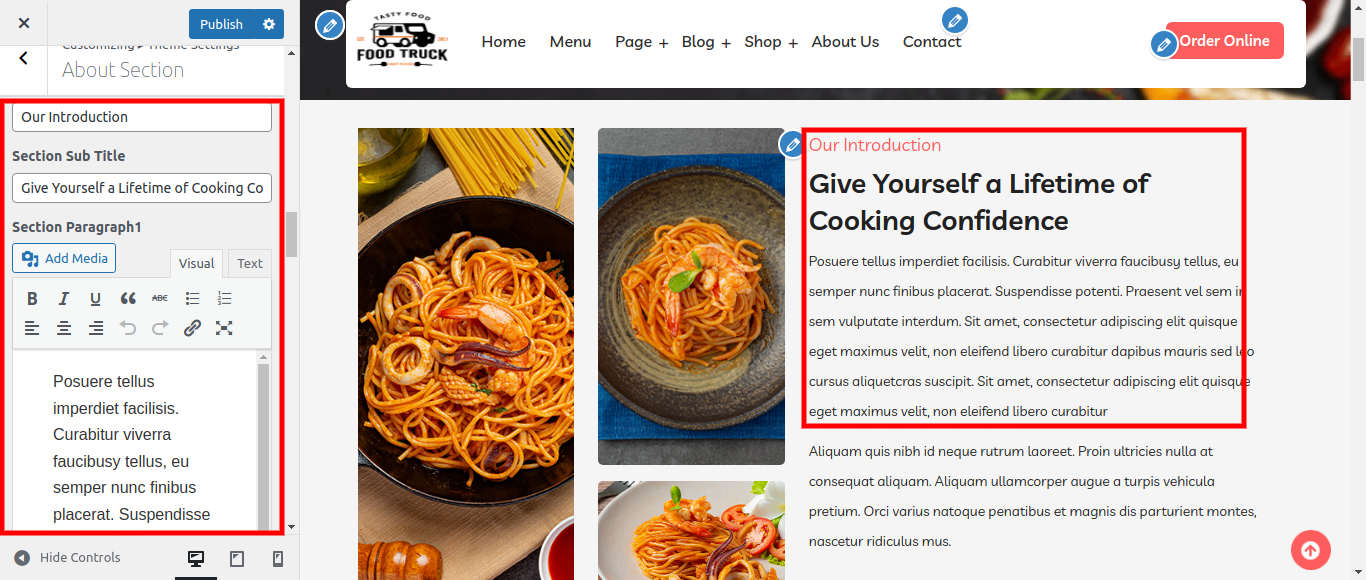
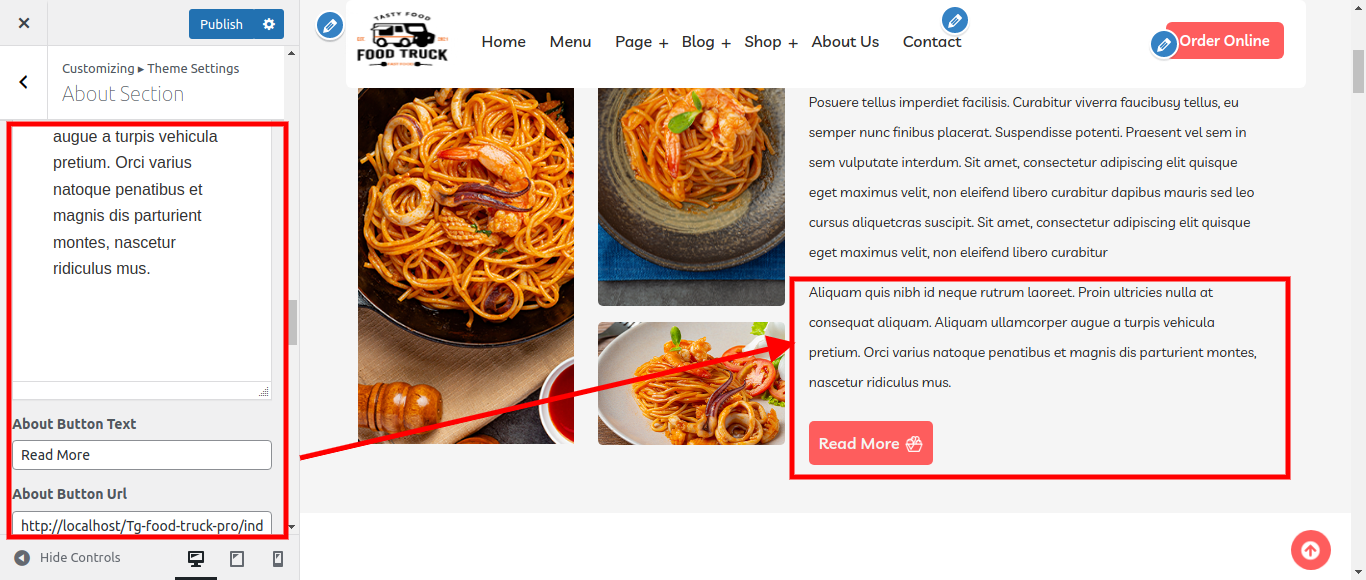
To proceed with the "About" section,
Go to Appearance >> Customize >> Theme Settings >> About Section




Follow these instructions to setup Our About section

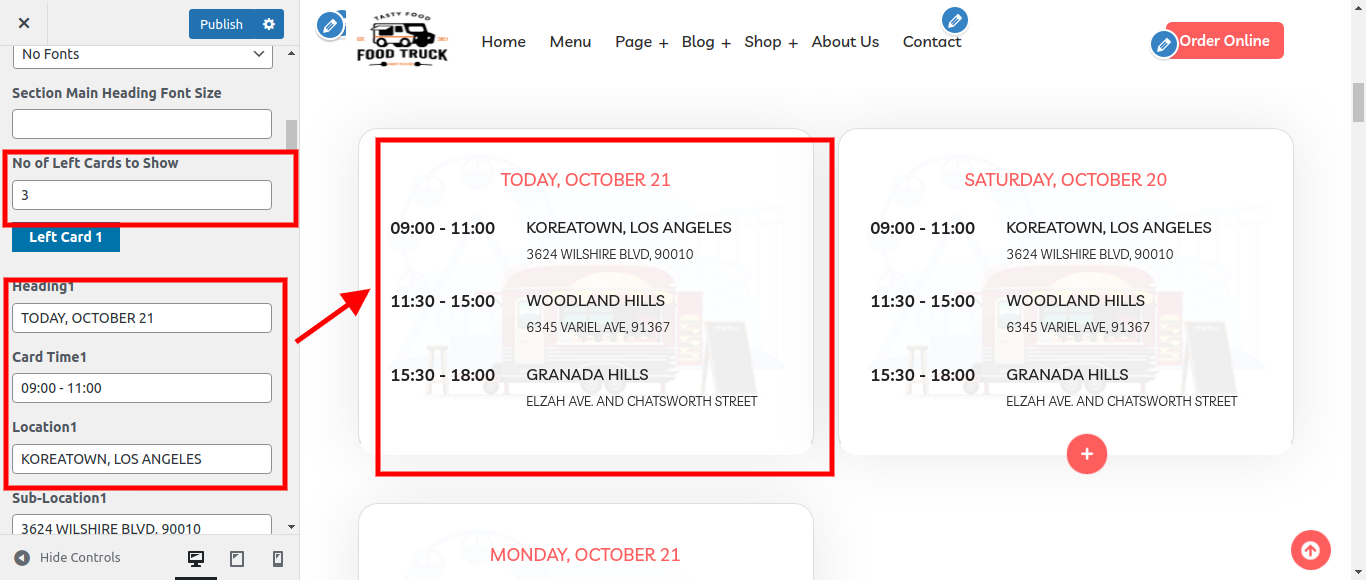
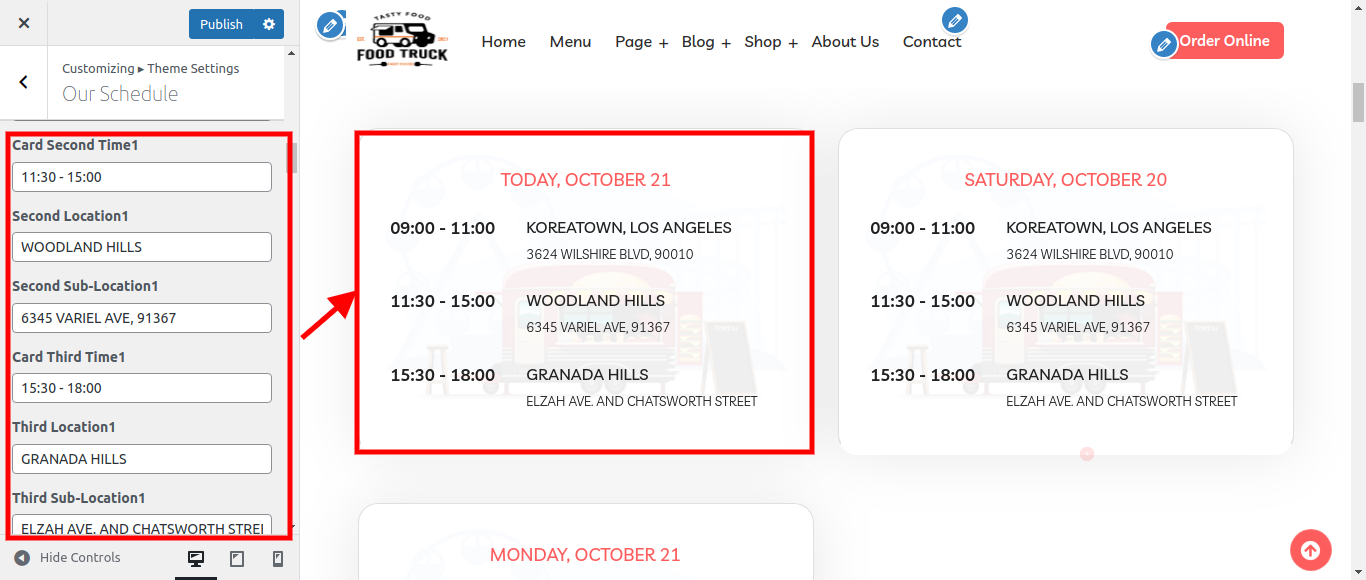
To proceed with the "Our Schedule" section,
Go to Appearance >>Customize >> Theme Settings >> our schedule







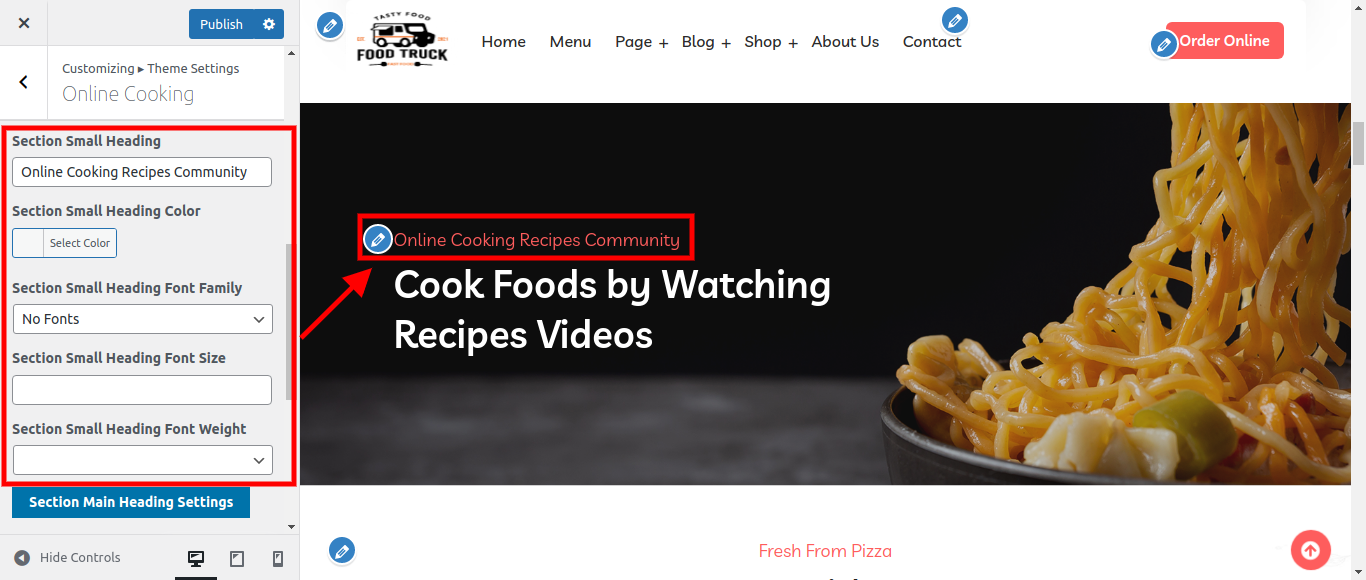
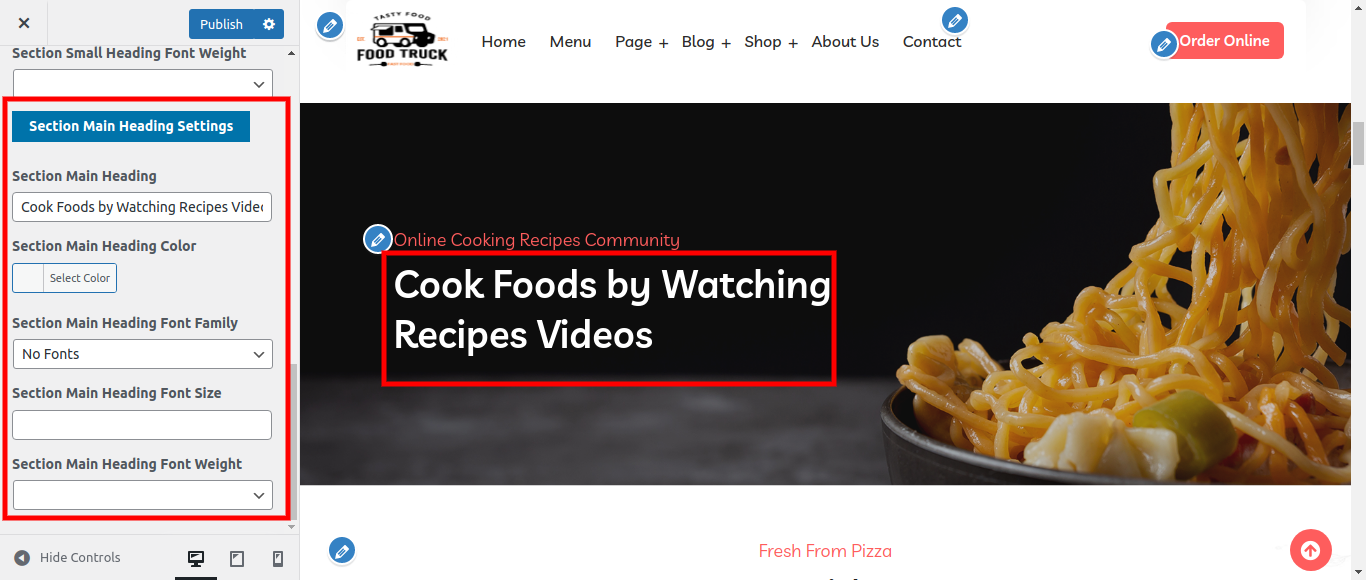
To proceed with the "Online Cooking" section,
Go to Appearance >>Customize >> Theme Settings >> Online Cooking



To set up the online cooking section, follow these directions.

To proceed with the "Special Menu" section,
1. Go toAppearance -> Customize -> Theme Settings -> special menus

<


To set up the Special Menus Section, follow these directions.

Appearance -> Customize -> Theme Settings -> Newsletter


To proceed with the "Our Newsletter" section,


To proceed with the "Bool Truck" section,
Go to Appearance -> Customize -> Theme Settings -> Book Truck







In order to setup the following section go to Dashboard -> Videos -> Add New

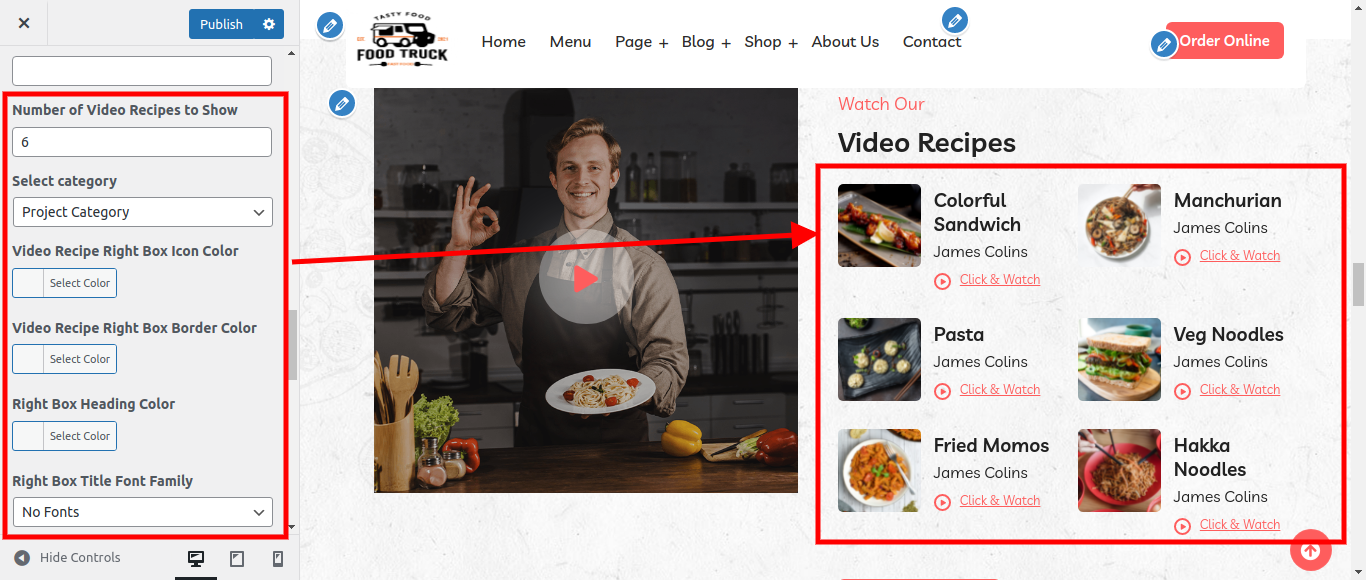
Go to Appearance -> Customize -> Theme Settings ->Video Recipes

To proceed with the "Video Recipes" section,


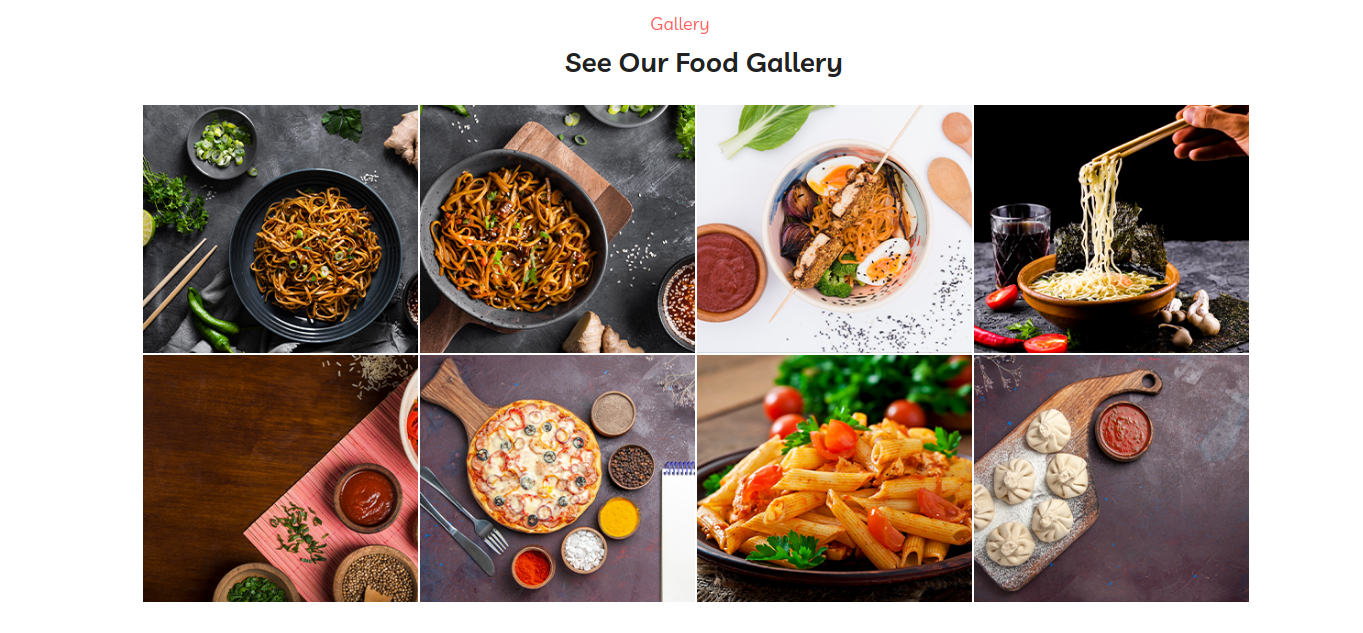
In order to setup the following section go to Appearance -> Customize -> Theme Settings -> Gallery


To proceed with the "Gallery" section,


Go to Appearance -> Customize -> Theme Settings ->Special Dishes

In order to setup the following section go to Dashboard -> dishes -> Add New

To proceed with the "Special Dishes" section,


To proceed with the "joinus section,
Go to Appearance -> Customize -> Theme Settings -> joinus



Follow these instructions to setup joinus.


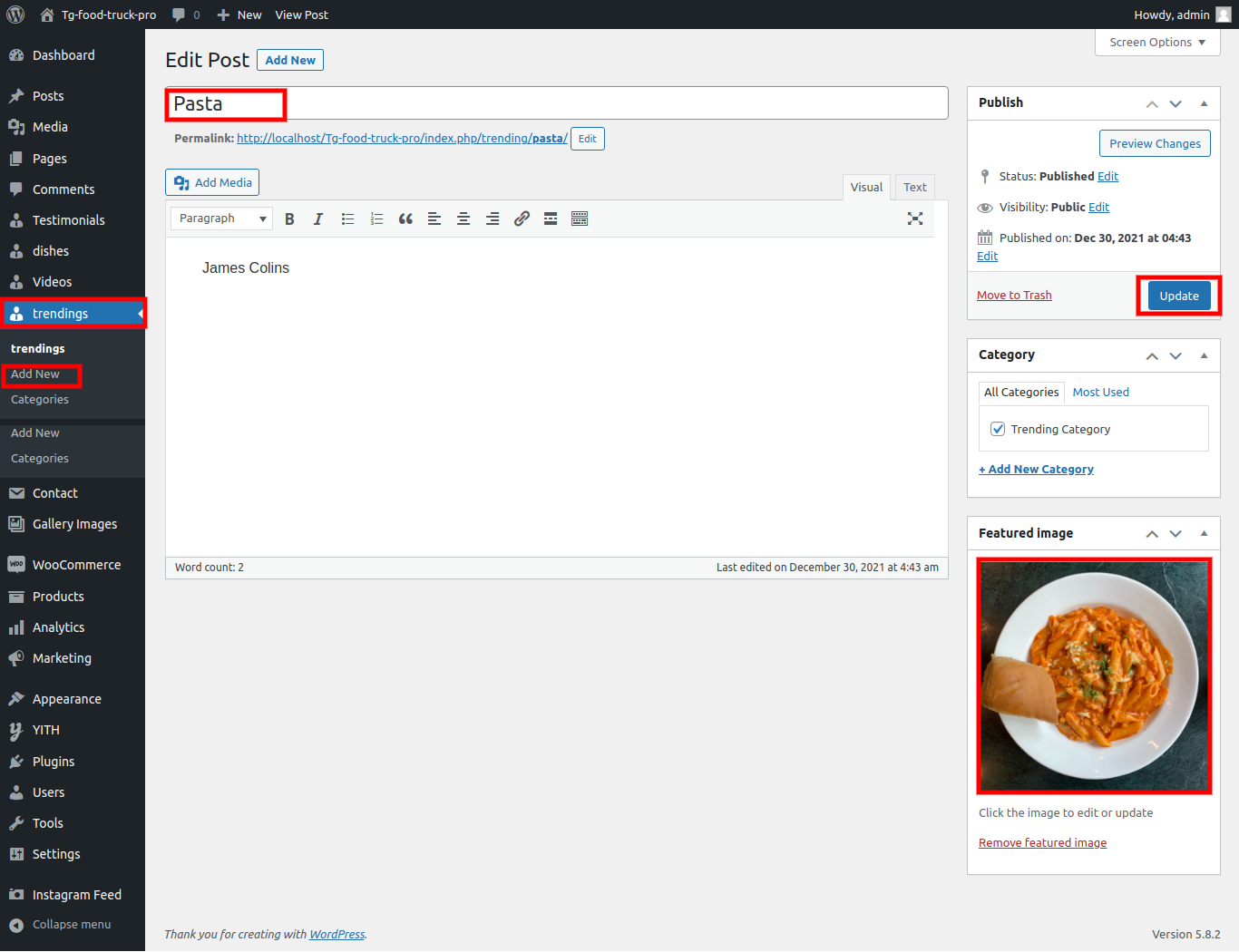
Go to Appearance -> Customize -> Theme Settings ->Trending


In order to setup the following section go to Dashboard -> trendings -> Add New

To proceed with the "Trending" section,


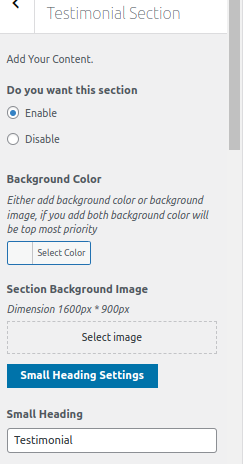
Go to Appearance -> Customize -> Theme Settings ->testimonials


In order to setup the following section go to Dashboard -> testimonials -> Add New

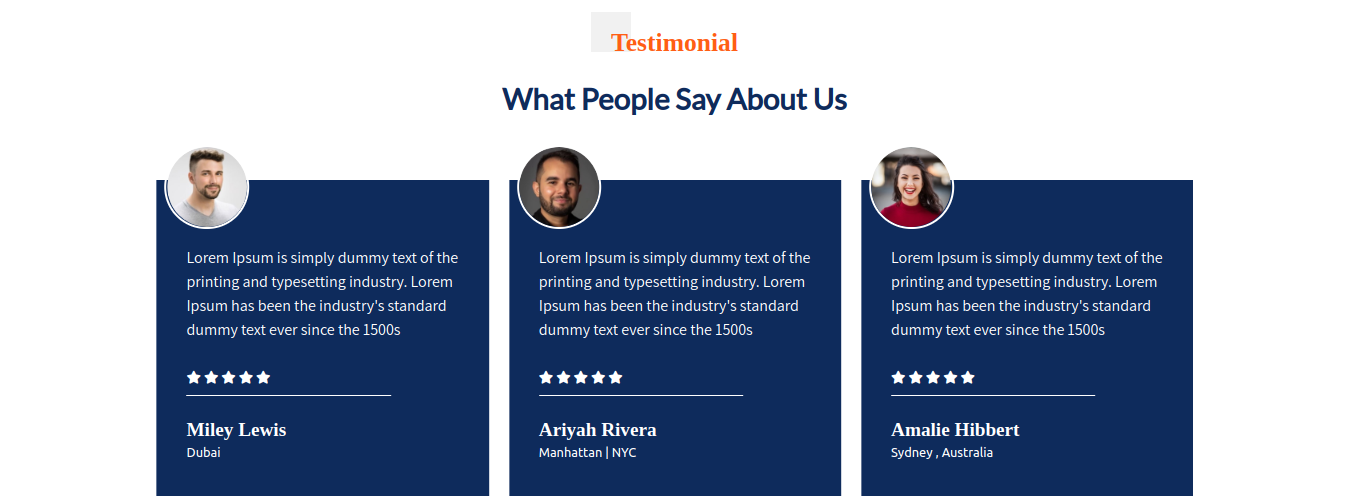
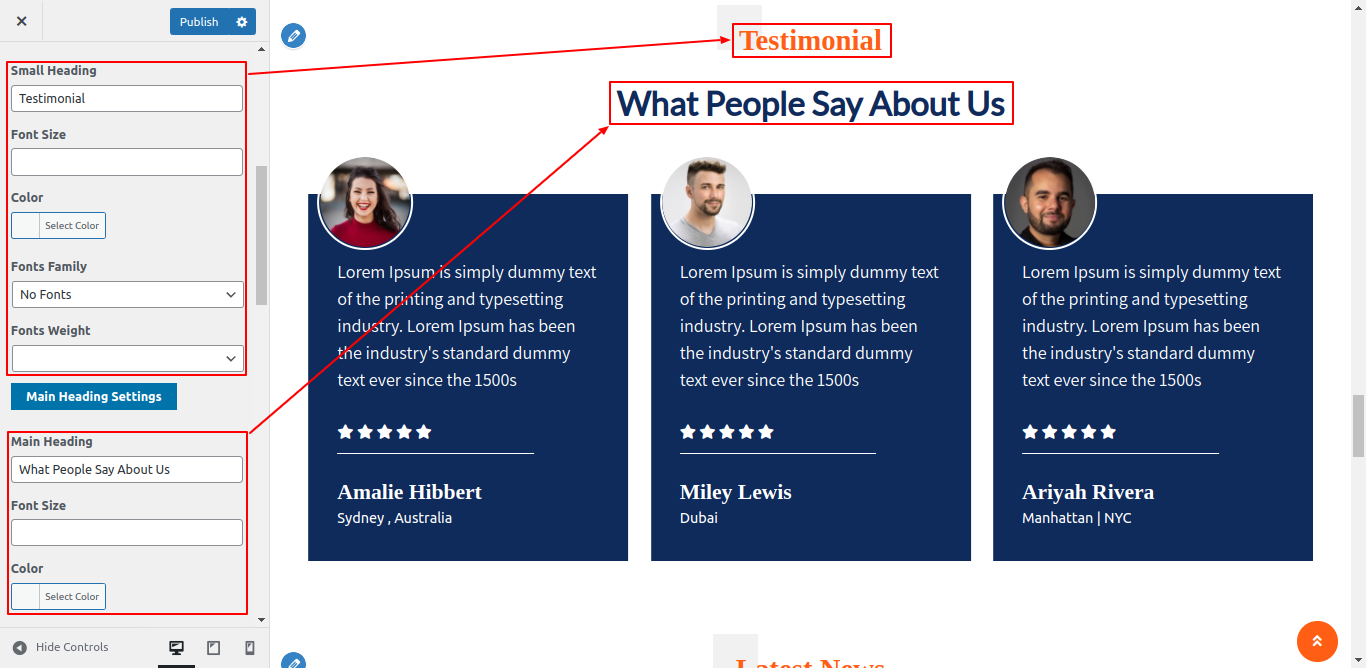
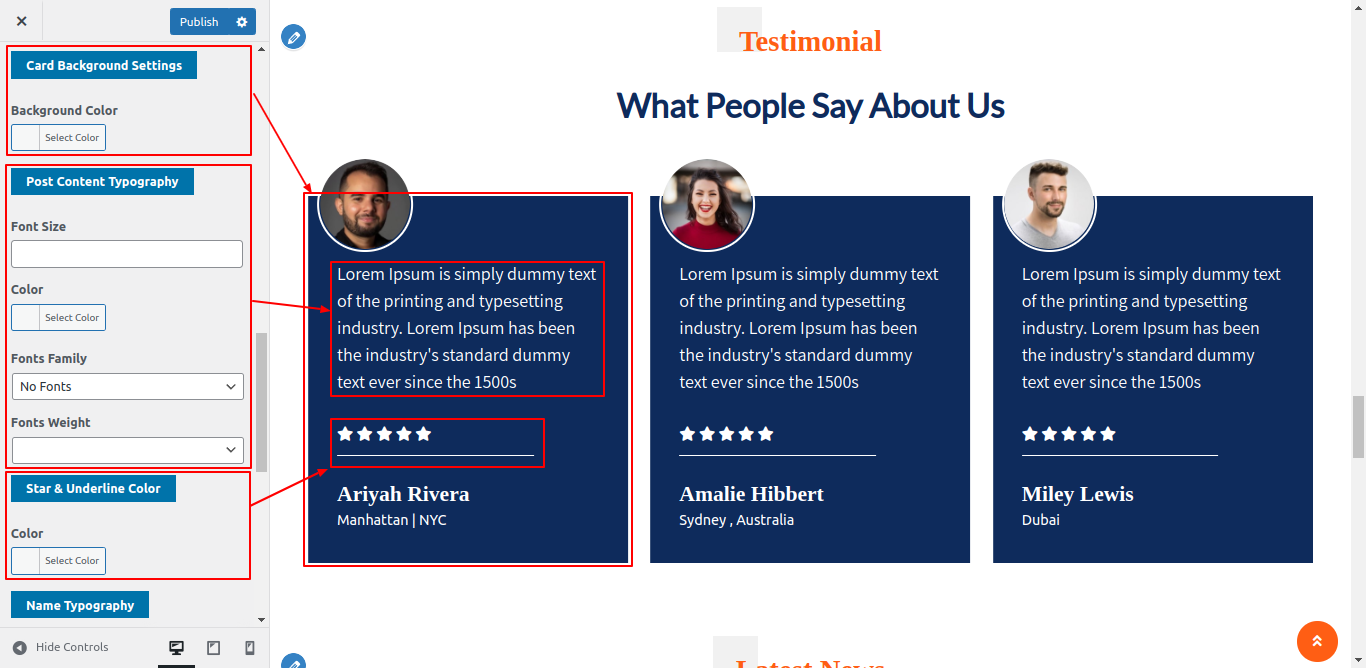
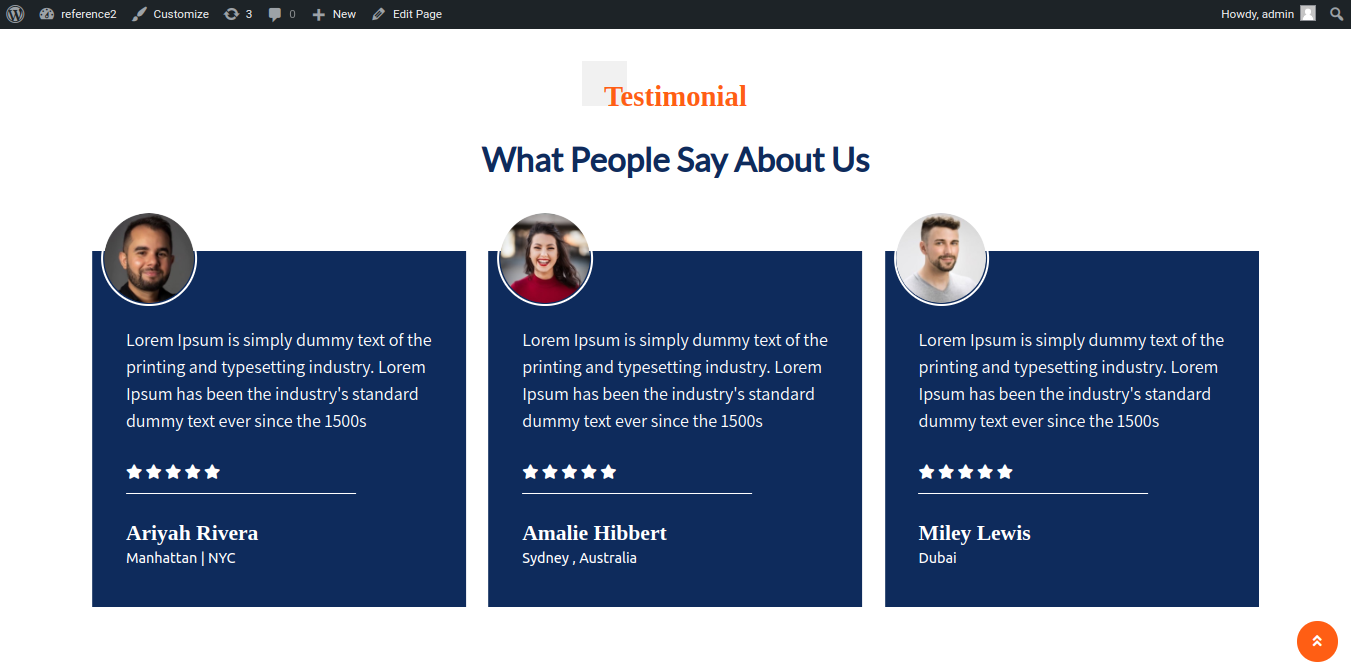
To proceed with the "Testimonials" section,


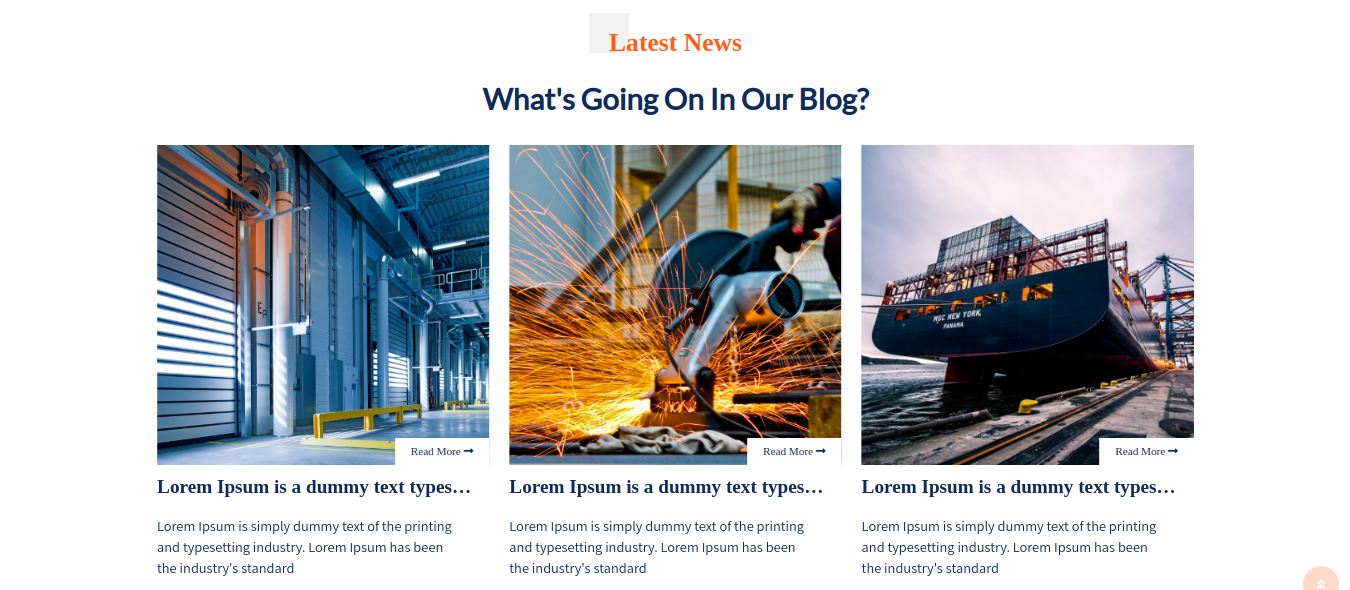
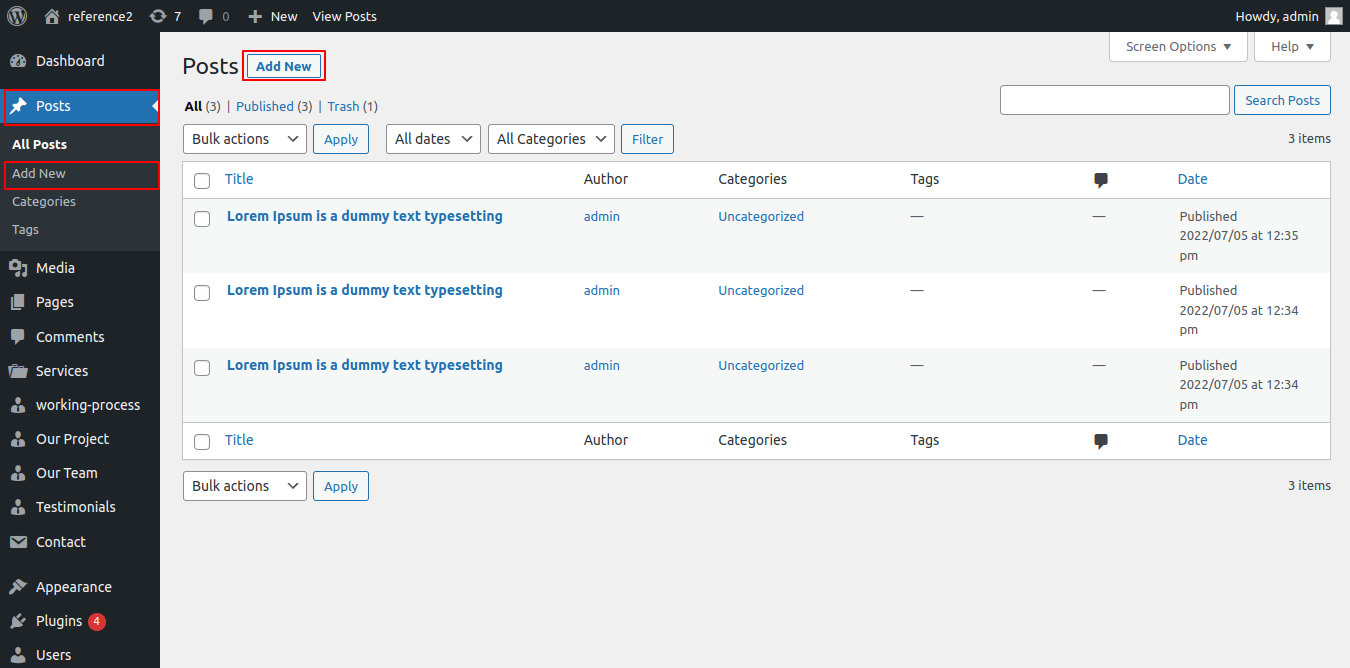
To proceed with the "Our Blog" section,
Go to dashboard -> Post -> Add New

Setup section From Our Blog Section
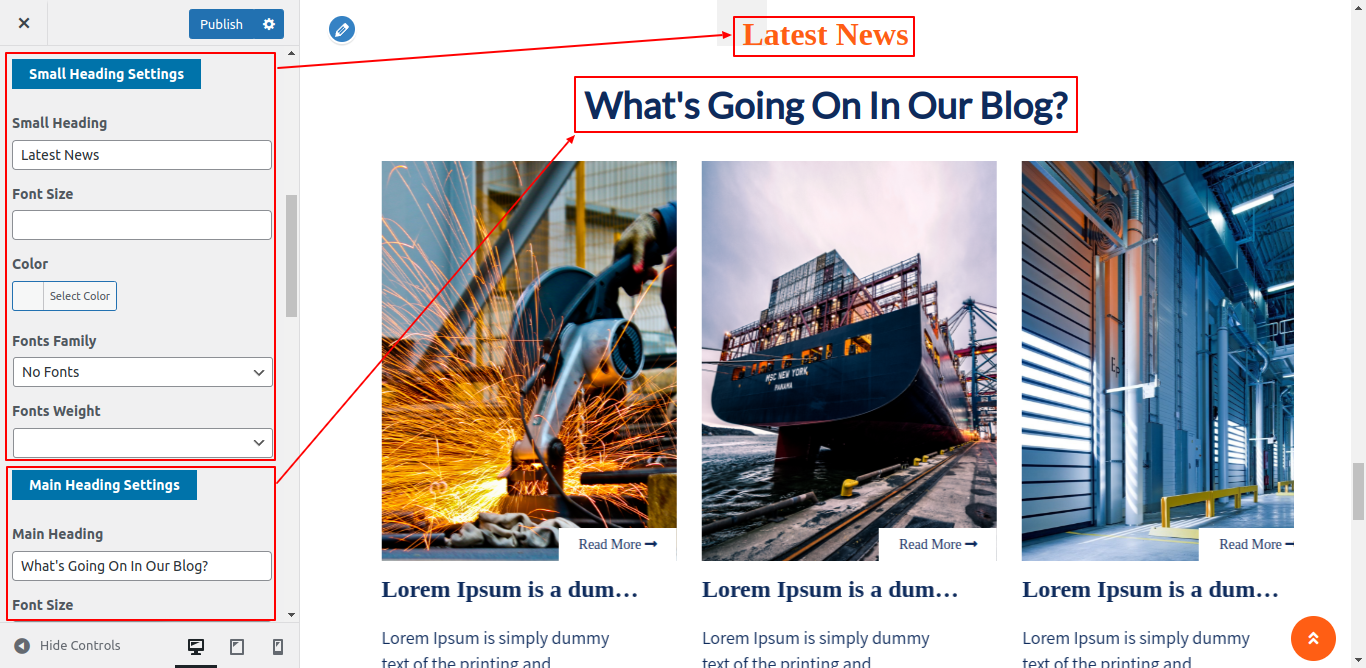
In order to setup the following section go to Appearance -> Customize -> Theme Settings -> Our Blog



To proceed with the "Post General" section,
Go to Appearance -> Customize -> Theme Settings -> Post General Settings



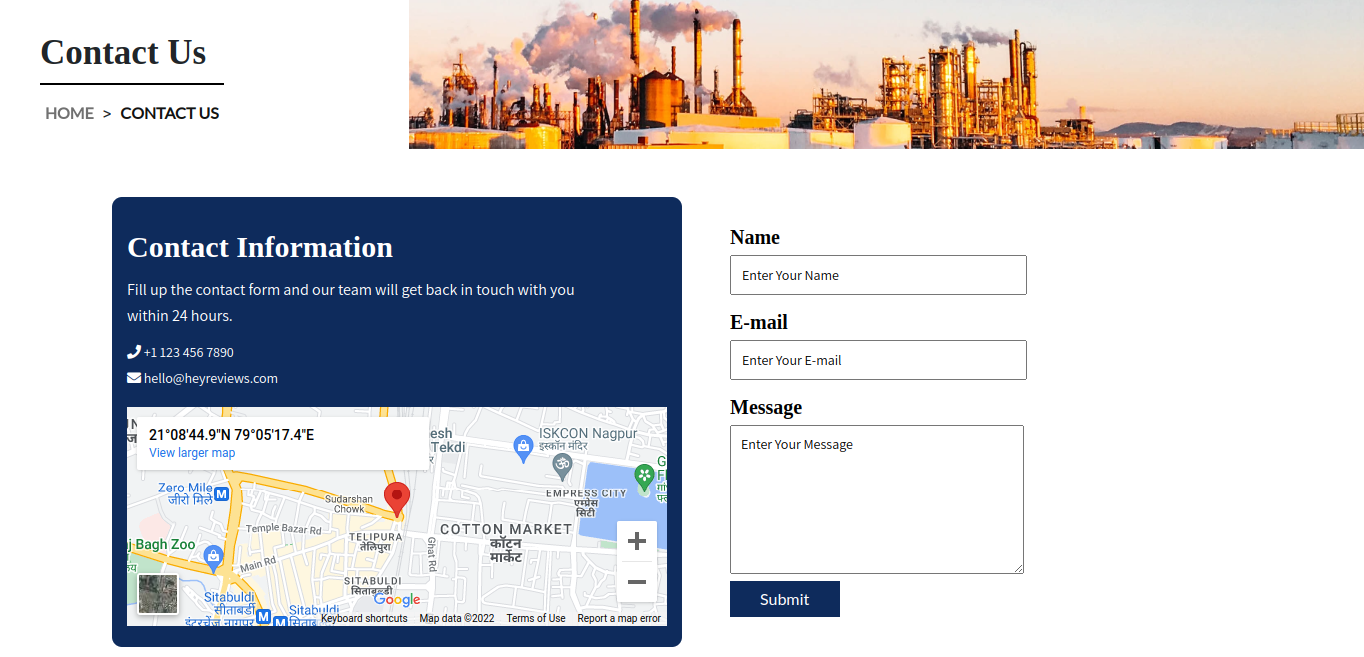
To proceed with the "Contact" section,
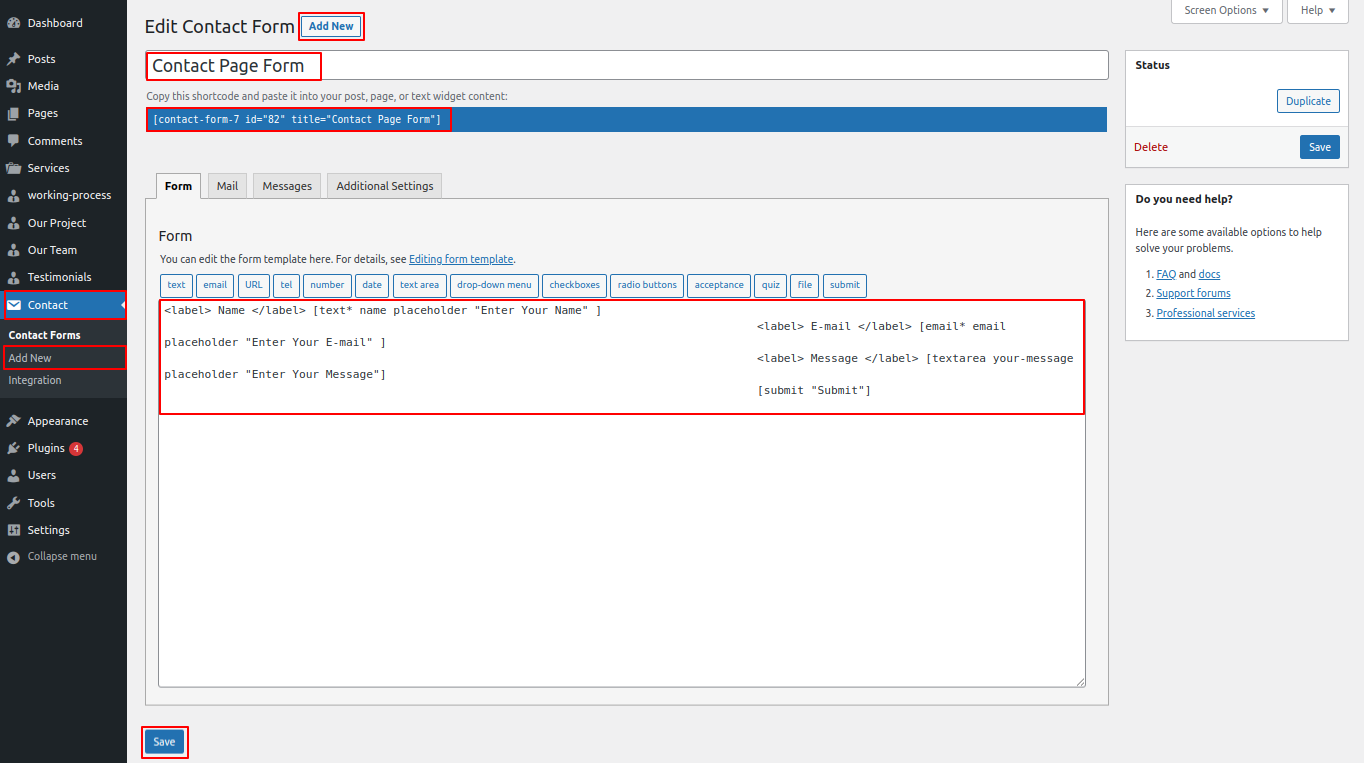
Go to dashboard -> Contact -> add new

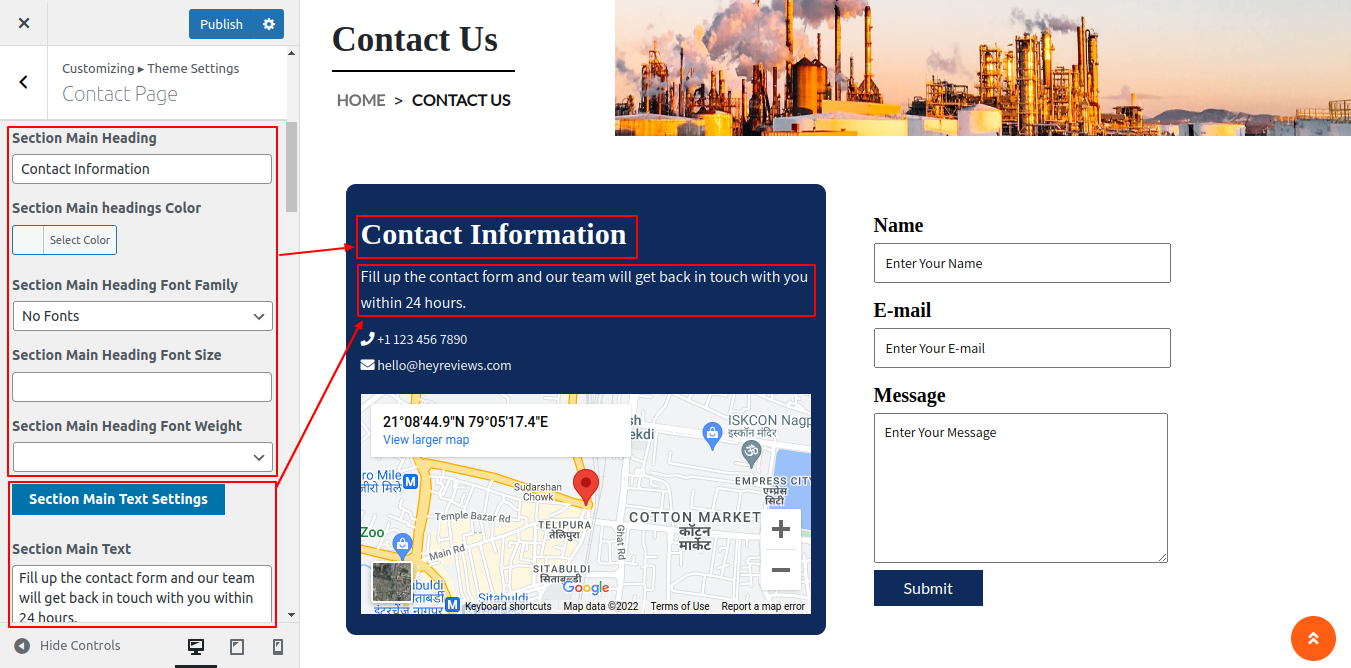
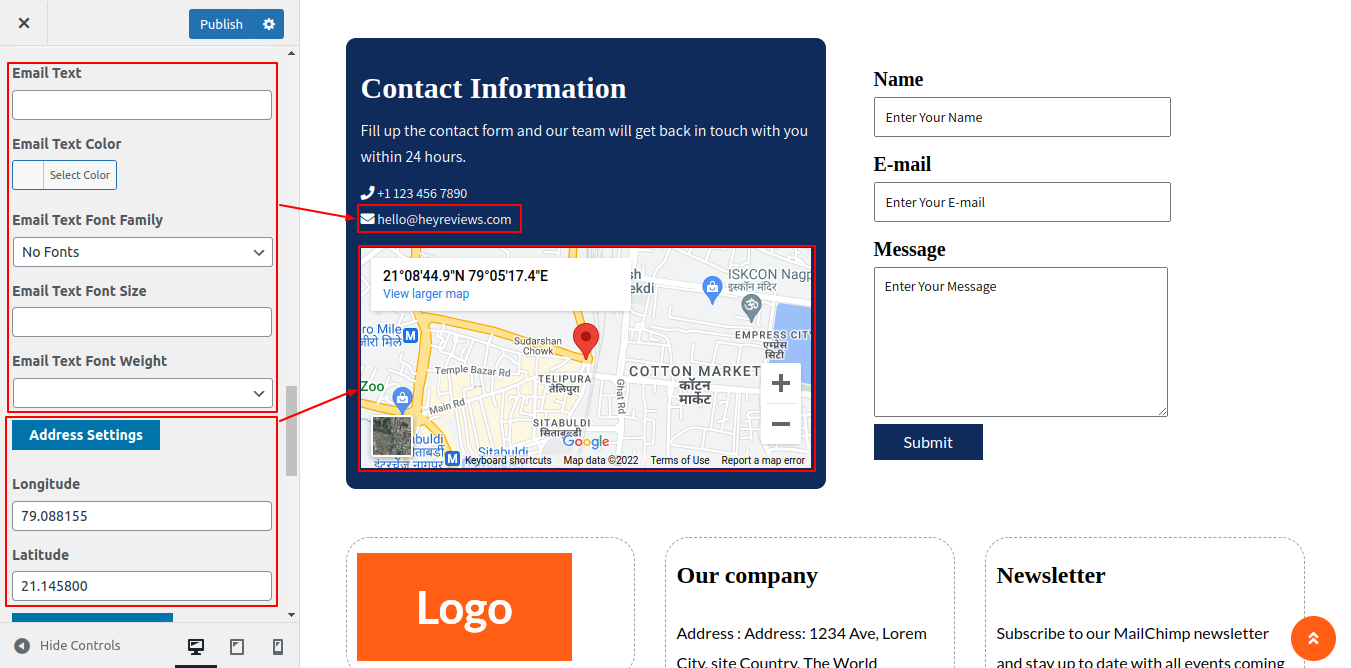
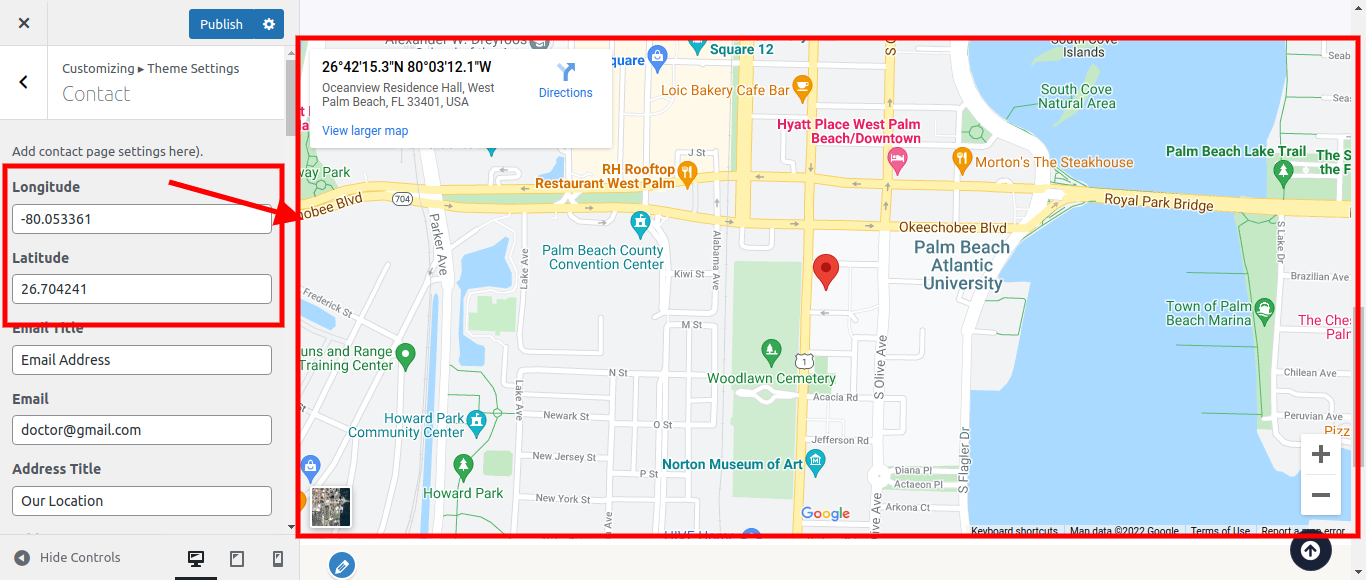
Go to Appearance >> Customize >> Theme Settings >>Contact Section


Follow these instructions to setup Contact Section.
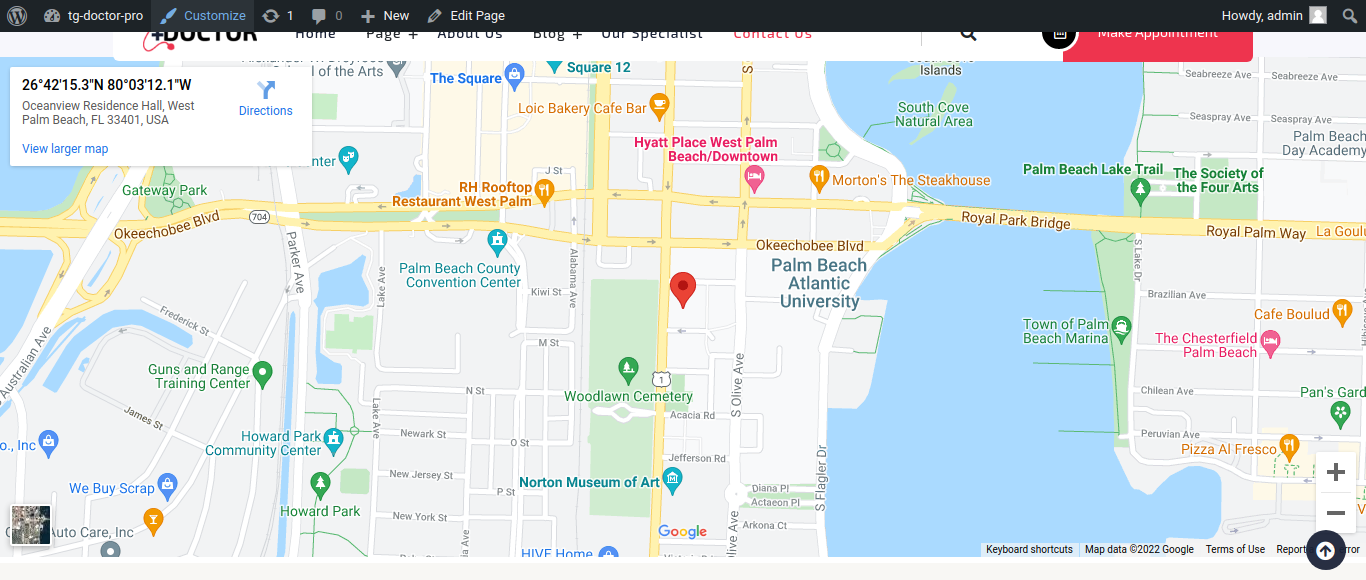
Setup Google Map Section



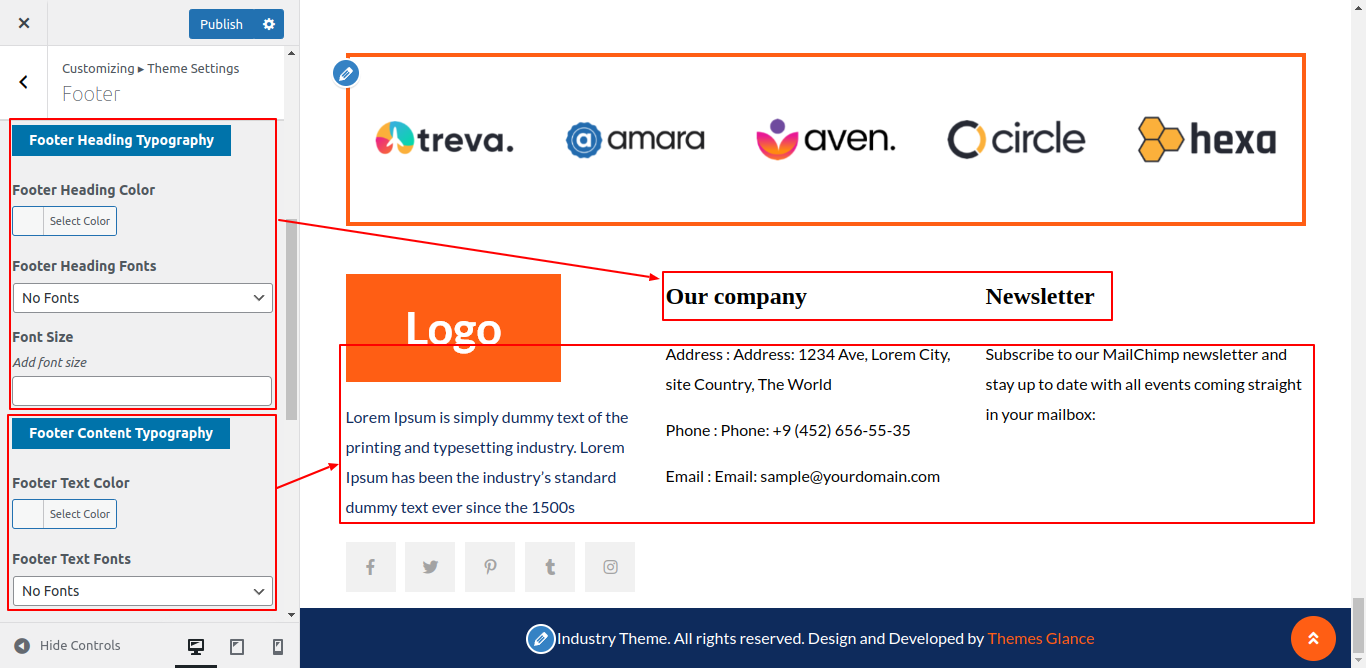
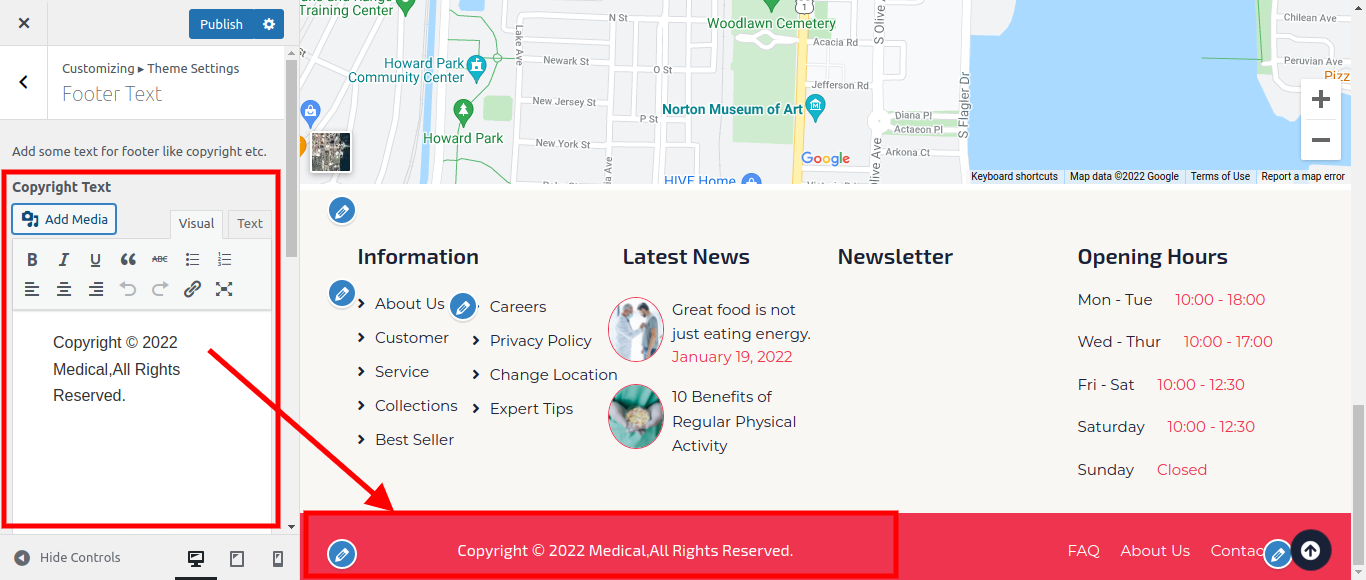
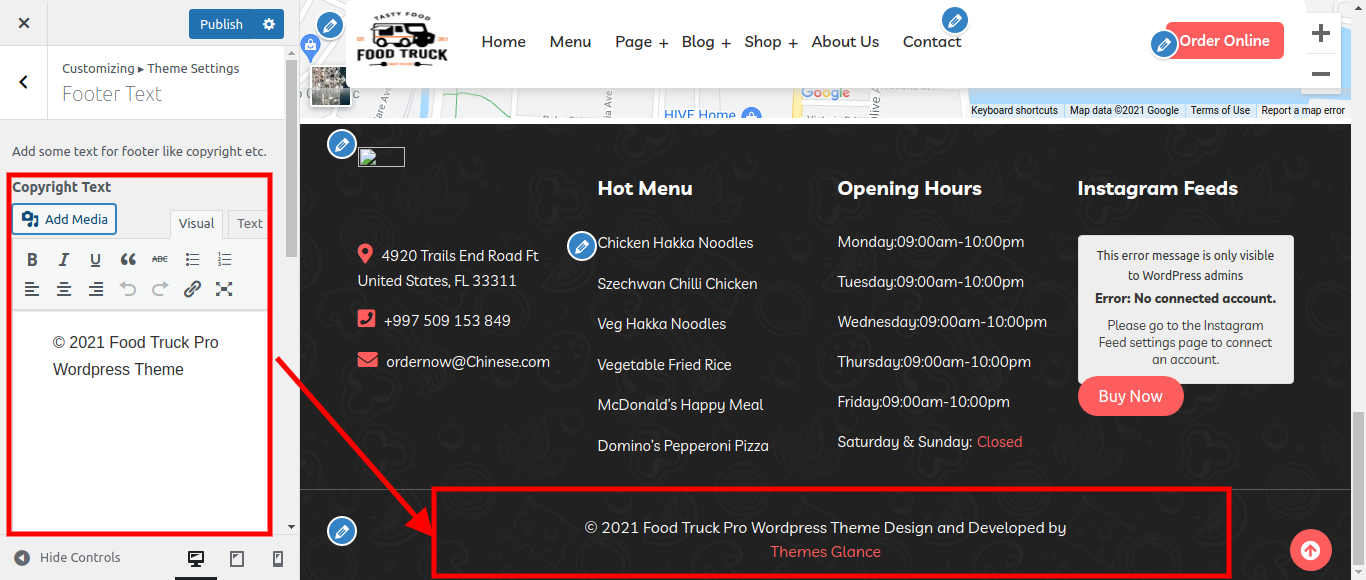
To proceed with the "Footer Text" section,
Go to Appearance >> Customize >> Theme Settings >>Footer Text

Follow these instructions to setup Footer Text Section.

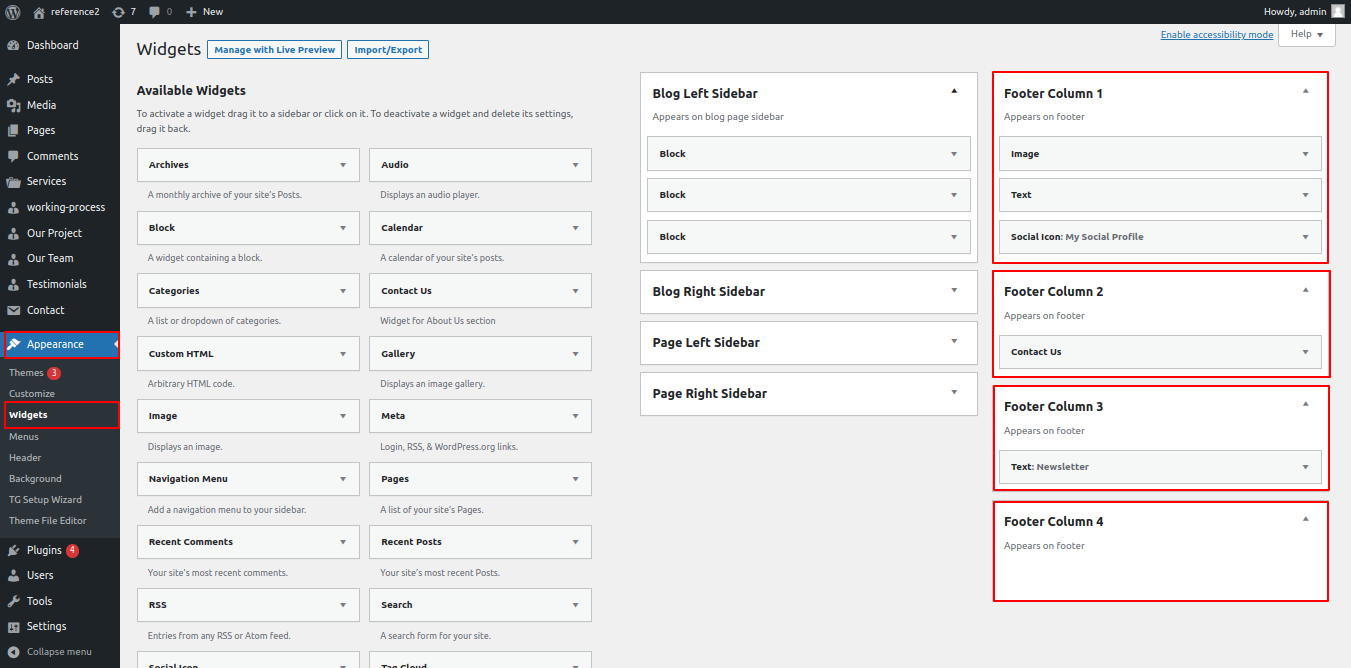
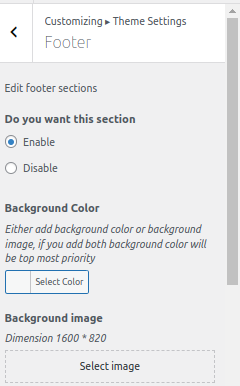
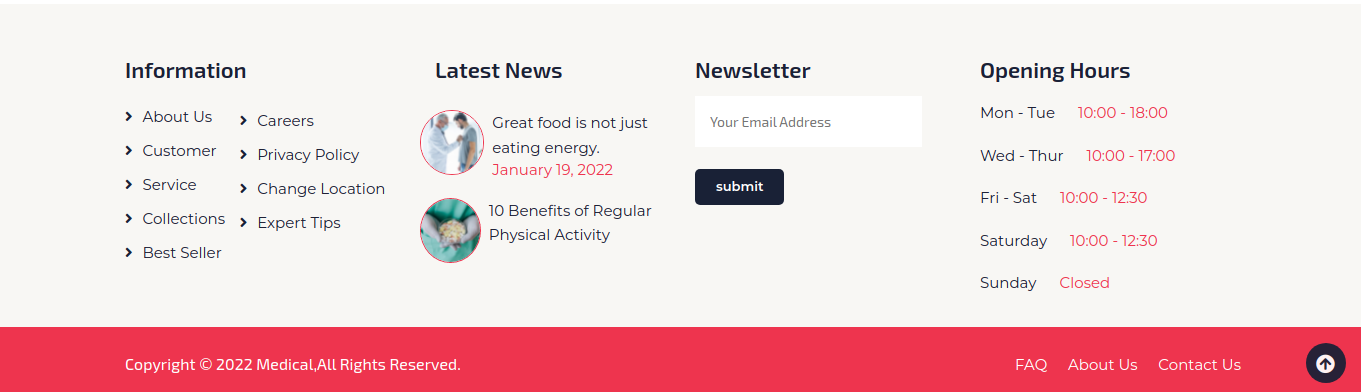
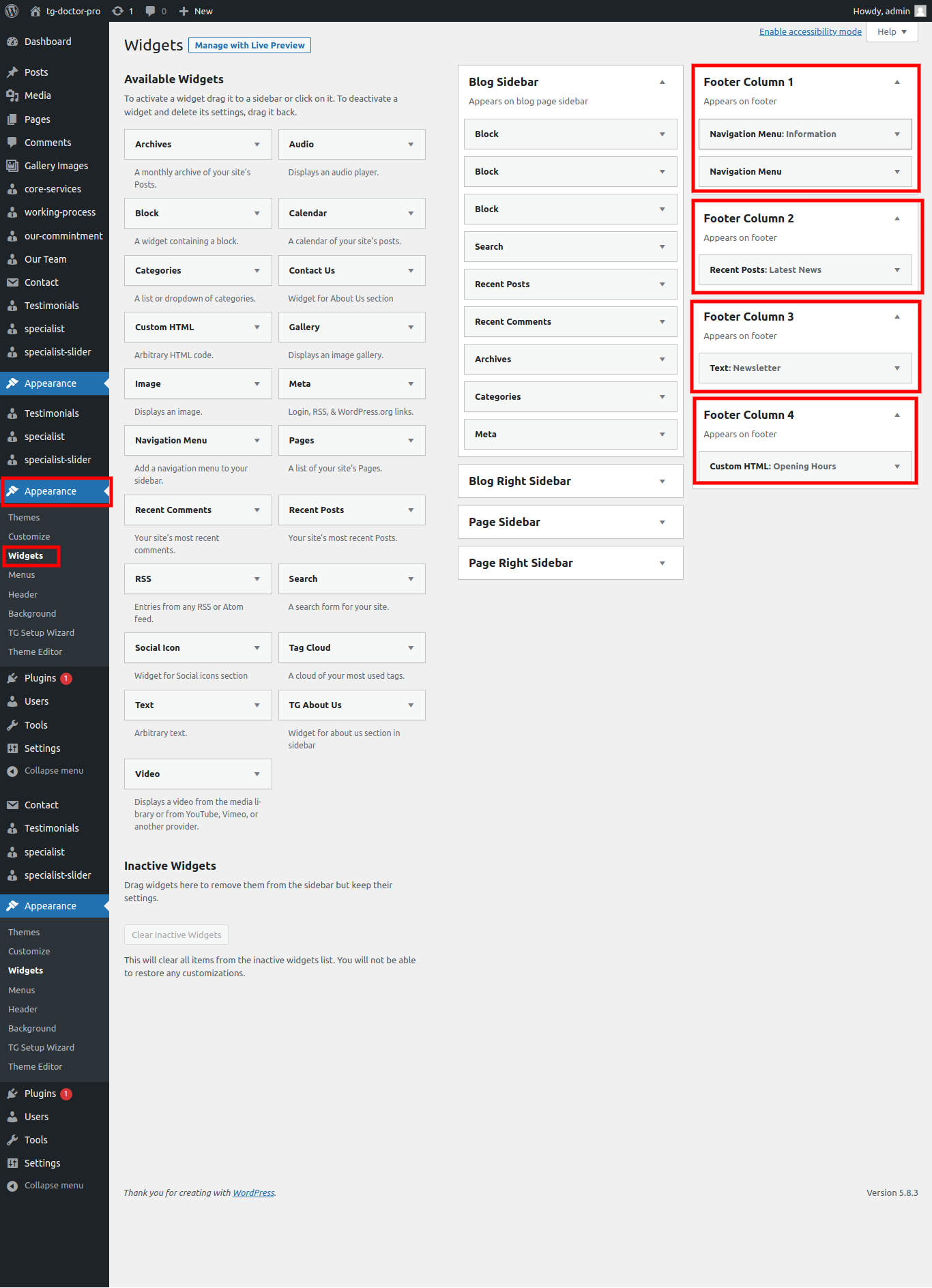
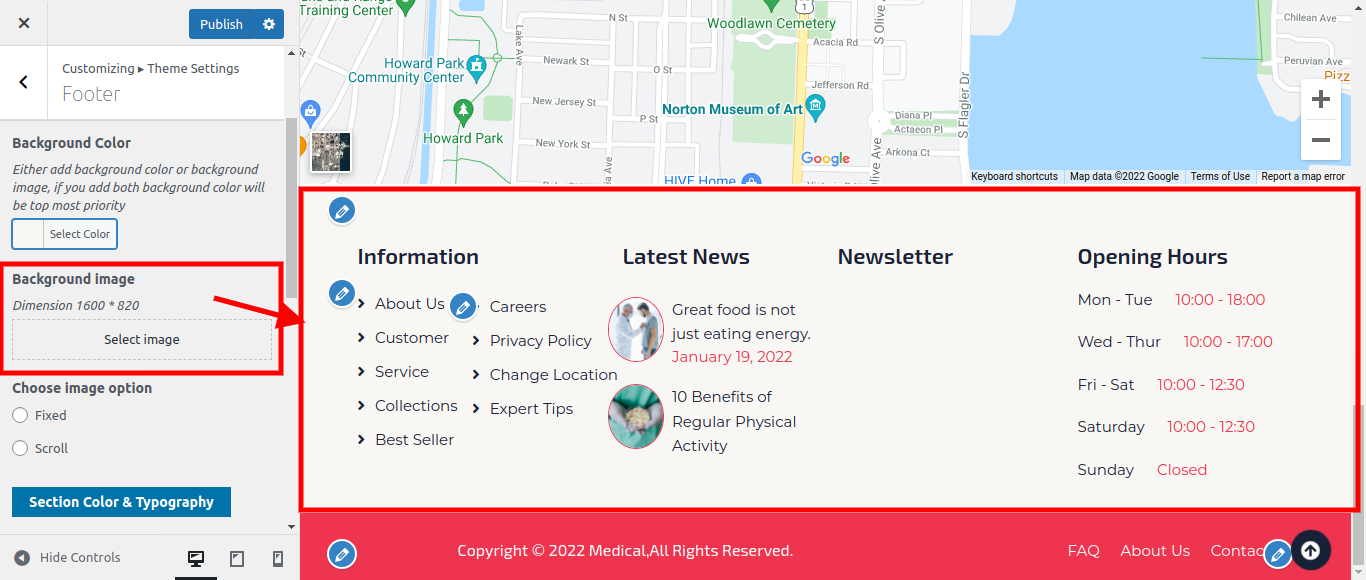
To proceed with the "Footer" section,
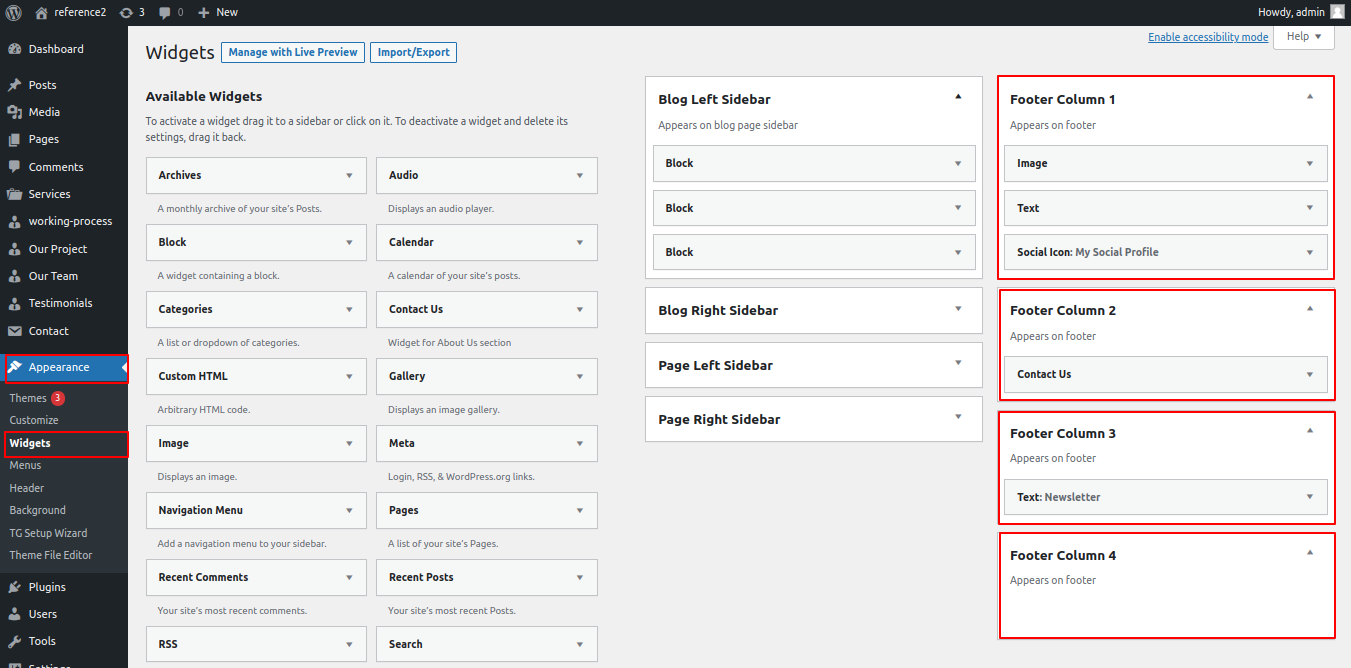
Go to dashboard -> Widgets

Go to Appearance >> Customize >> Theme Settings >>Footer Section

To build up a footer section, follow these directions.

To proceed with the "Menu Page" section,
1. Go toAppearance -> Customize -> Theme Settings -> Menu Page






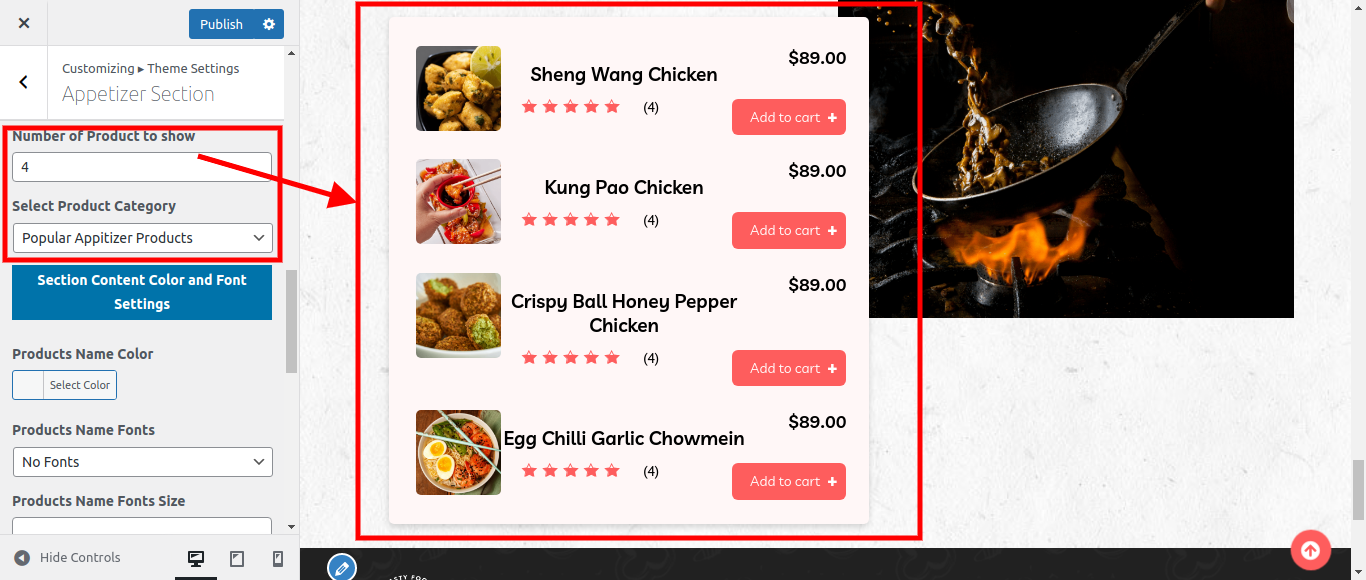
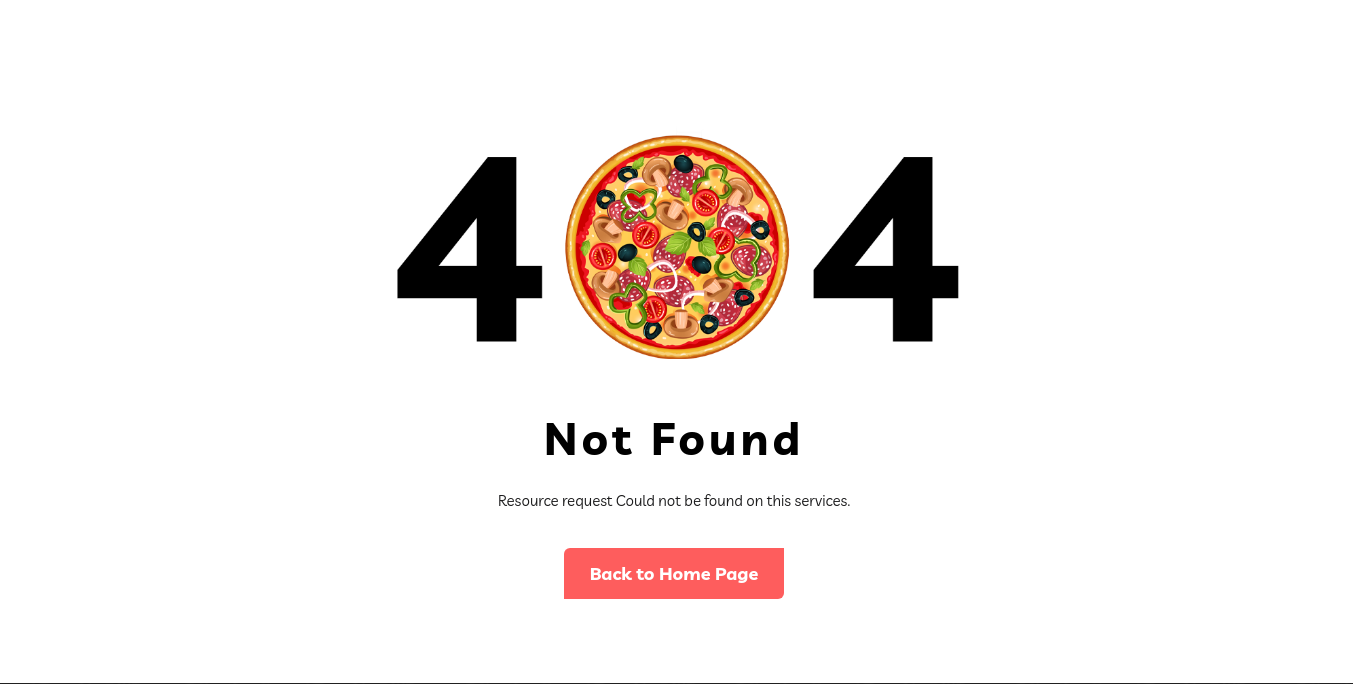
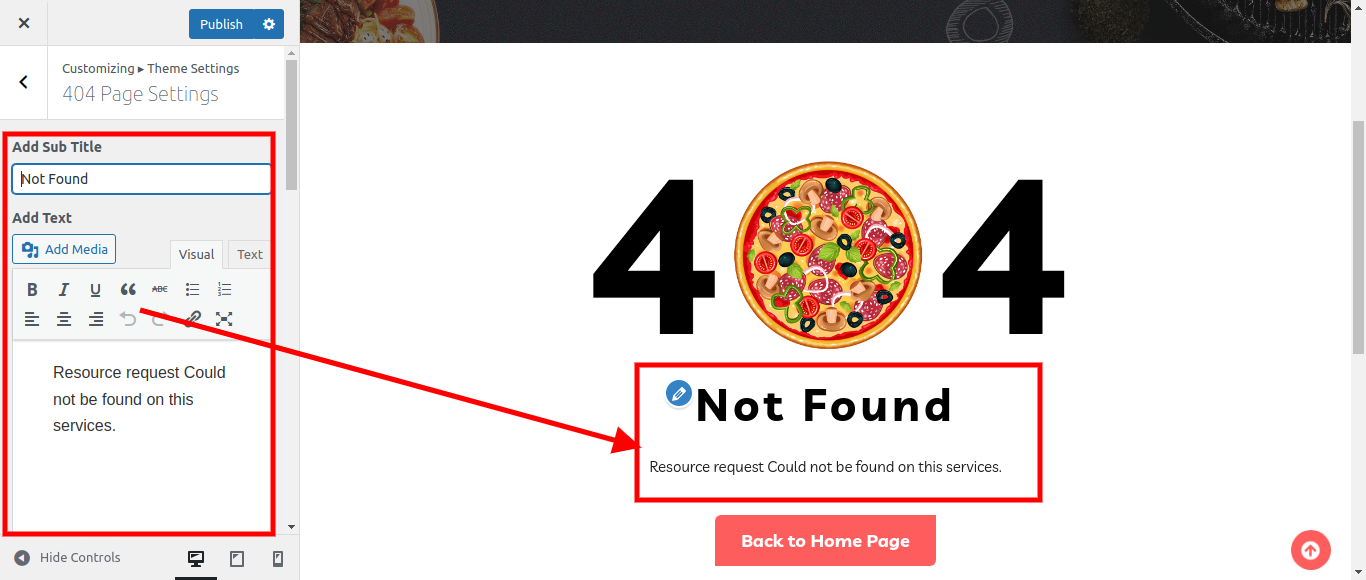
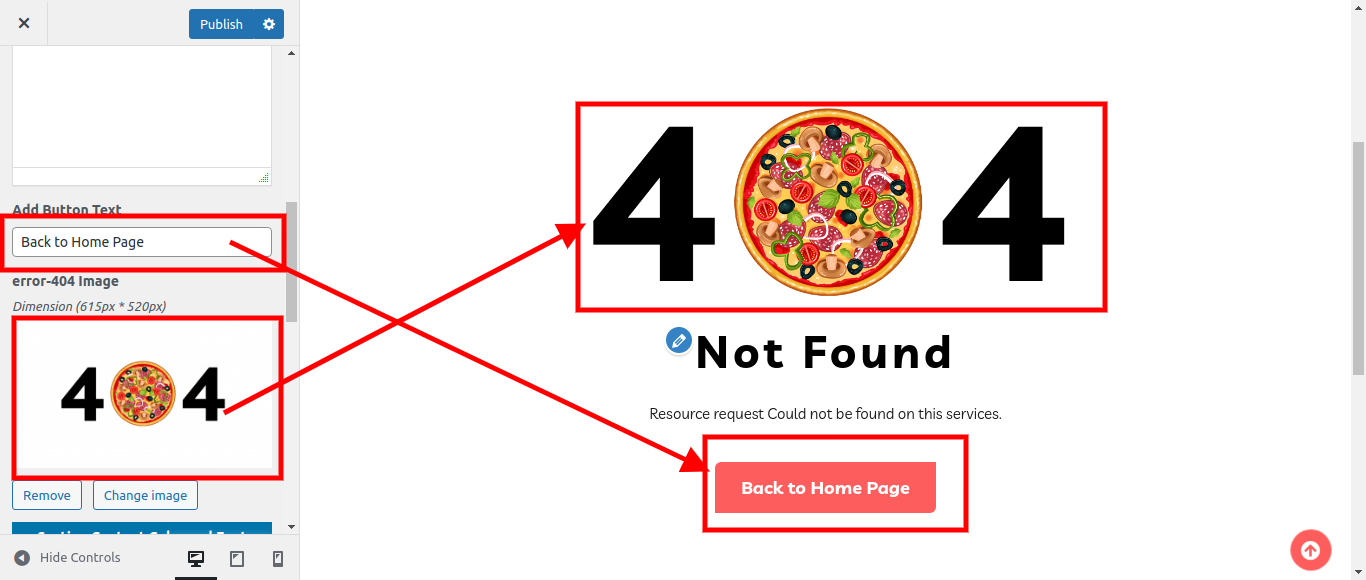
To proceed with the "404 Page" section,
Go to Appearance -> Customize -> Theme Settings -> 404 Page



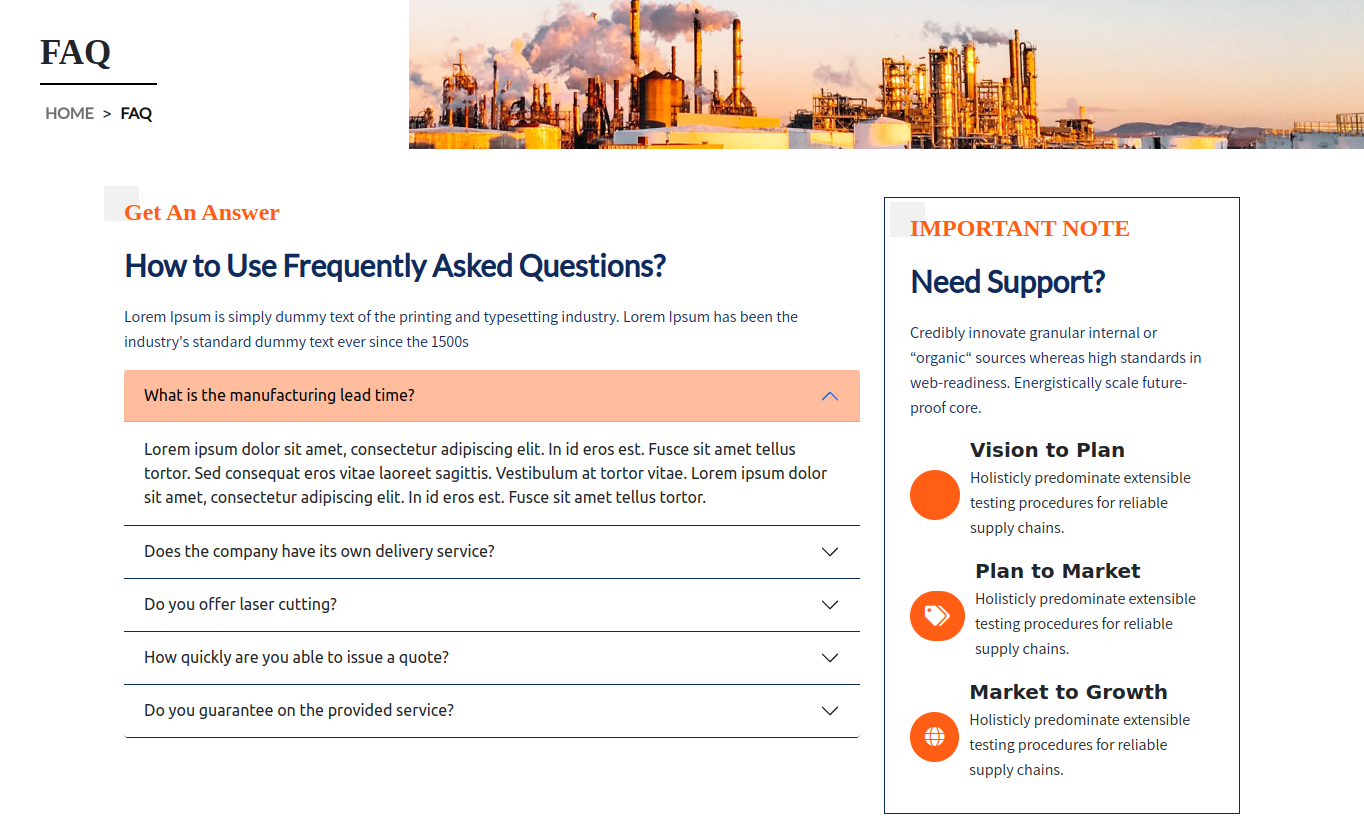
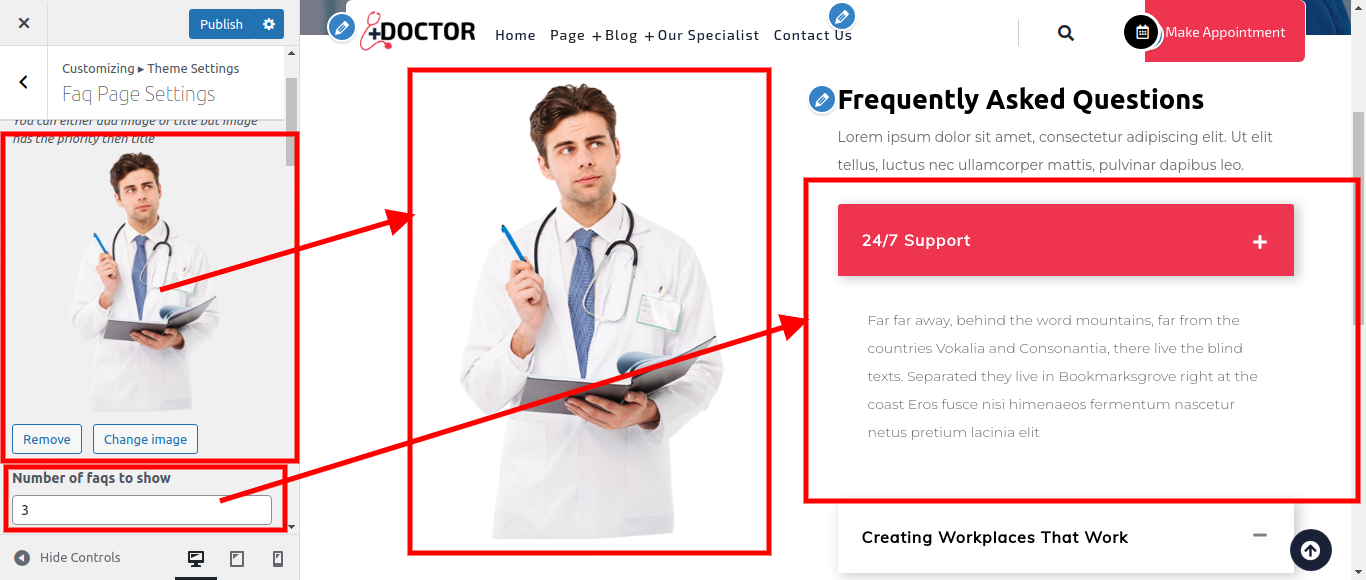
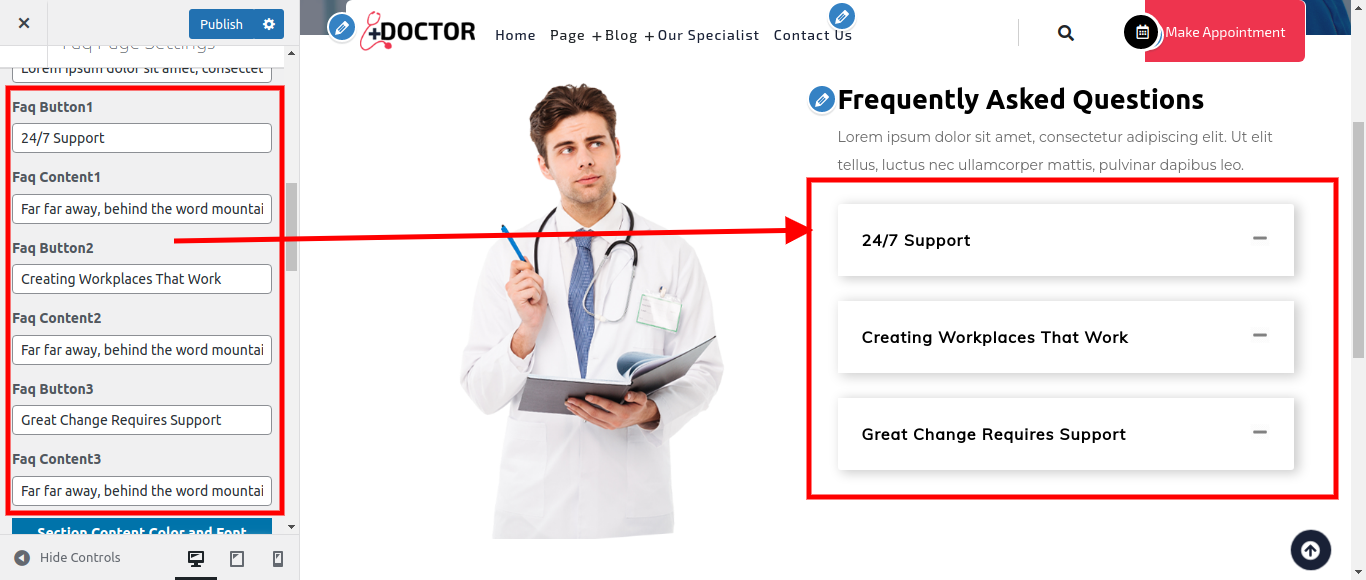
To proceed with the "Faq Page" section,
Go to Appearance -> Customize -> Theme Settings -> Faq Page



To proceed with the "Gallery Page" section,
Go to Appearance -> Customize -> Theme Settings -> gallery Page


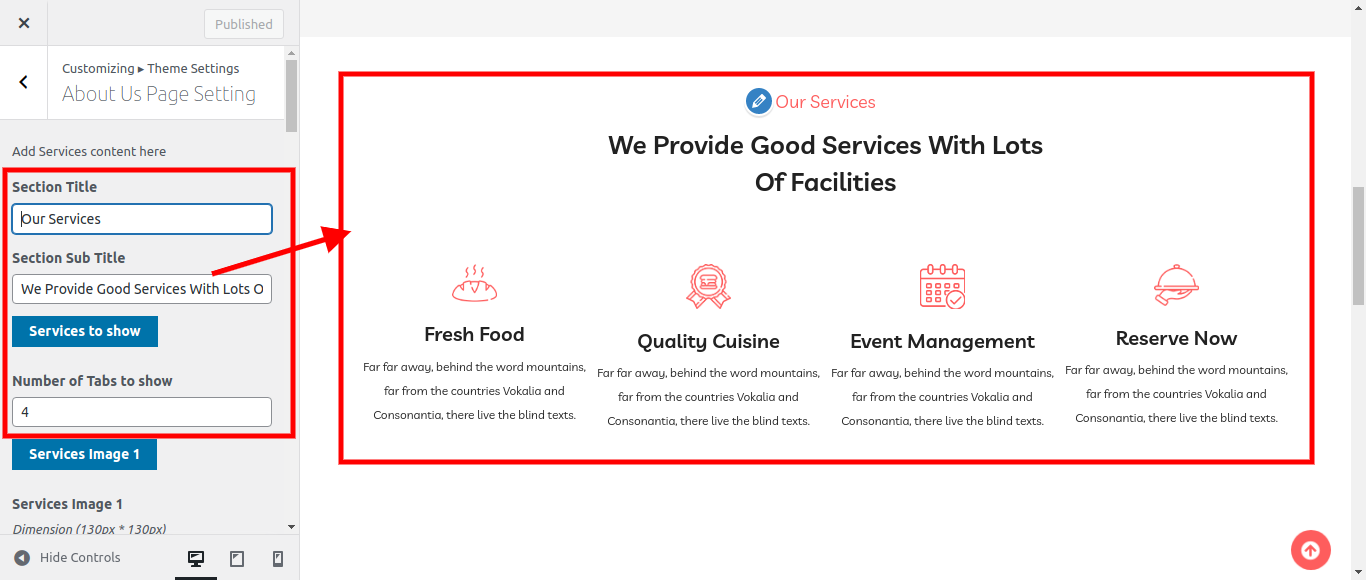
To proceed with the "About Us Page" section,
Go to Appearance -> Customize -> Theme Settings -> about us Page

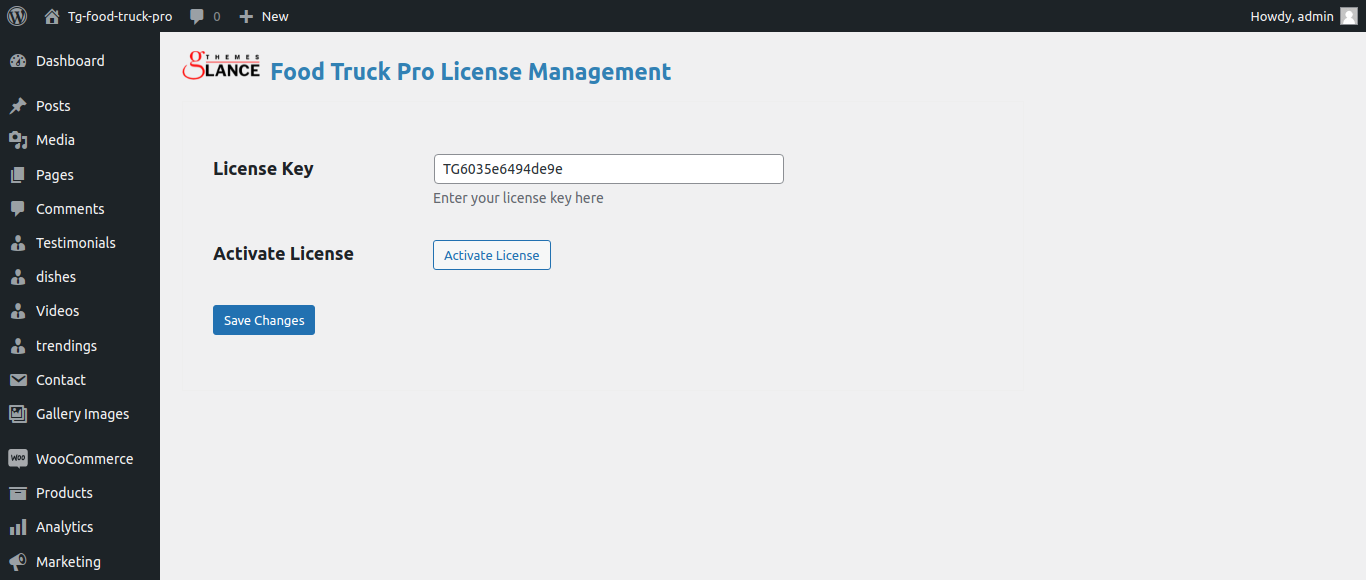
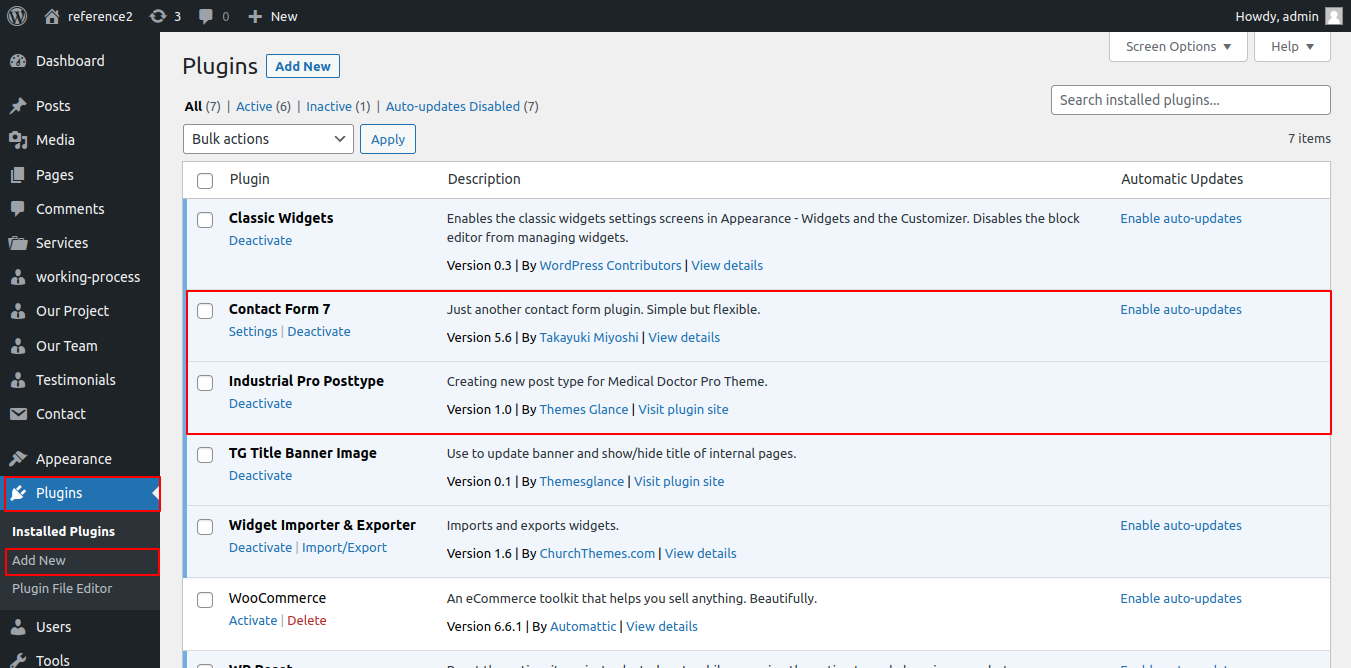
If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
Go to Plugins >> Installed Plugins >>catering-pro-posttype>>Activate

When a plugin is activated, your admin navigation will now include four additional options: Services, Projects, Team, and Customers. Because the plugin is active, you may see these four options in the image's admin navigation.
Once you enable the plugin, these four sections are instantly added to your website. This is a screen image of the same.
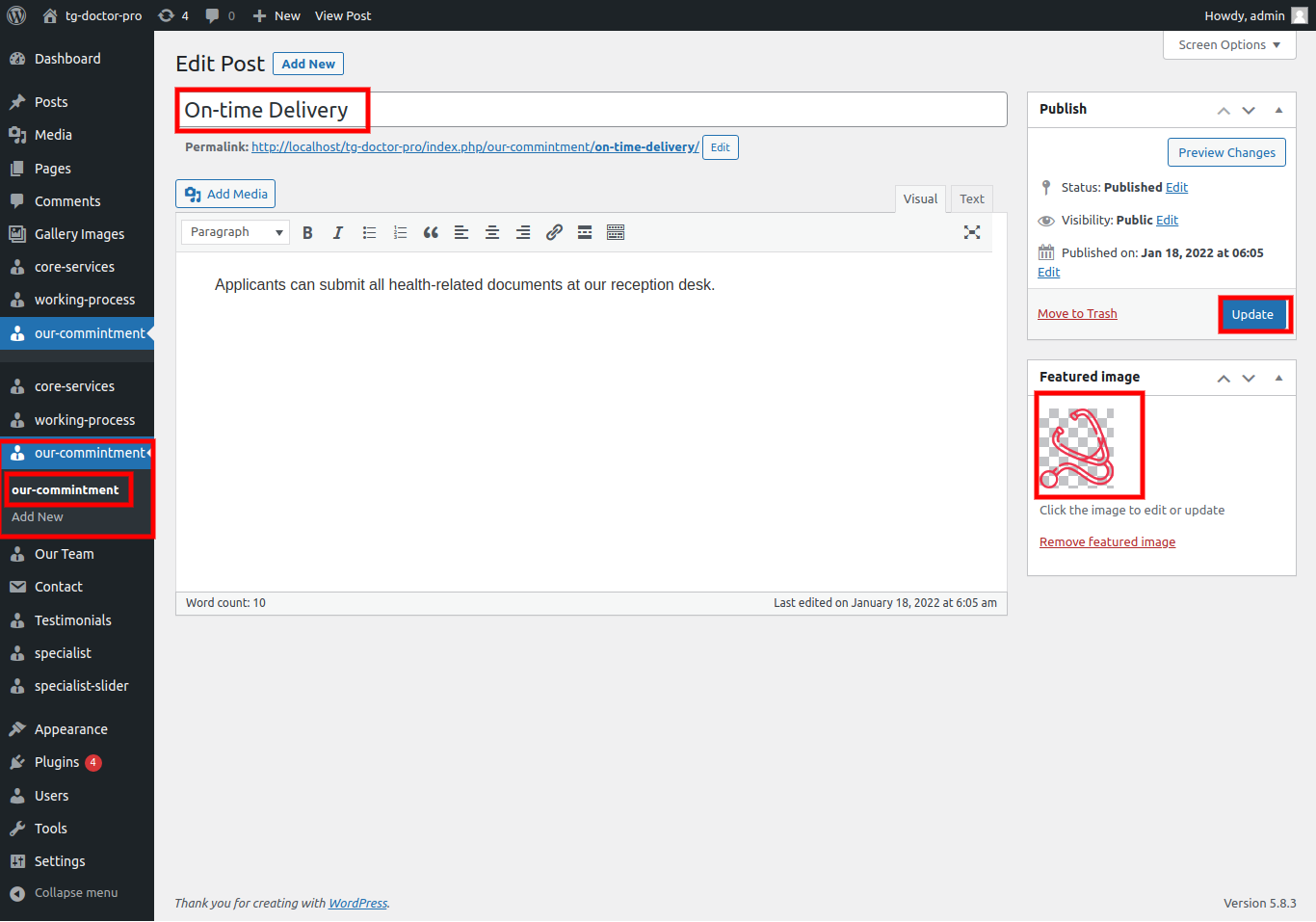
You can see that some sections have been added, but their contents are missing. Use these guidelines when adding content to these areas.
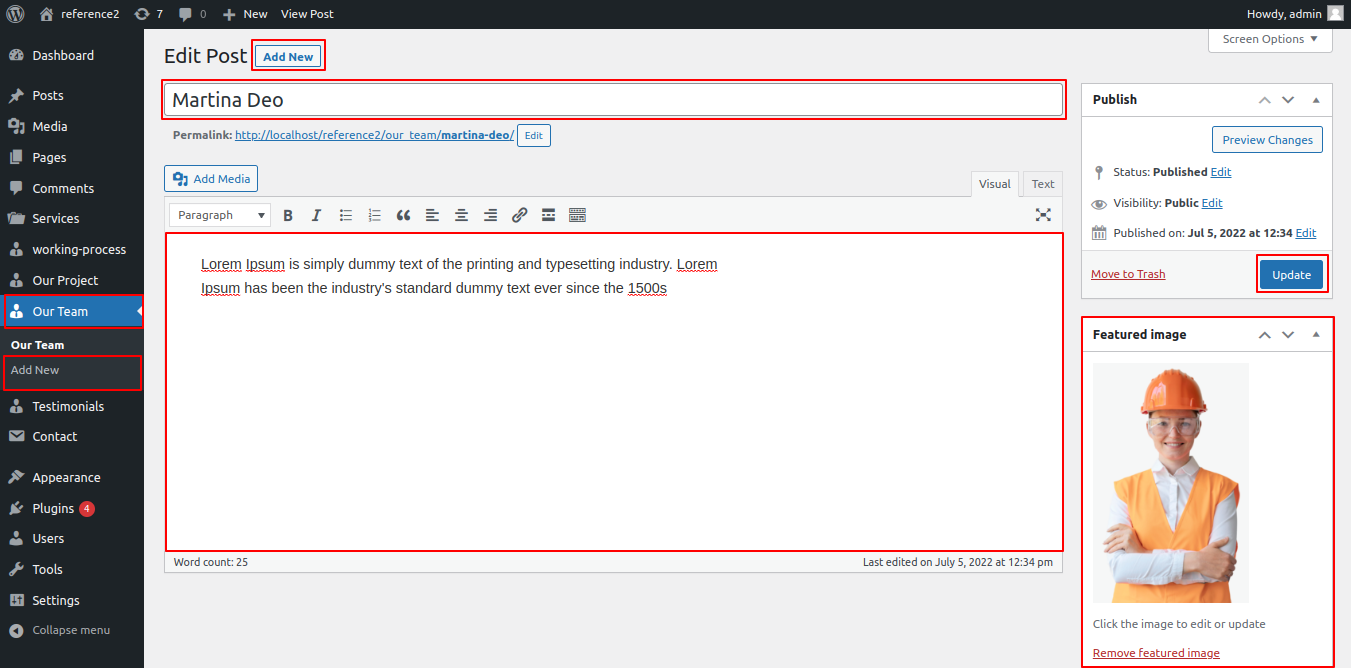
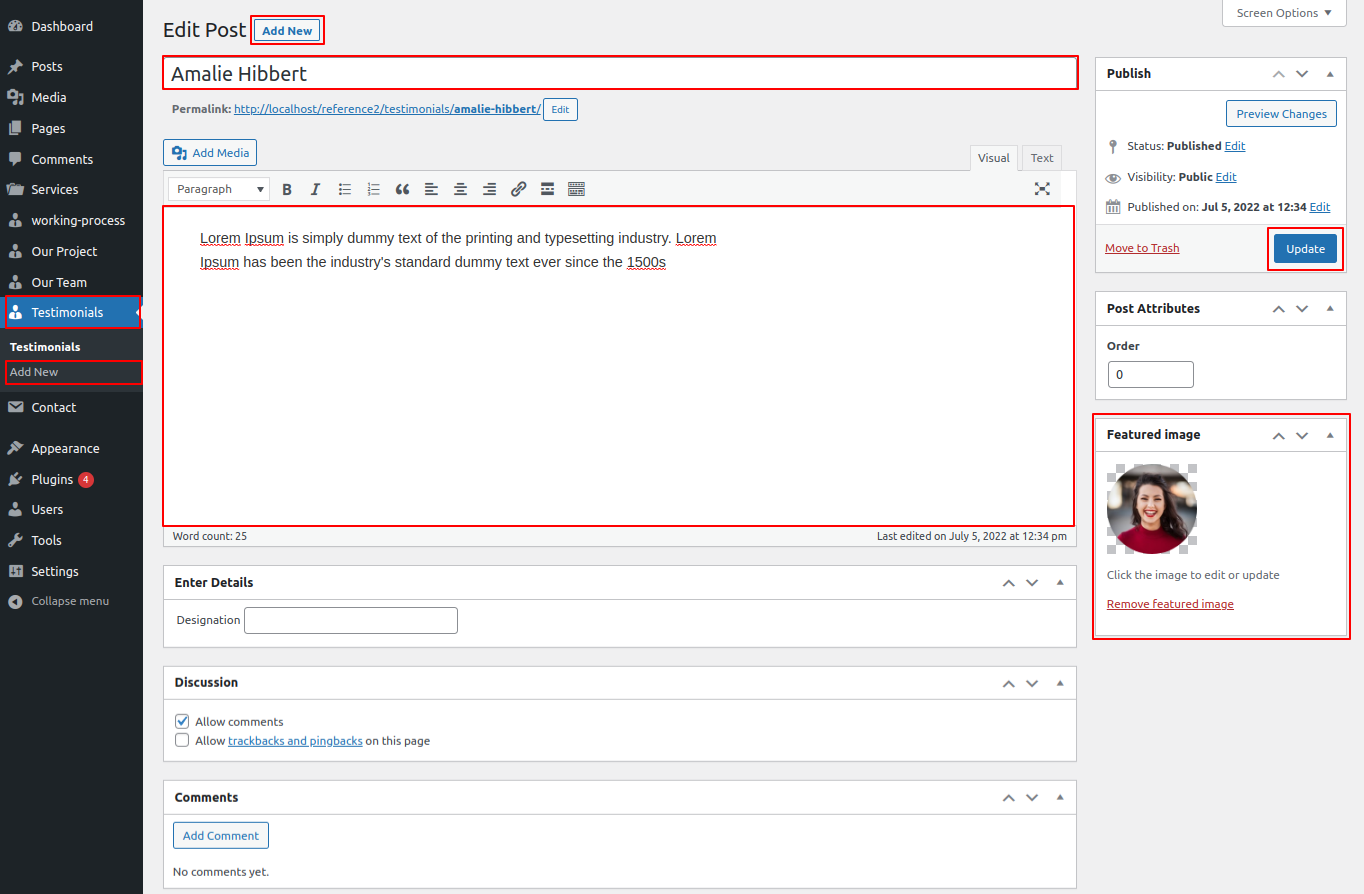
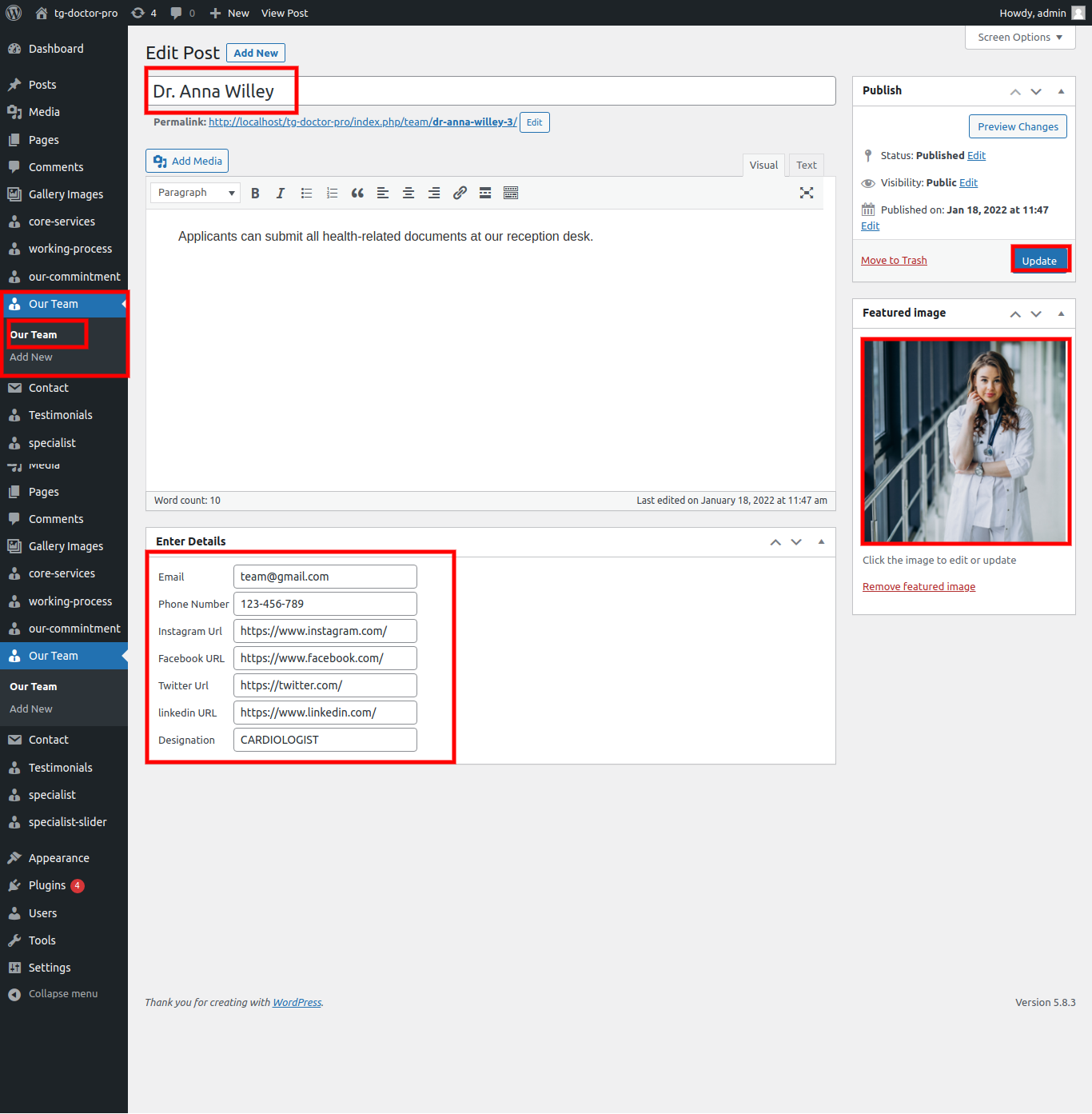
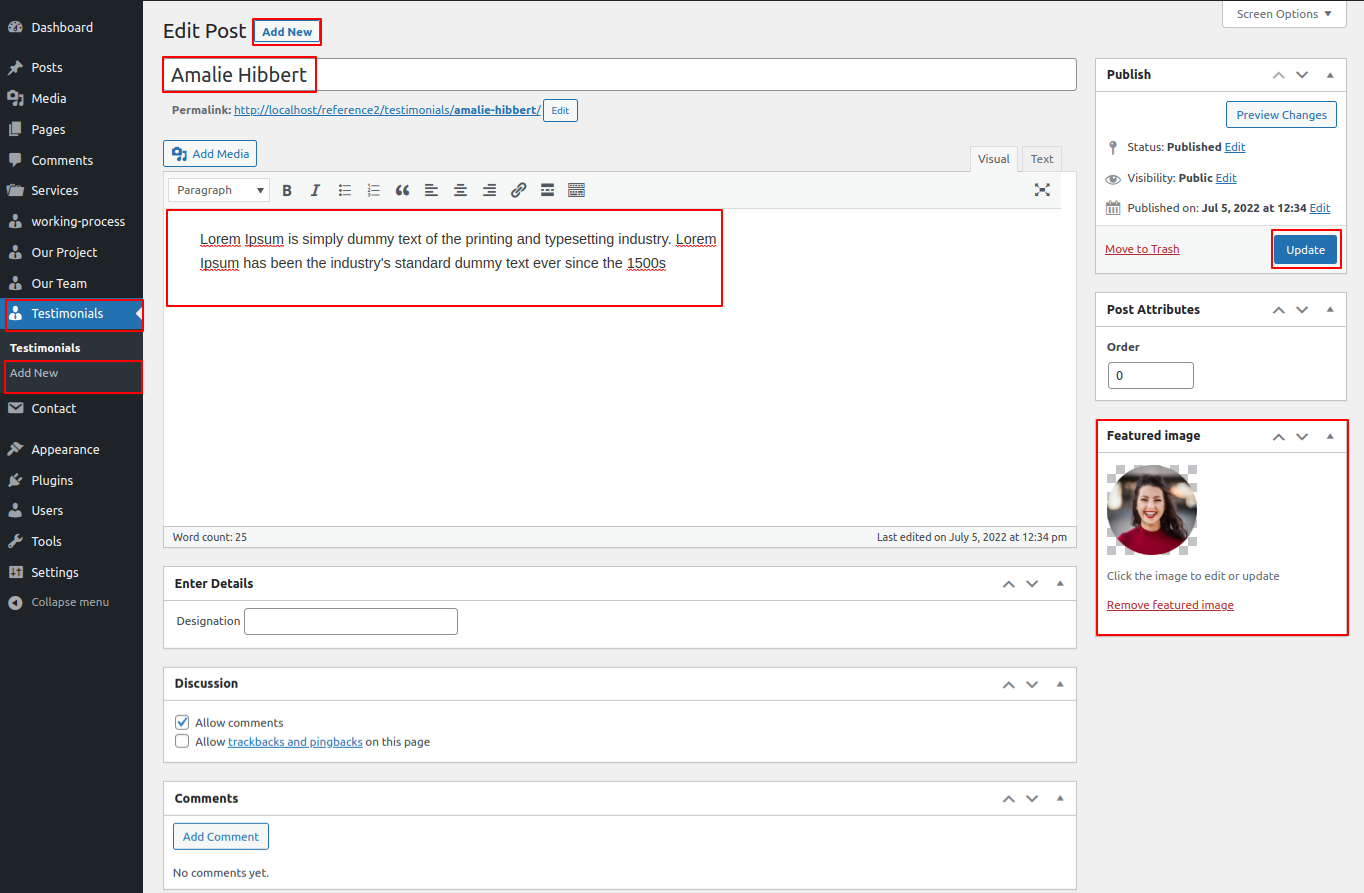
To add testimonials., Go to testimonials. >> Add new

You can add a logo and their Website to these sections, which are automatically posted to Our testimonials, using the testimonial Meta option that you can see in the screenshot. according to the photographs you offer for Our testimonies.
With the option to "Allow Comment," you can also add comments.
You can now include the titles of Our testimonies. and description as seen in image above

Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel



Examine the list of shortcodes included with the themes: