The process of installing a template is very straightforward and easy.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
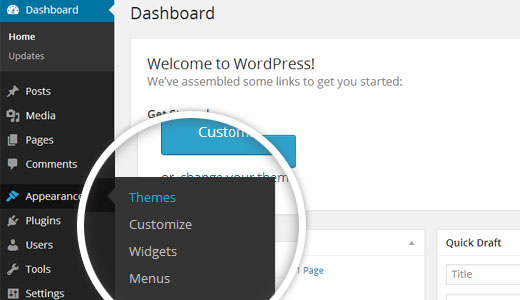
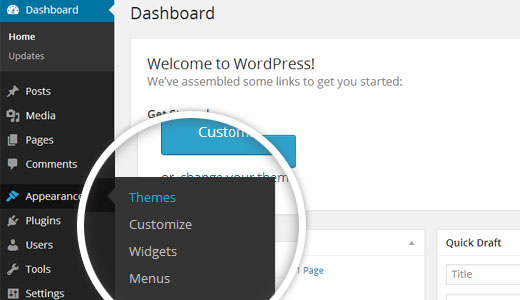
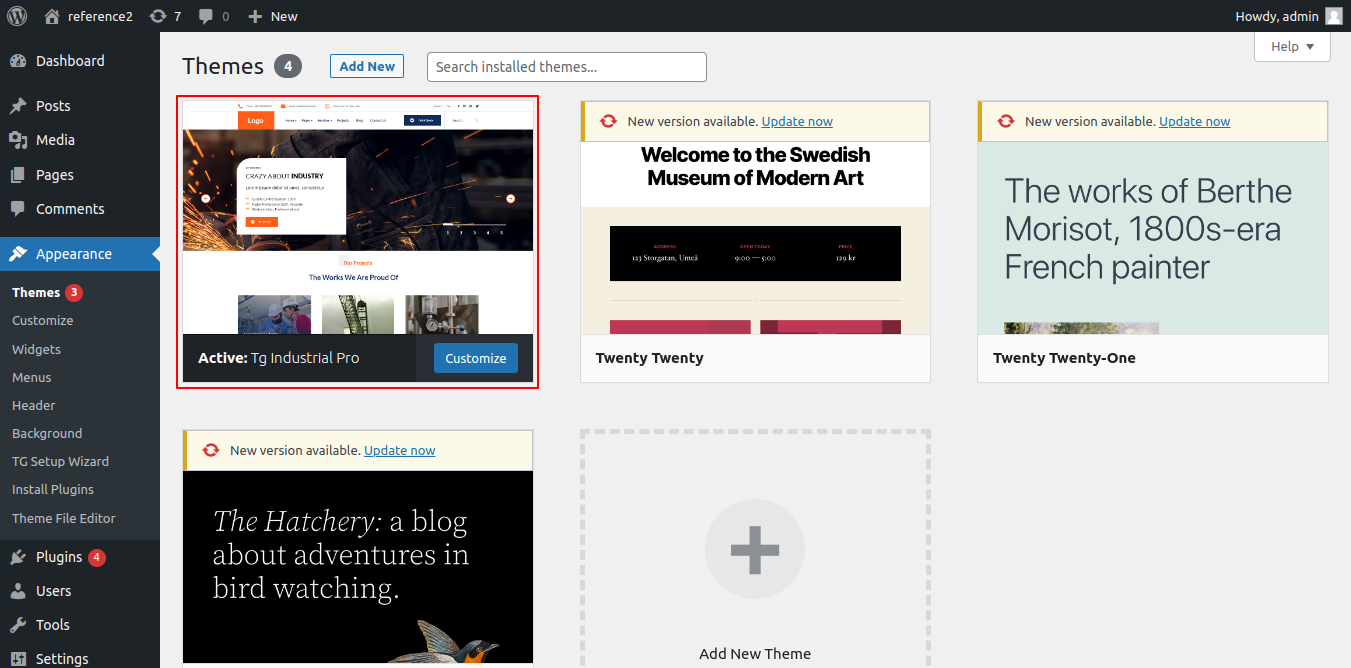
1.Next, navigate to the "Appearance" menu and select "Themes."
You're welcome for purchasing our WordPress theme. This documentation's several sections each demonstrate how to set up and administer a WordPress website from scratch.
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market.Learn More
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
The process of installing a template is very straightforward and easy.
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes."

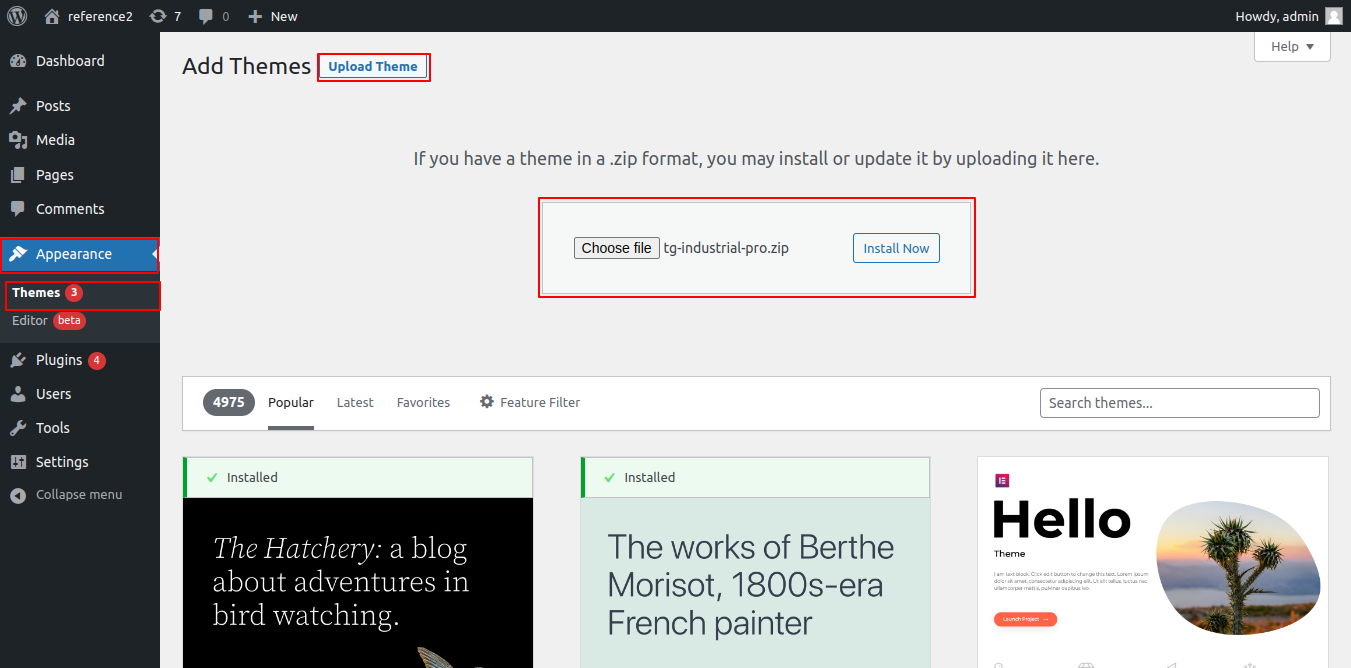
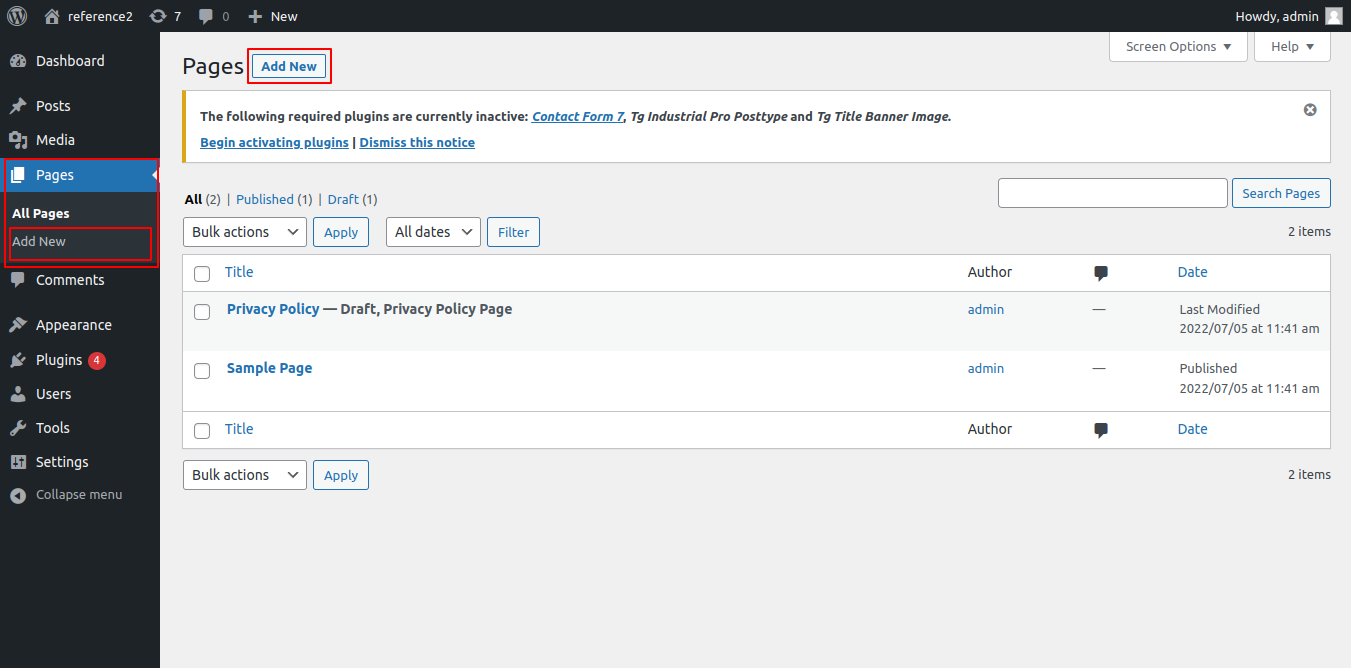
2. Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. To upload a theme, click the button.

4. Choose the food-truck-pro.zip theme by clicking on Browse, then click Install Now.

Congrats! Your theme has been installed successfully.
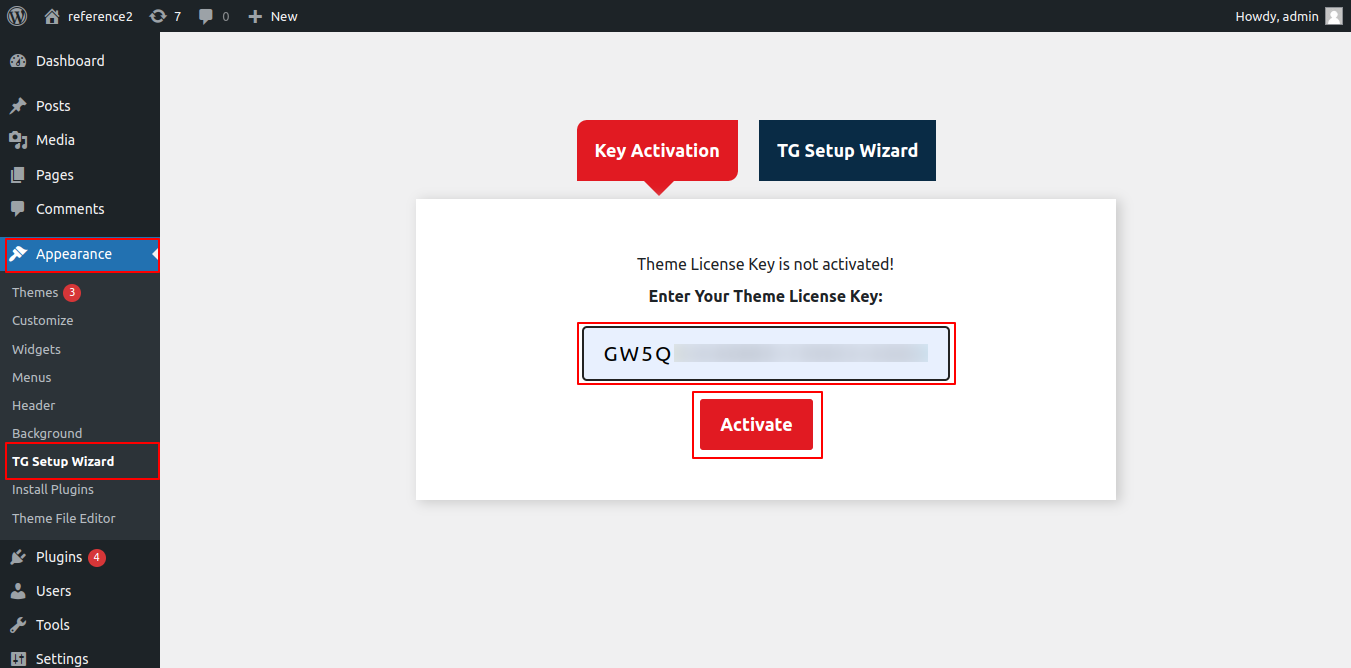
The steps for activating a TG Key are as follows.
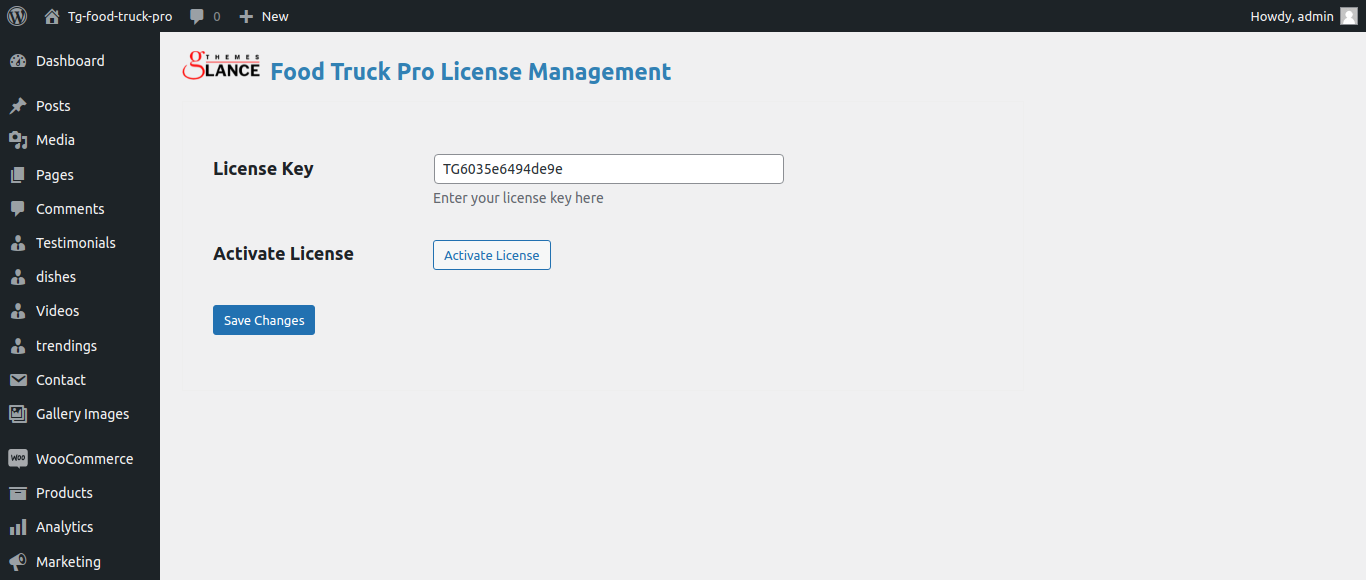
Given that you will receive the License Key viaEmail, use that key to Activate License.
Use the procedure below to Activate License.
Go to Dashboard >> Appearance >> TG Key Activation >> Enter Key>>Save Changes.

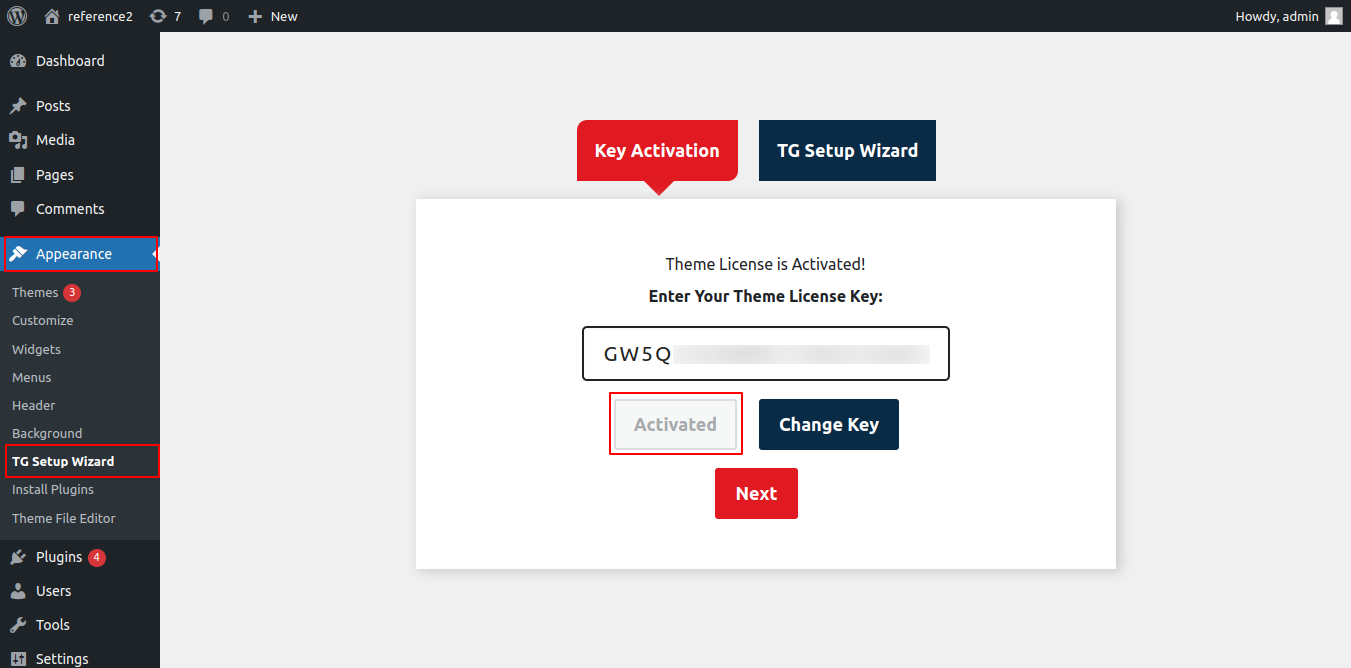
After Entering The Key >> Activate Licence.

After you Activate Licence,After the key is active, you can Getstarted with the Theme.

This will enable you to turn on your Licence Key.
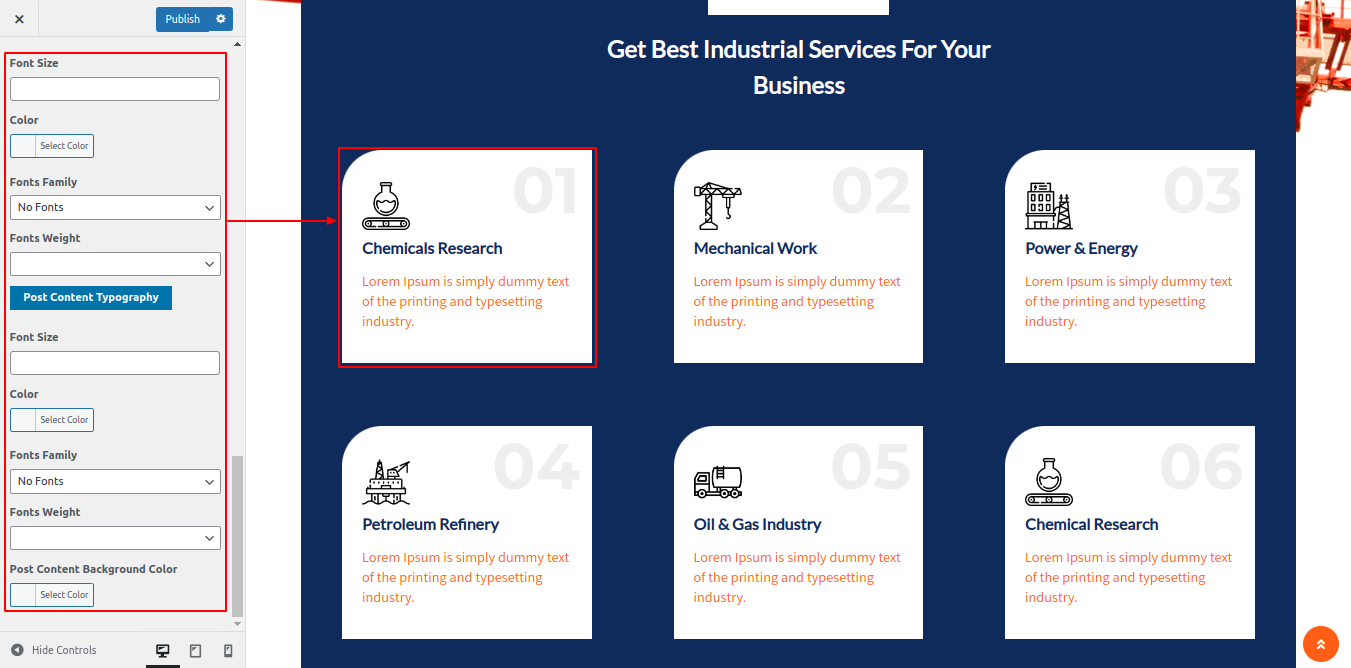
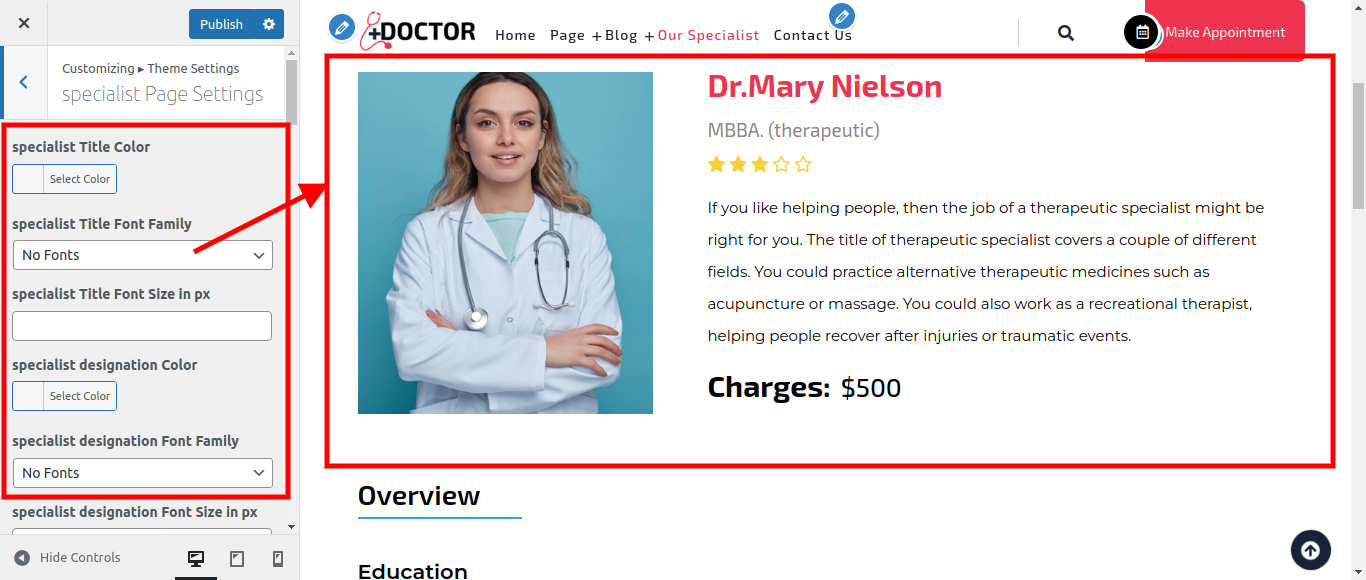
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single click.
Depending on the number of options accessible in each area, there is an option to change the colour scheme for the headings, title/text, paragraphs, button text, and button background.

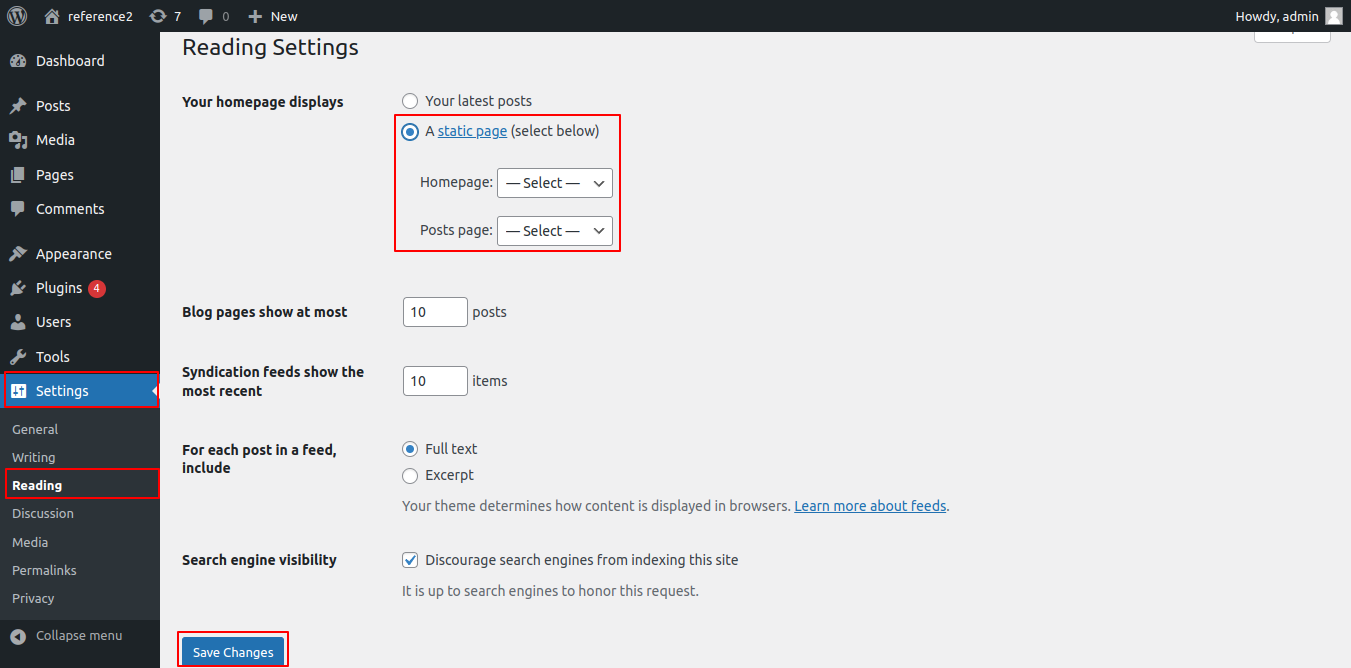
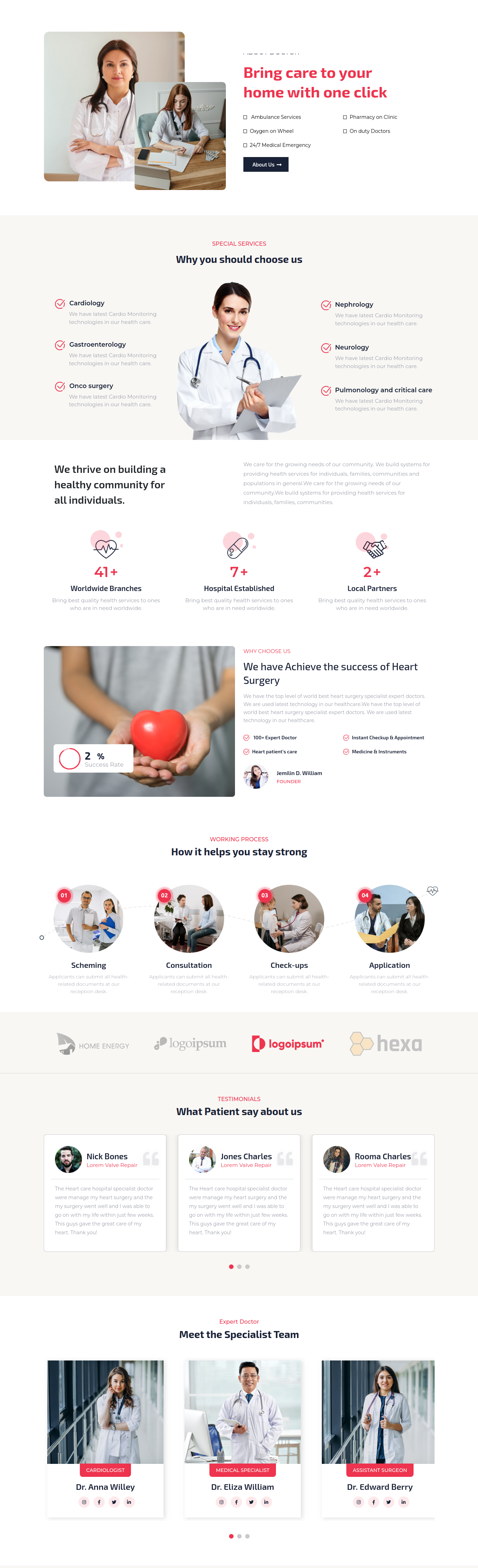
Set up your home page by following these instructions.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.


When you're finished, you can view the entire demo on the top page.
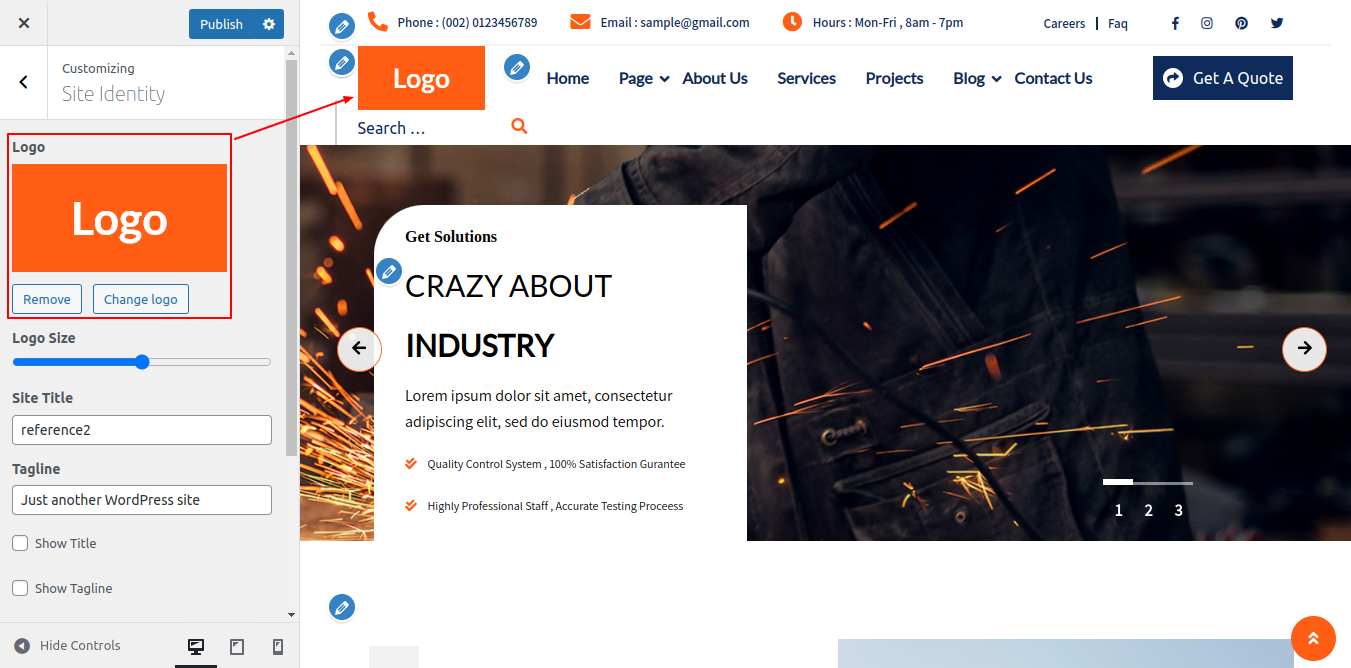
In order to continue, Site Identity ,
Go to Appearance >> Customize >> Site Identity


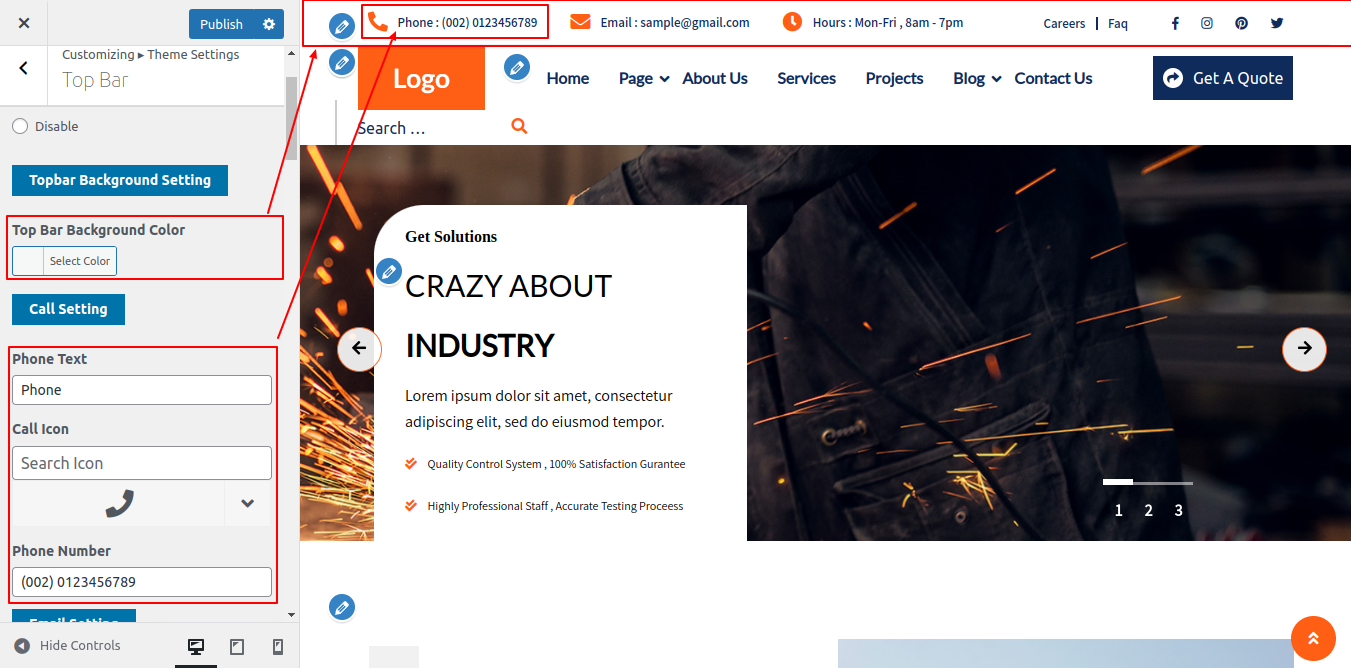
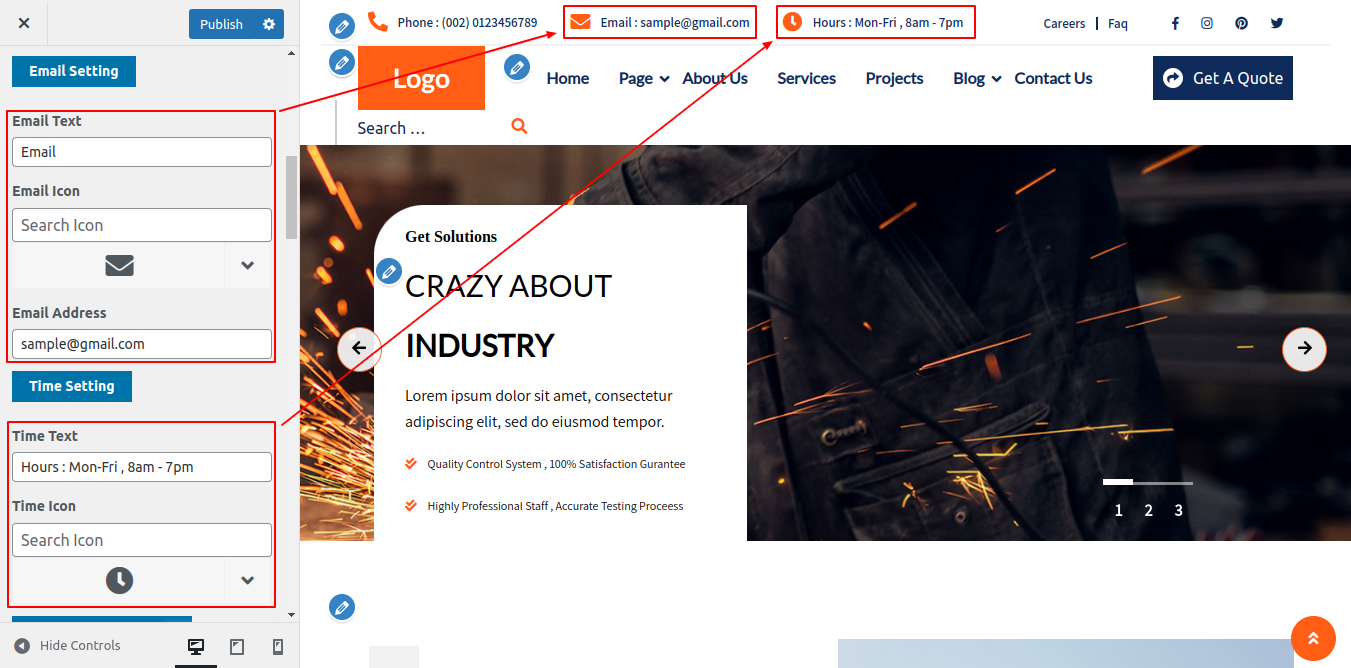
In order to continue, top bar Section,
Go to Appearance >> Customize >> Theme Settings >> Top Bar section


To set up Our top bar section, simply adhere to these directions.
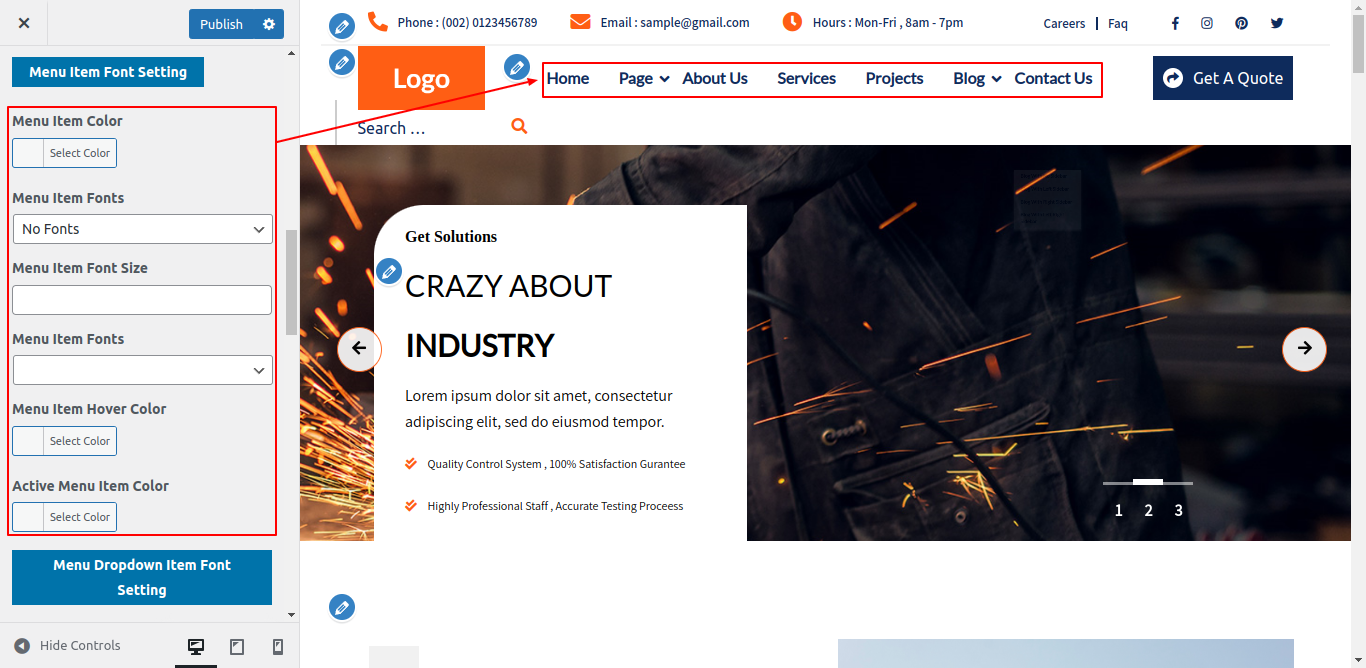
In order to continue, Header section,
Go to Appearance >> Customize >> Theme Settings >> Header section

Set up your header section by following these instructions.

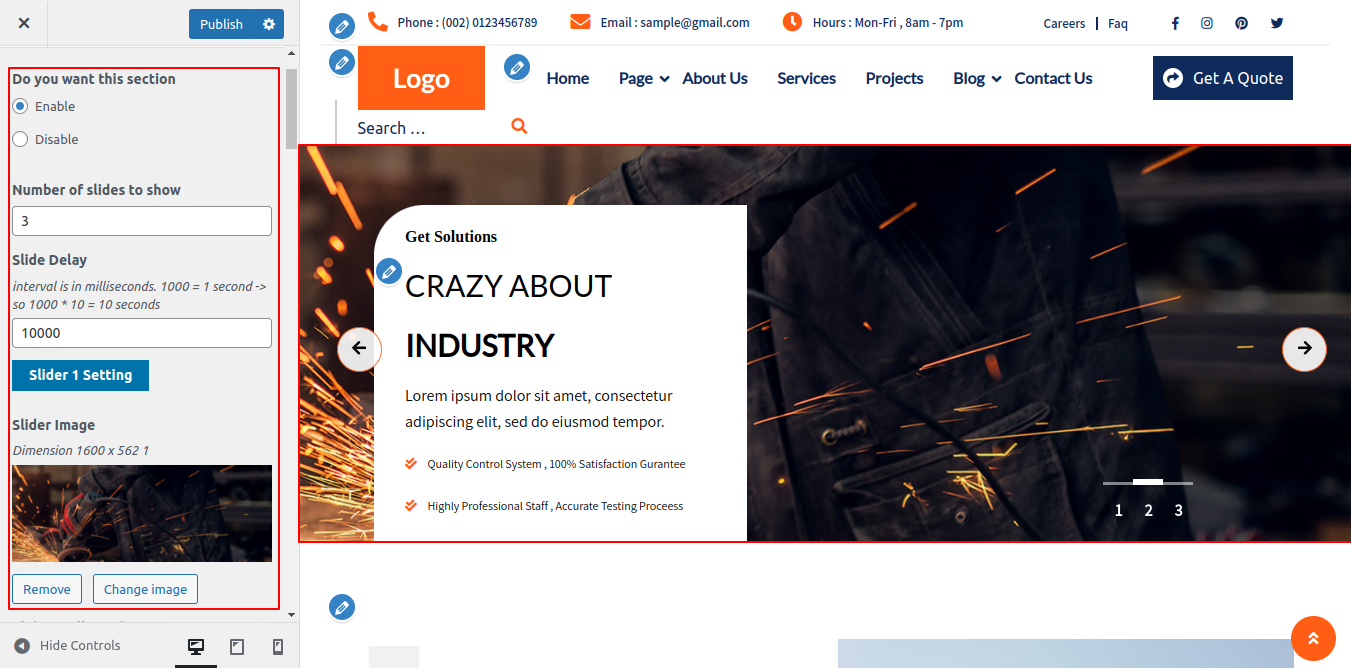
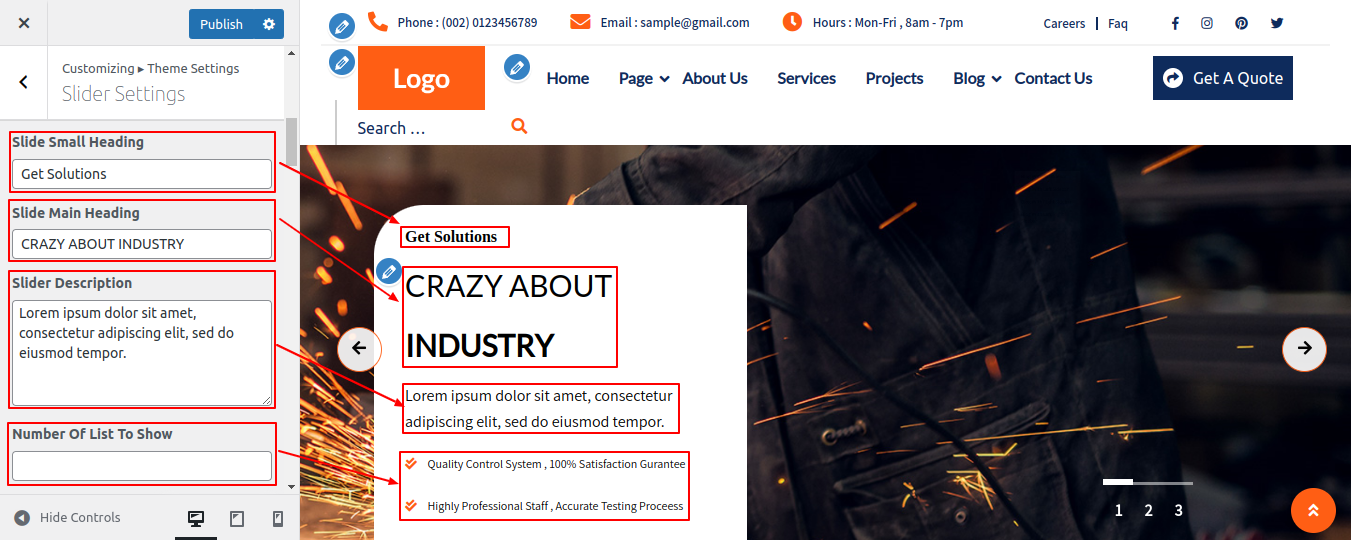
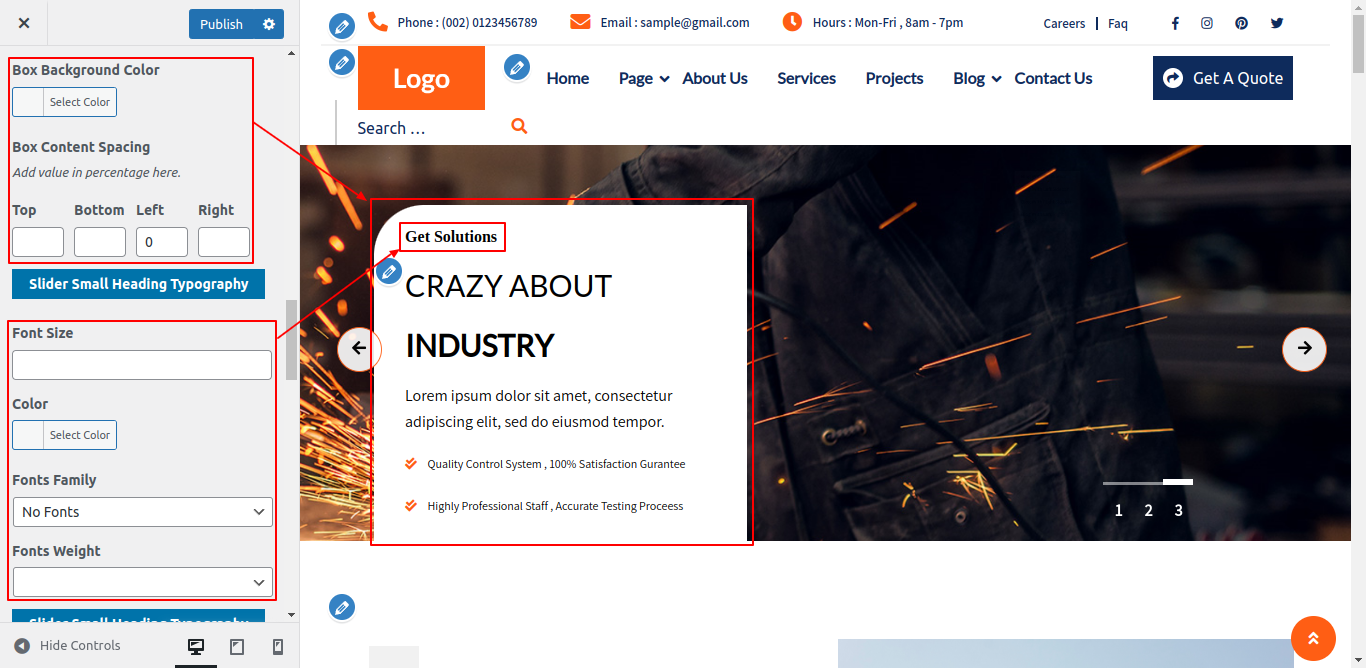
To set up the slider, adhere to the procedures below.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings




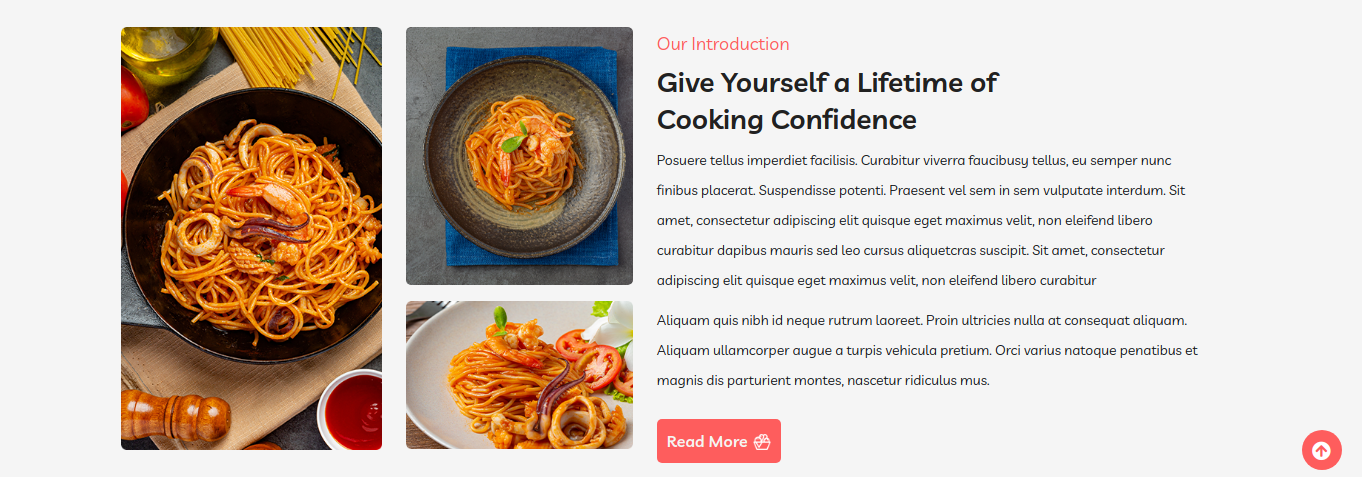
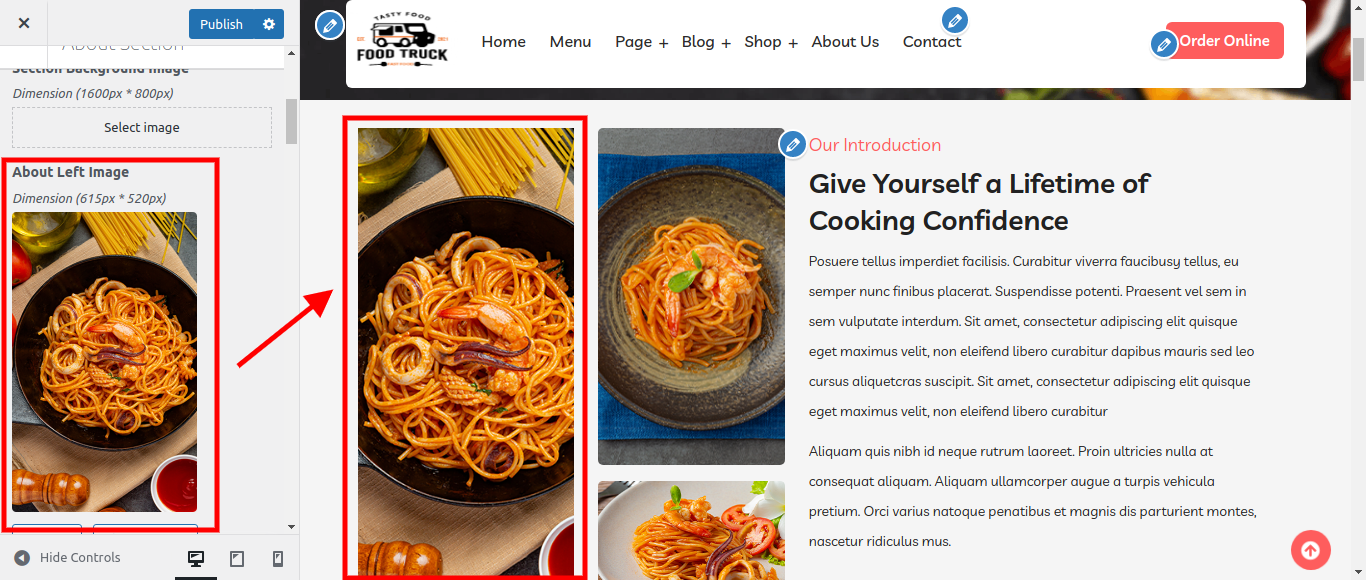
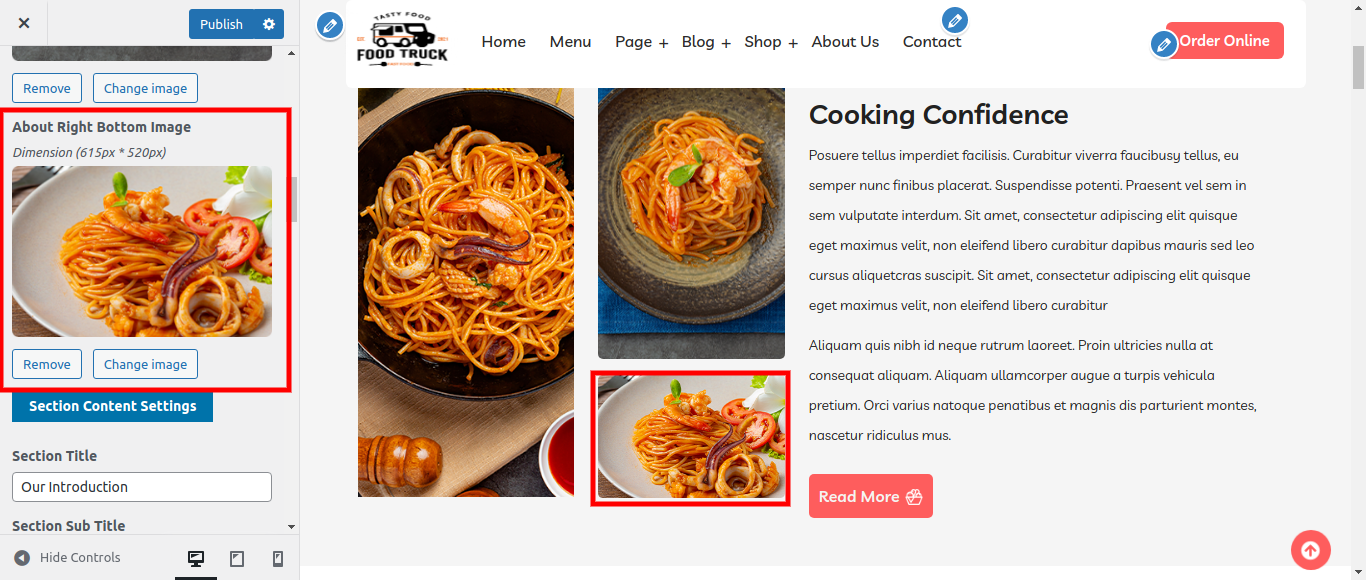
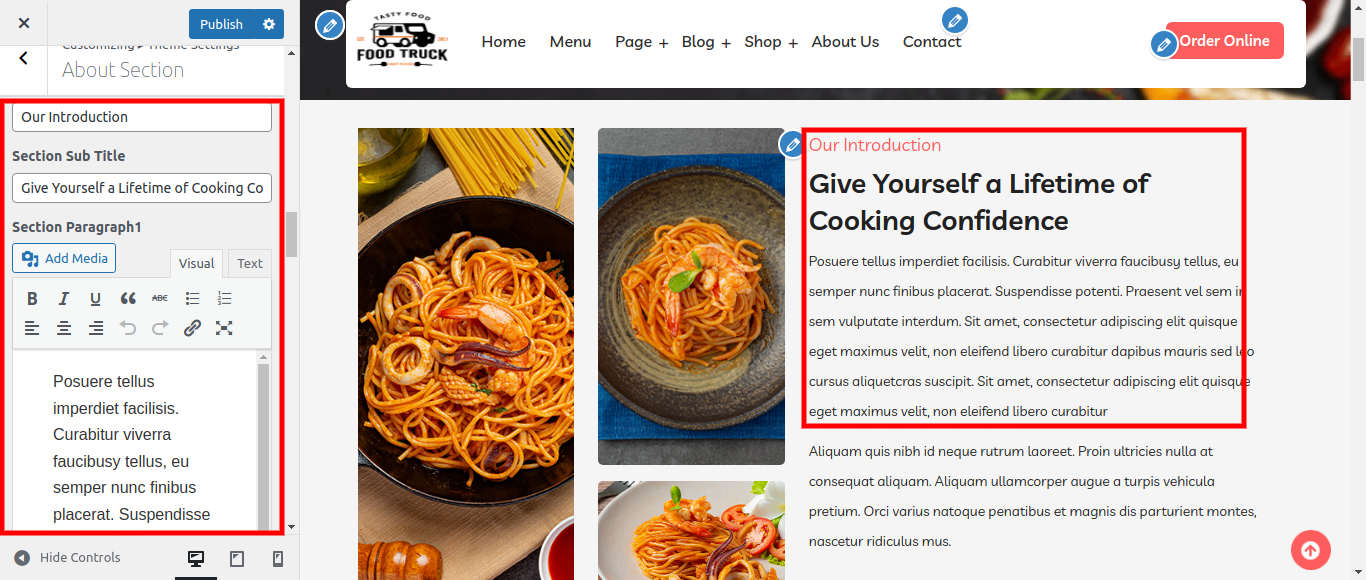
In order to continue, About Section,
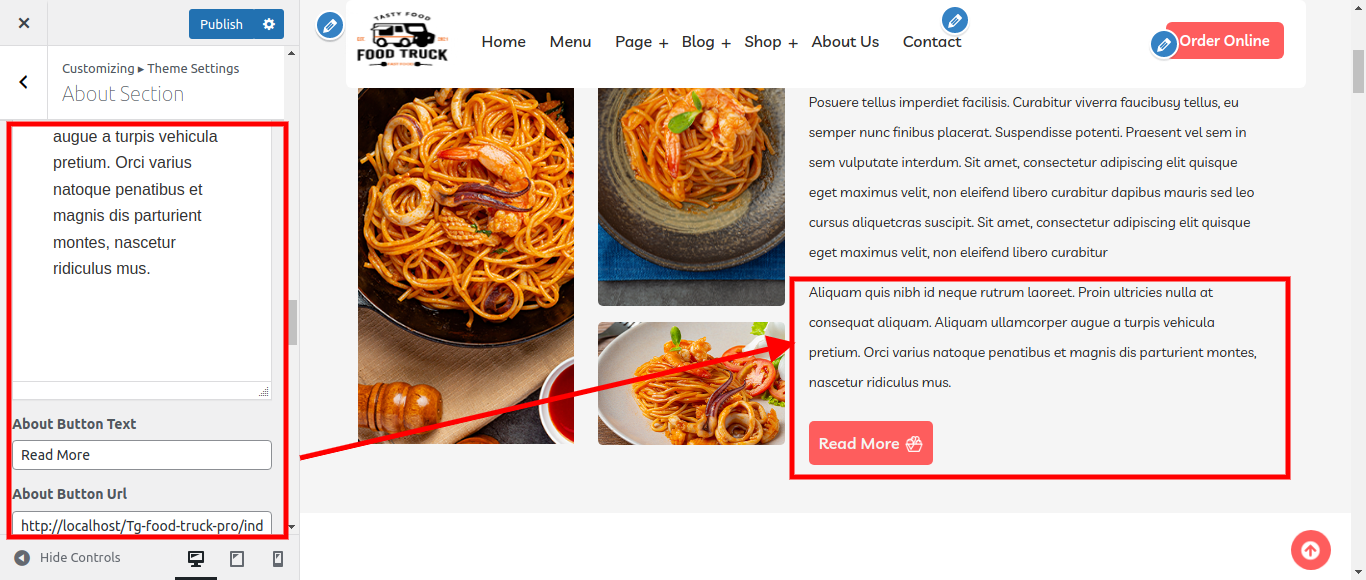
Go to Appearance >> Customize >> Theme Settings >> About Section




Set up Our About section by following these instructions.

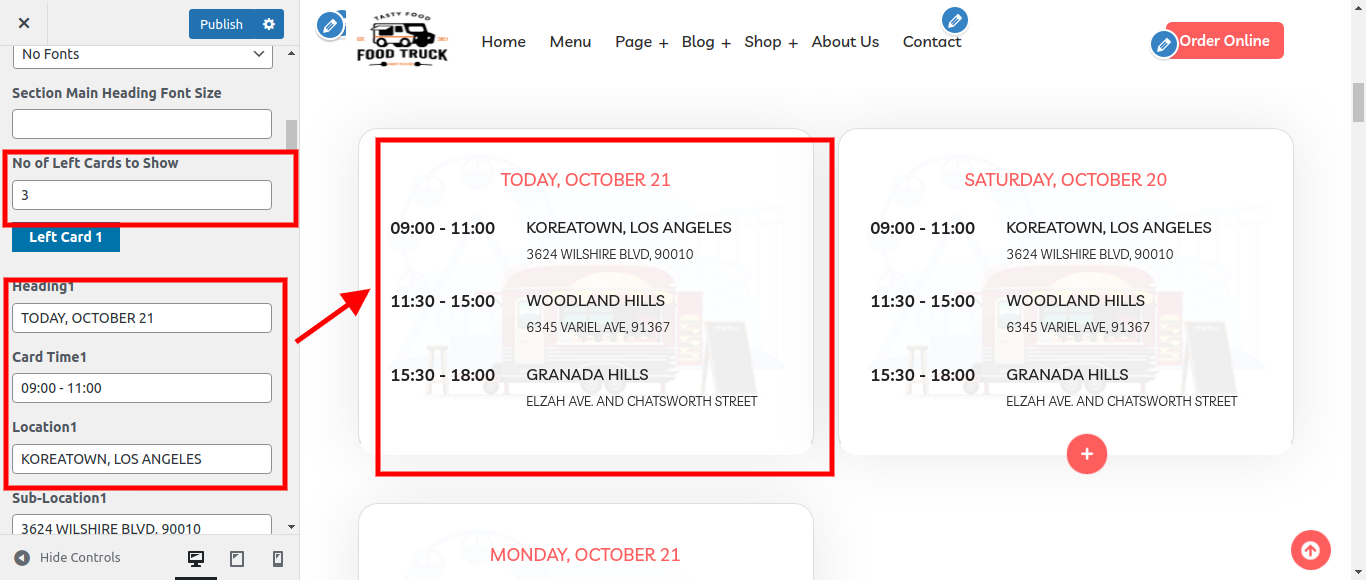
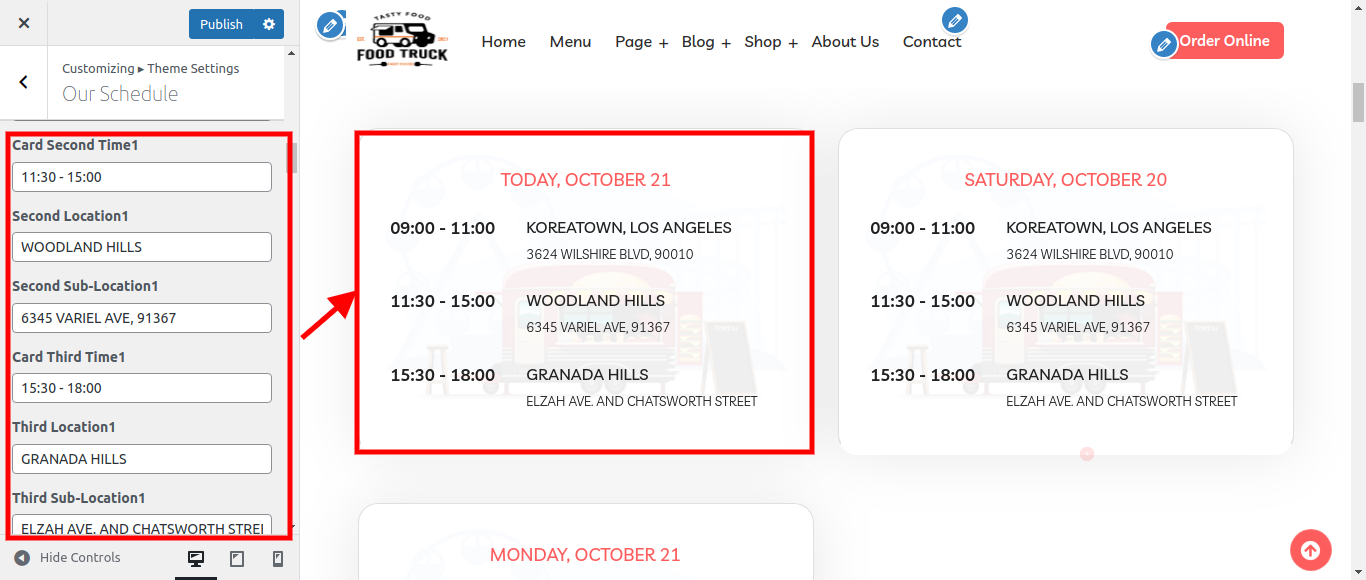
In order to continue, our schedule Section,
Go to Appearance >>Customize >> Theme Settings >> our schedule







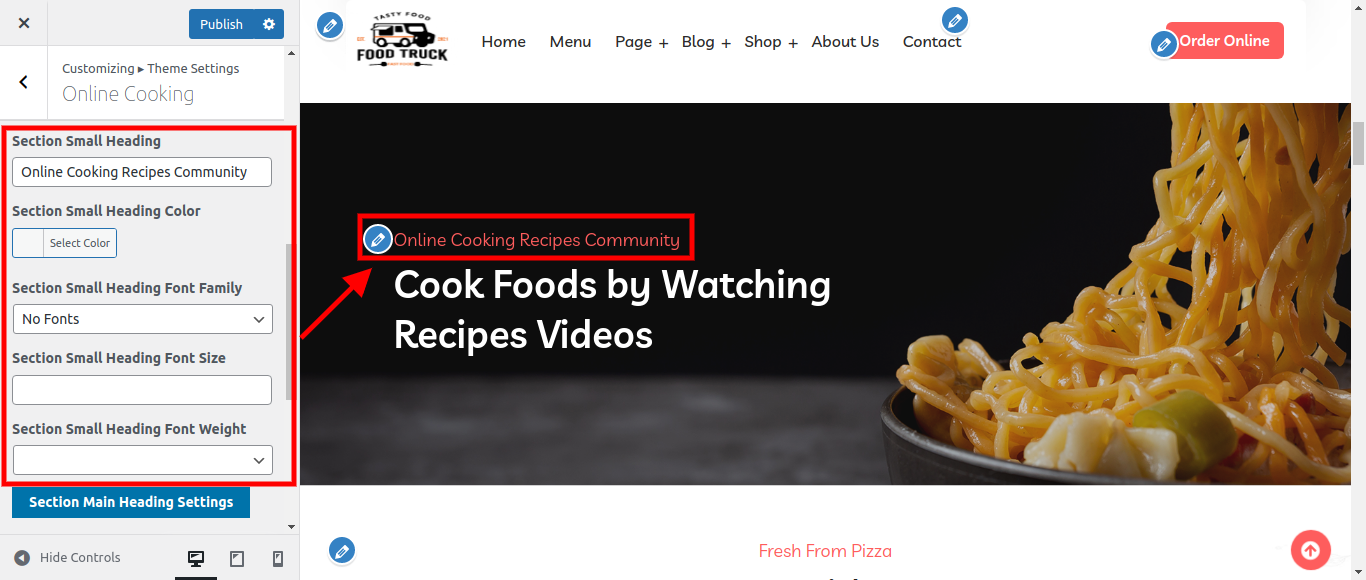
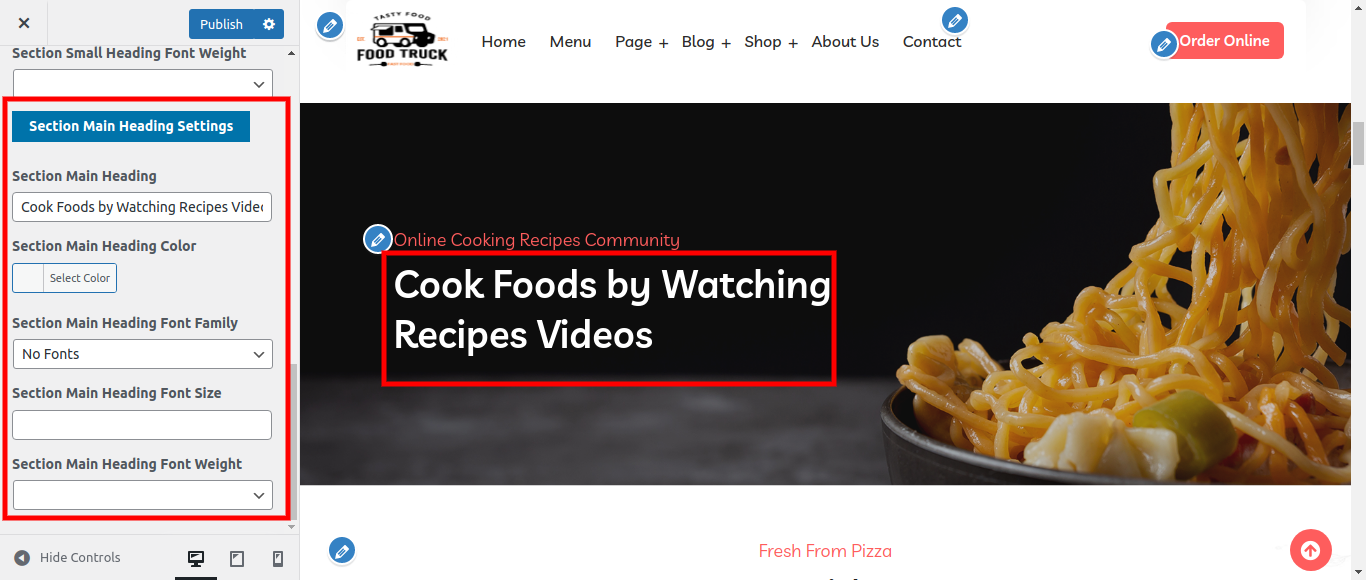
In order to continue, Online Cooking Section,
Go to Appearance >>Customize >> Theme Settings >> Online Cooking



To set up the online cooking section, follow these instructions.

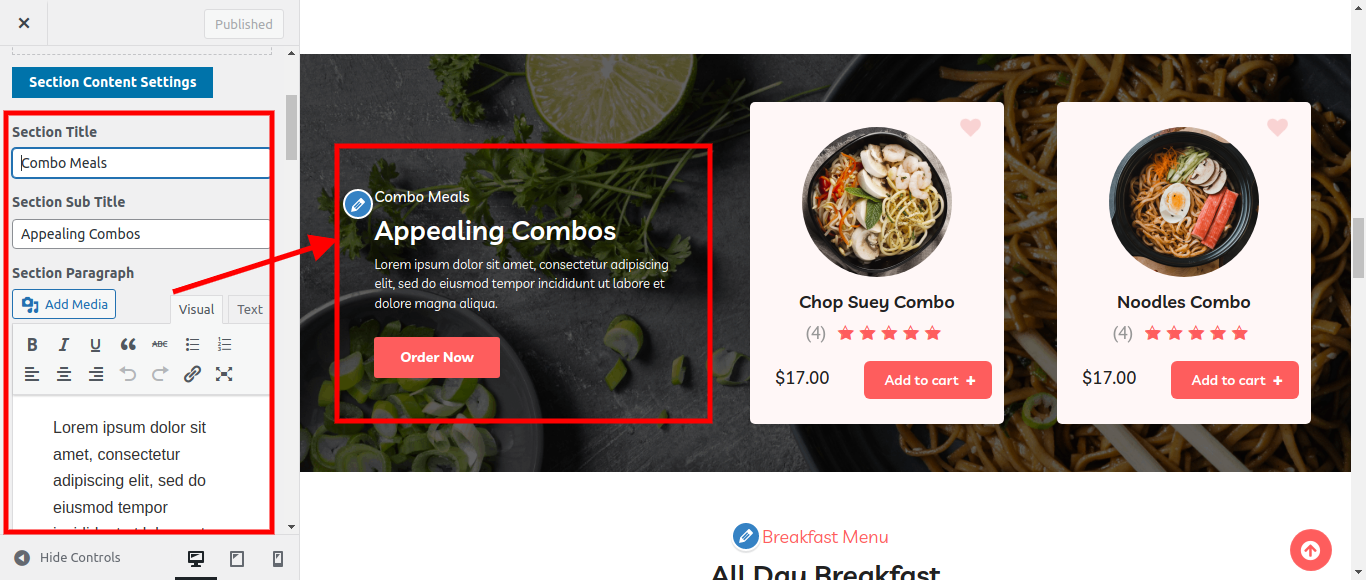
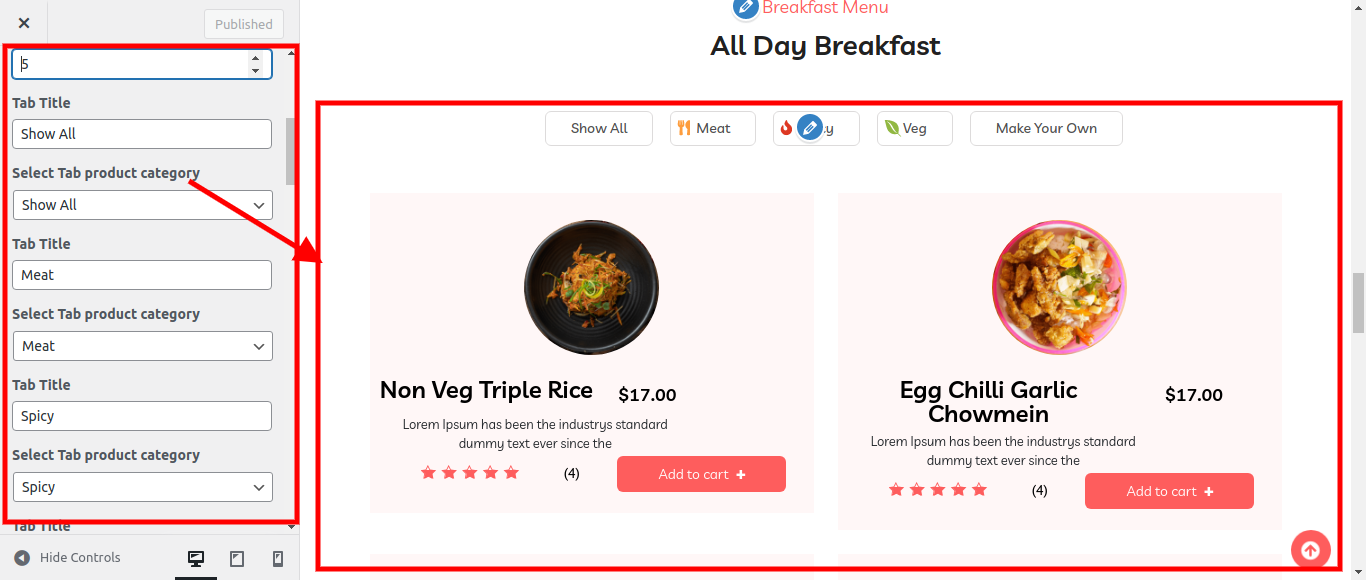
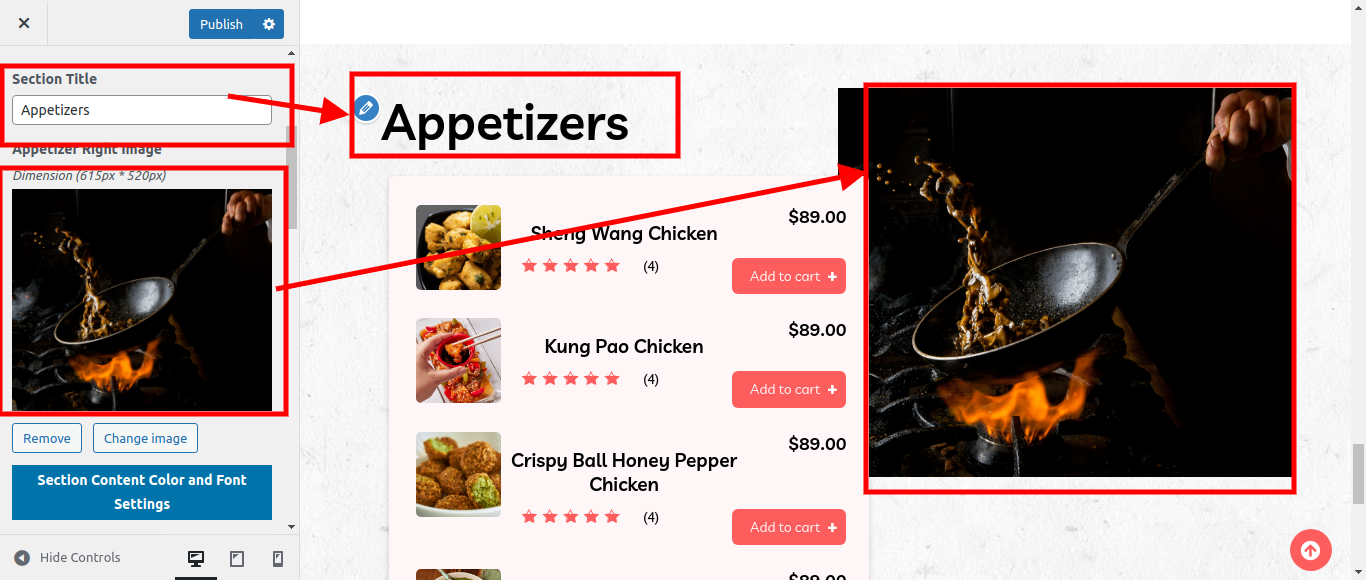
In order to continue, special menus ,
1. Go toAppearance -> Customize -> Theme Settings -> special menus



To set up the Special Menus Section, follow these instructions.

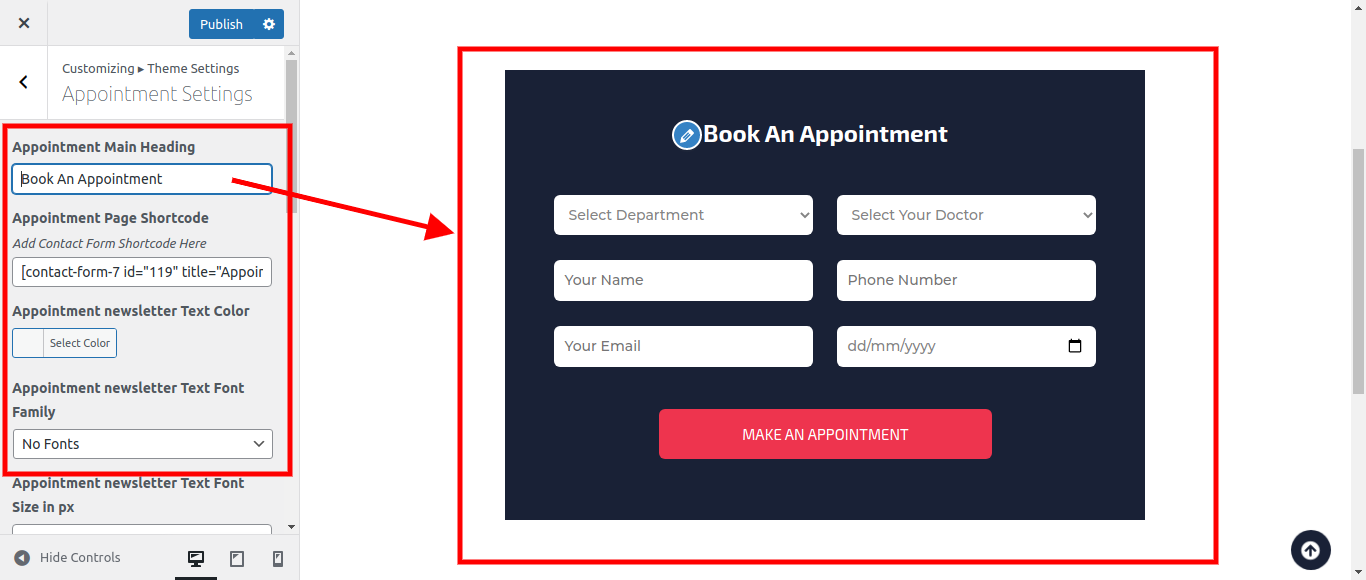
Appearance -> Customize -> Theme Settings -> Newsletter


In order to continue, our Newsletter


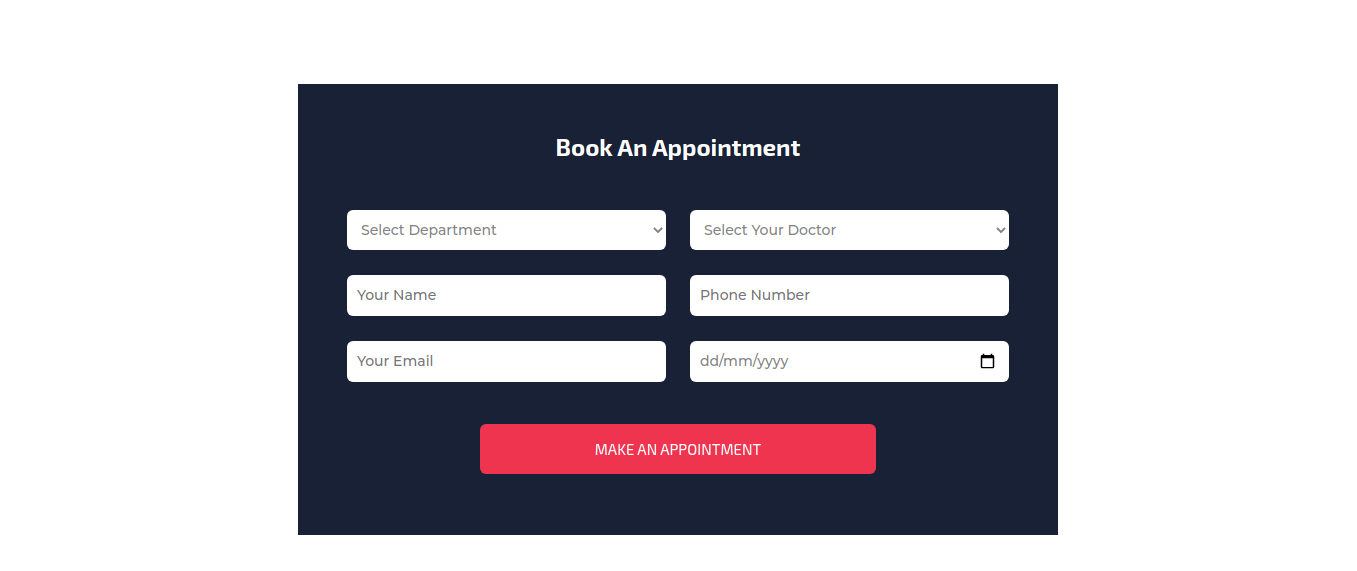
In order to continue, Book Truck
Go to Appearance -> Customize -> Theme Settings -> Book Truck







In order to setup the following section go to Dashboard -> Videos -> Add New

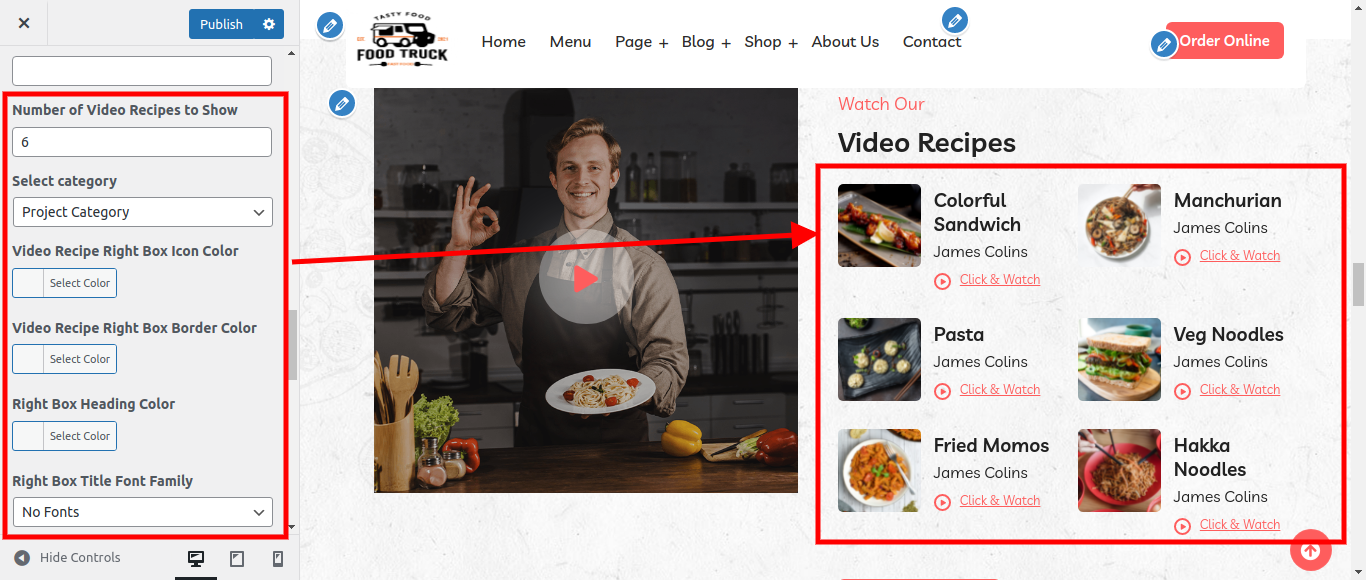
Go to Appearance -> Customize -> Theme Settings ->Video Recipes

In order to continue, Video Recipes


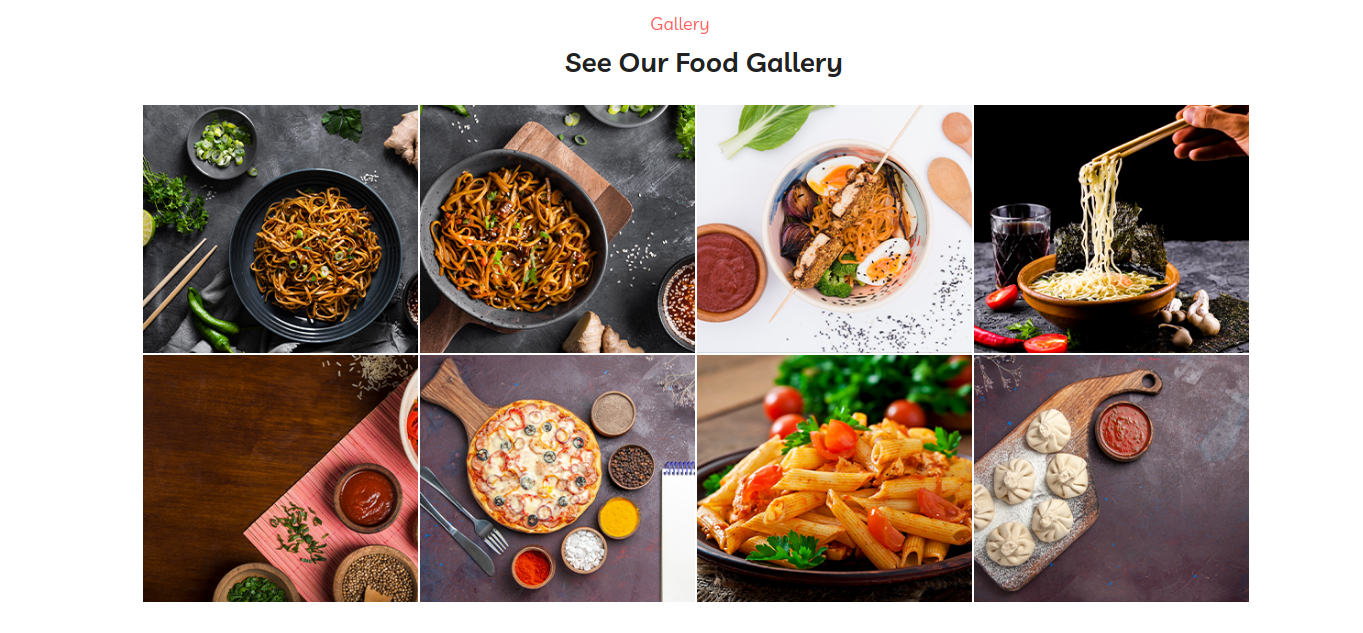
Go to the following link to set up the section.Appearance -> Customize -> Theme Settings -> Gallery


In order to continue, gallery


Go to Appearance -> Customize -> Theme Settings ->Special Dishes

In order to setup the following section go to Dashboard -> dishes -> Add New

In order to continue, Special Dishes


In order to continue, joinus,
Go to Appearance -> Customize -> Theme Settings -> joinus



Follow these instructions to setup joinus.


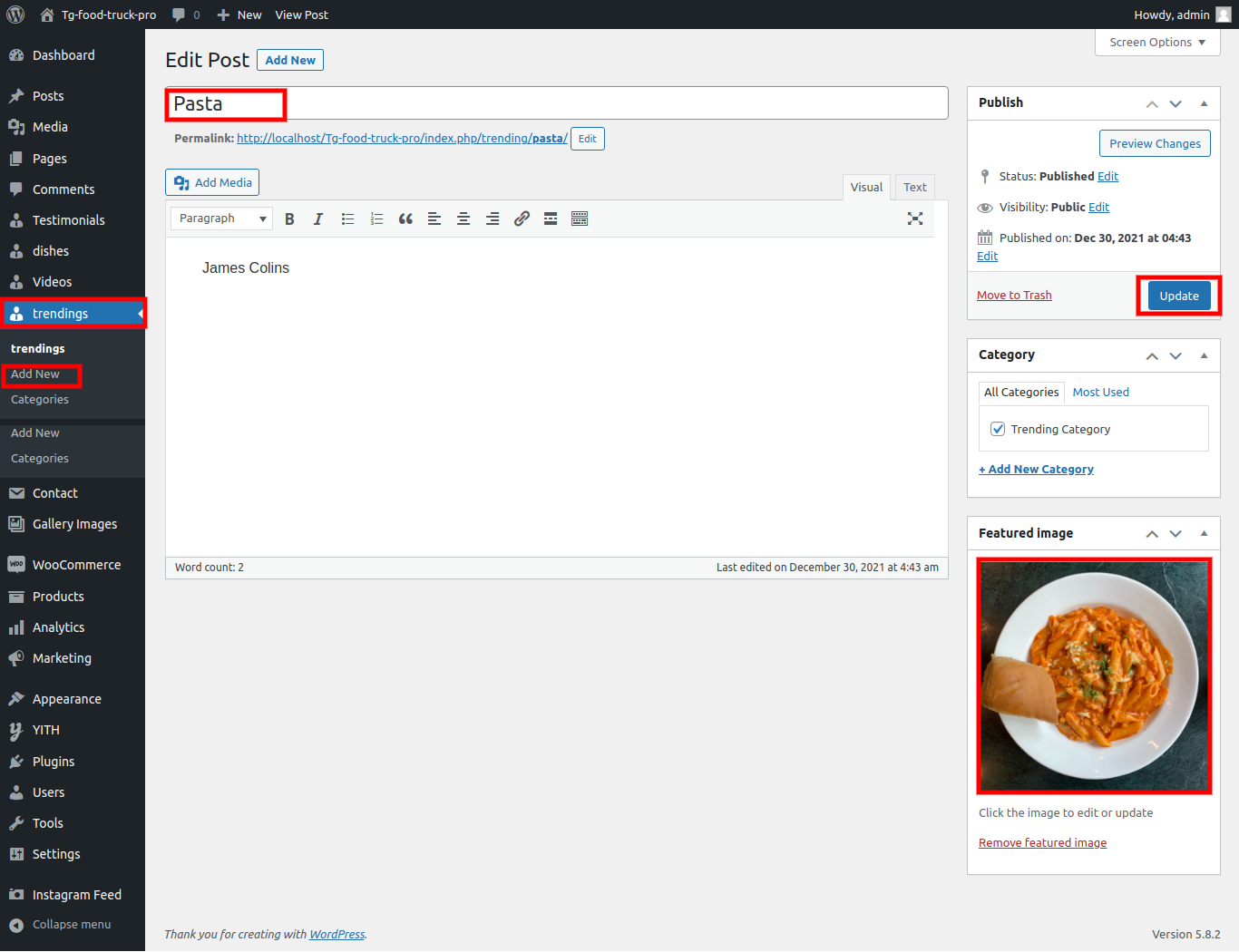
Go to Appearance -> Customize -> Theme Settings ->Trending


Go to the following link to set up the section. Dashboard -> trendings -> Add New

In order to continue, Trending


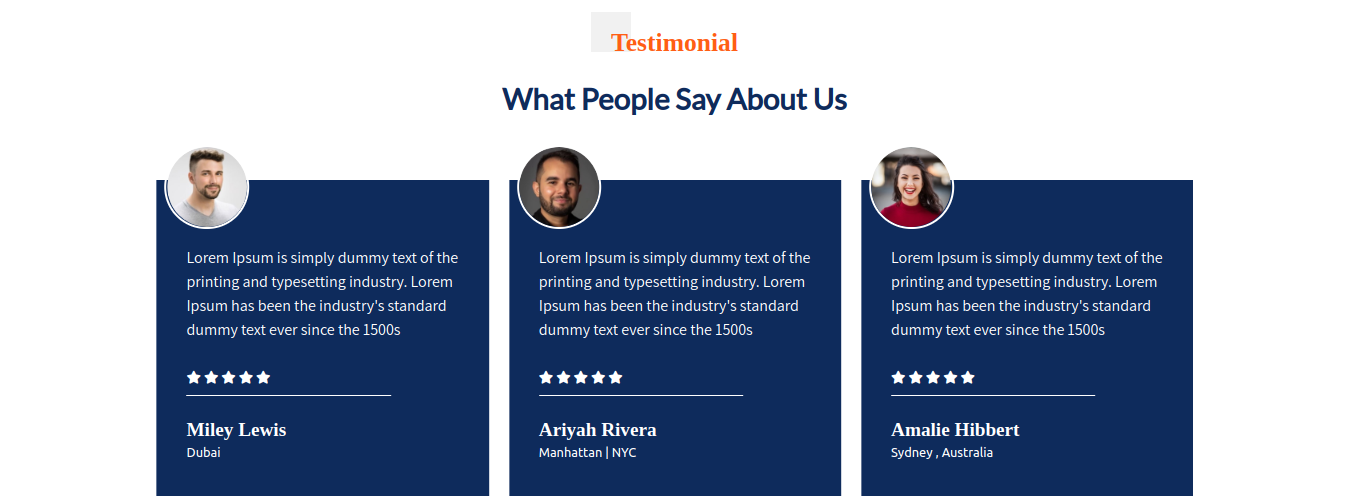
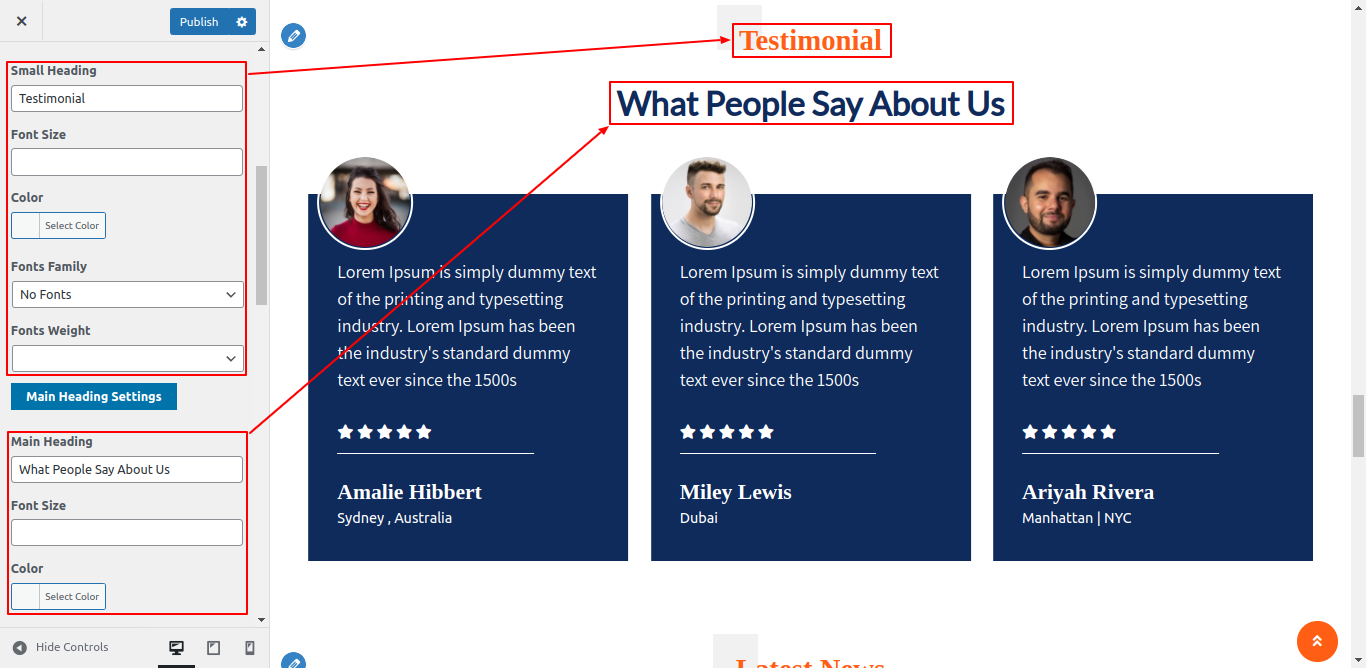
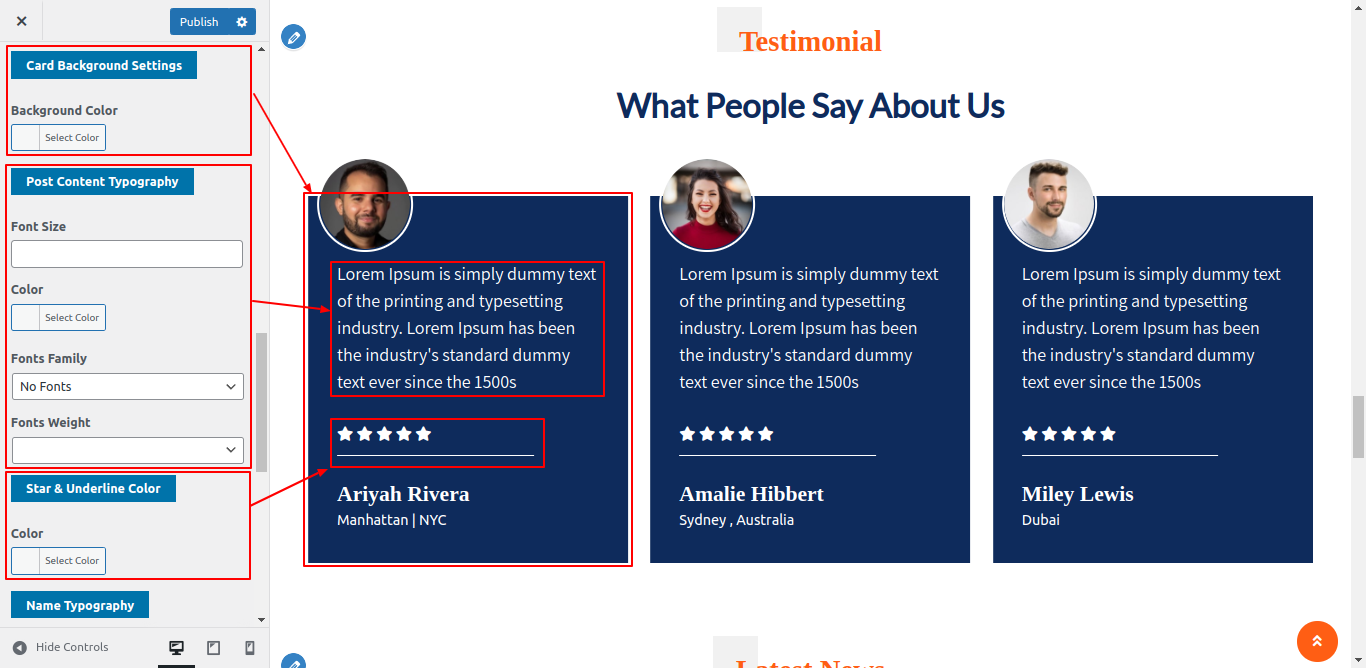
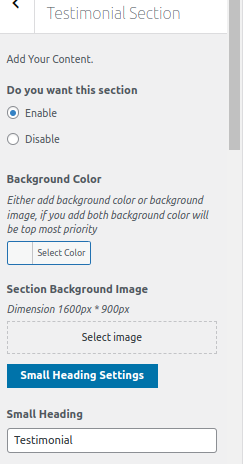
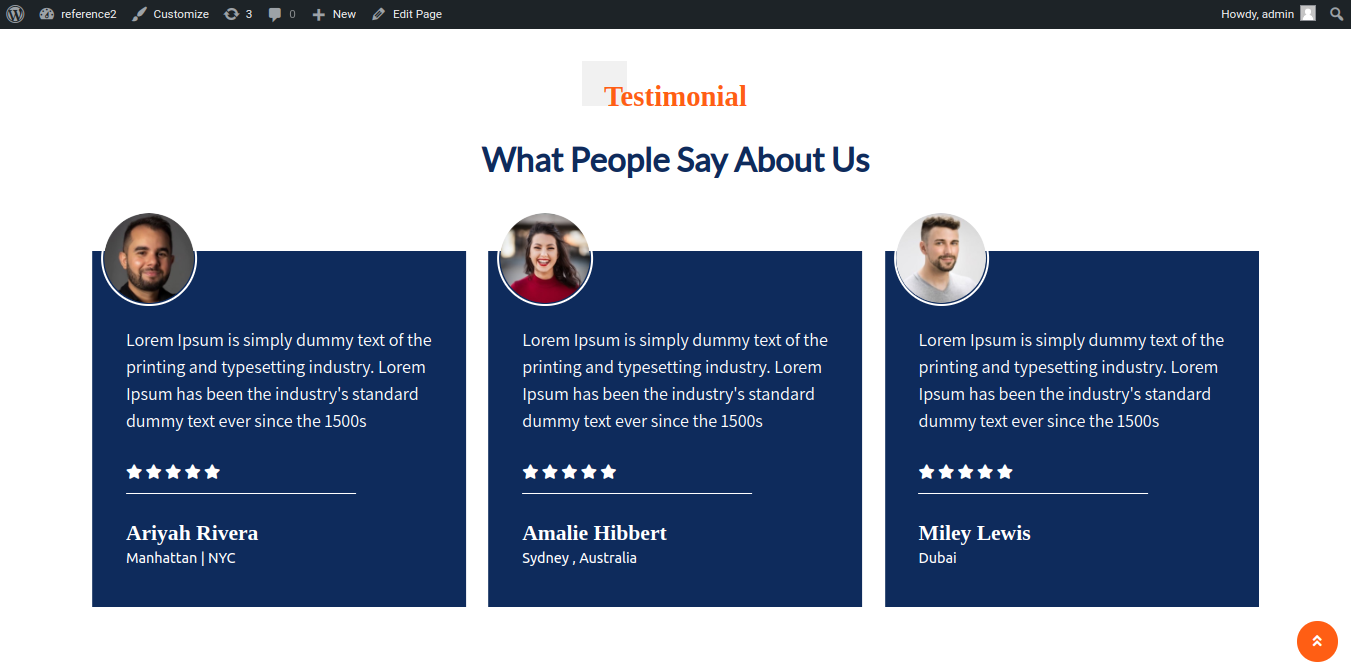
Go to Appearance -> Customize -> Theme Settings ->testimonials


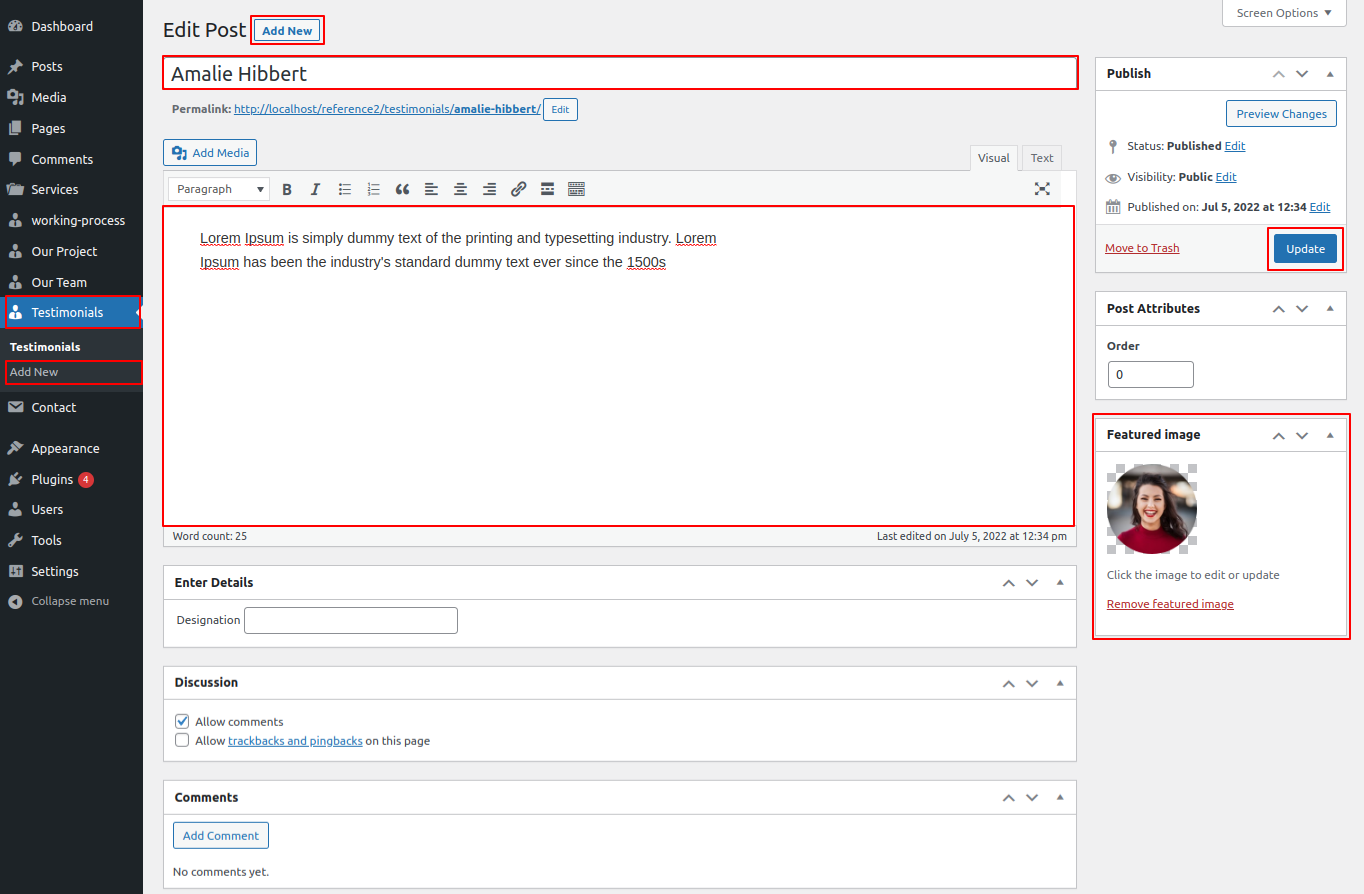
In order to setup the following section go to Dashboard -> testimonials -> Add New

In order to continue, testimonials


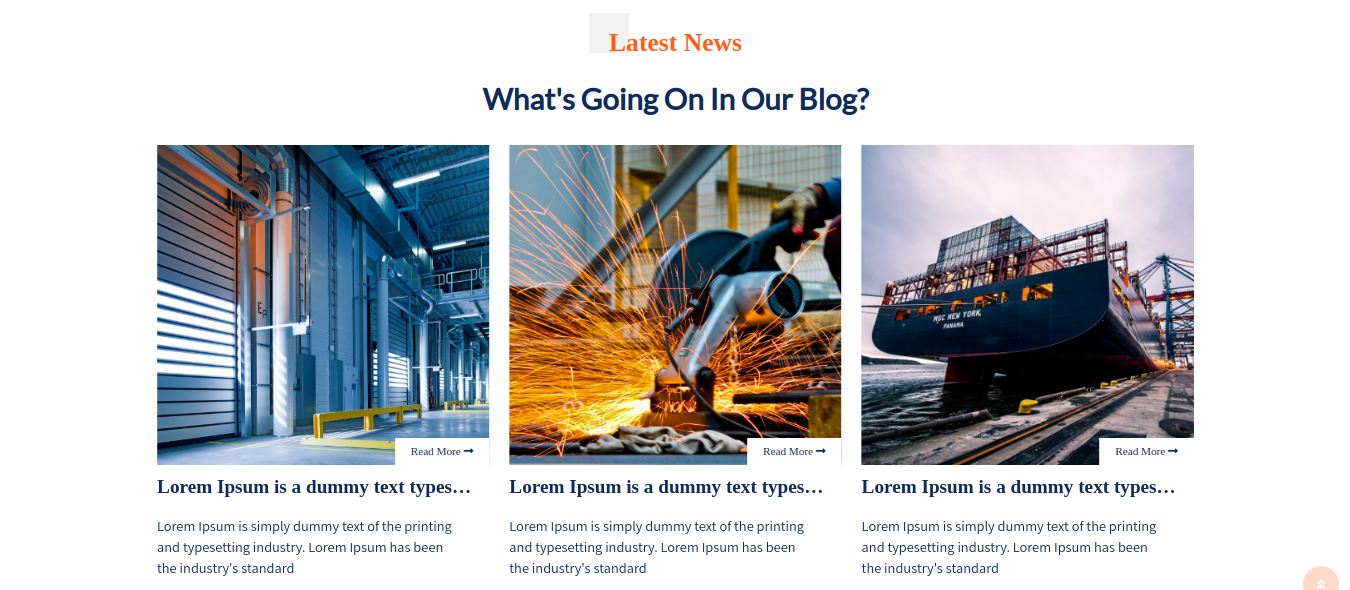
In order to continue, Our Blog ,
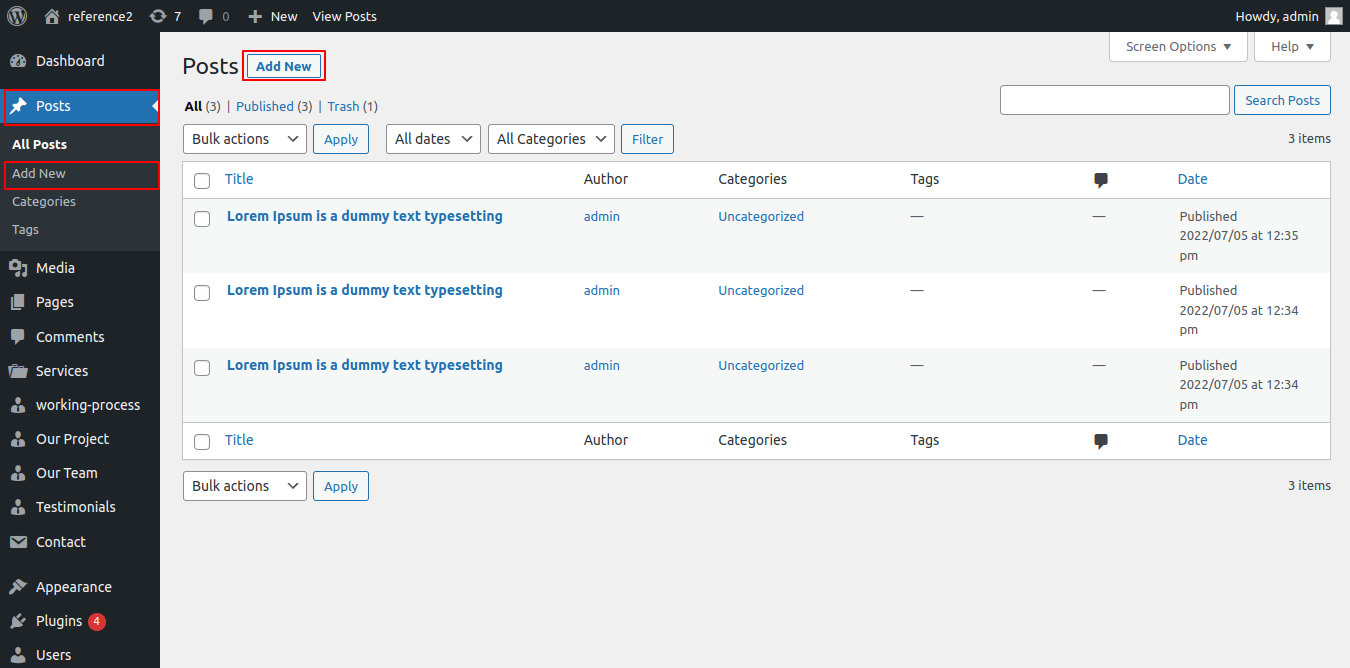
Go to dashboard -> Post -> Add New

Configuration Section of Our Blog
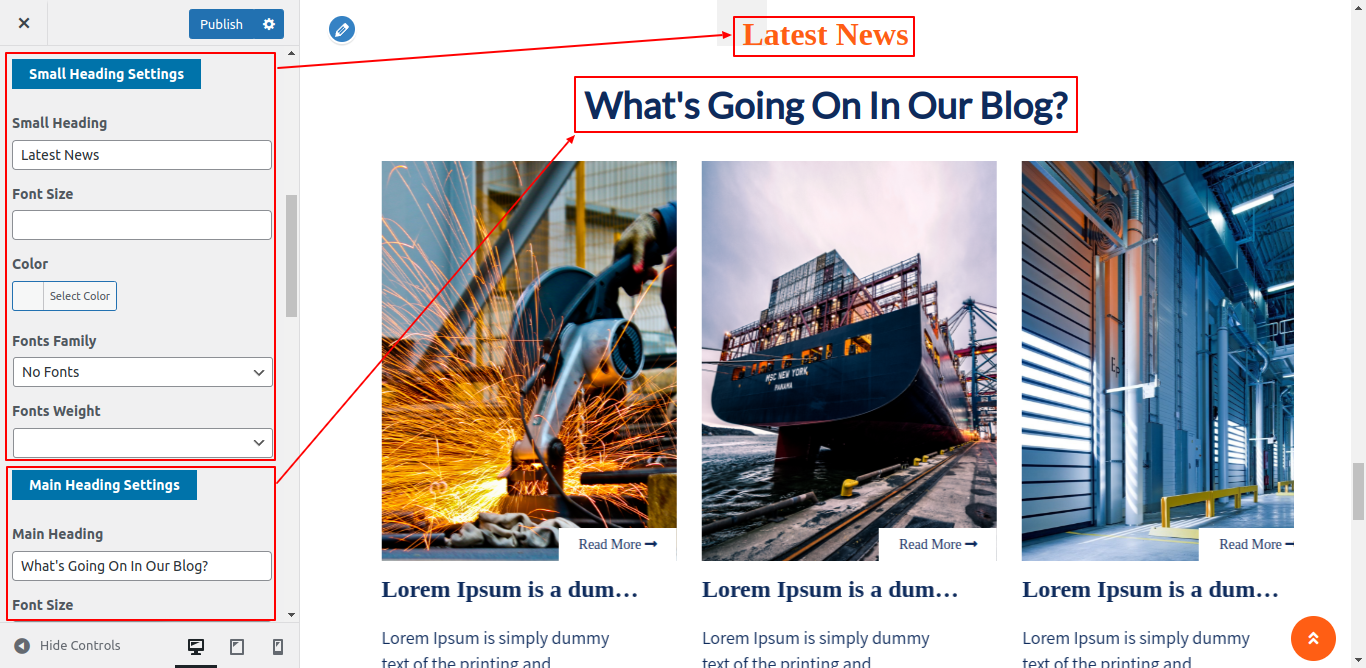
Go to the following link to set up the section. Appearance -> Customize -> Theme Settings -> Our Blog



In order to continue, Post General Settings ,
Go to Appearance -> Customize -> Theme Settings -> Post General Settings



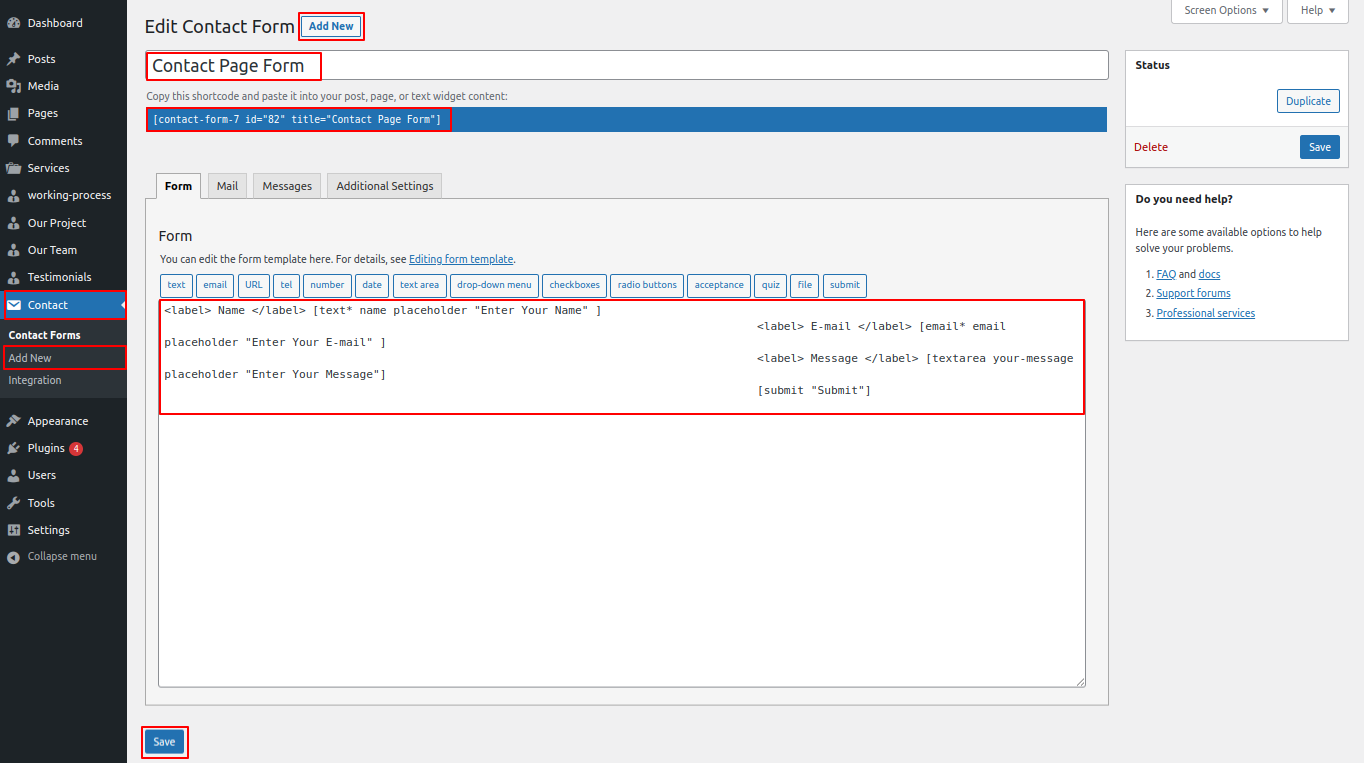
In order to continue, Contact,
Go to dashboard -> Contact -> add new

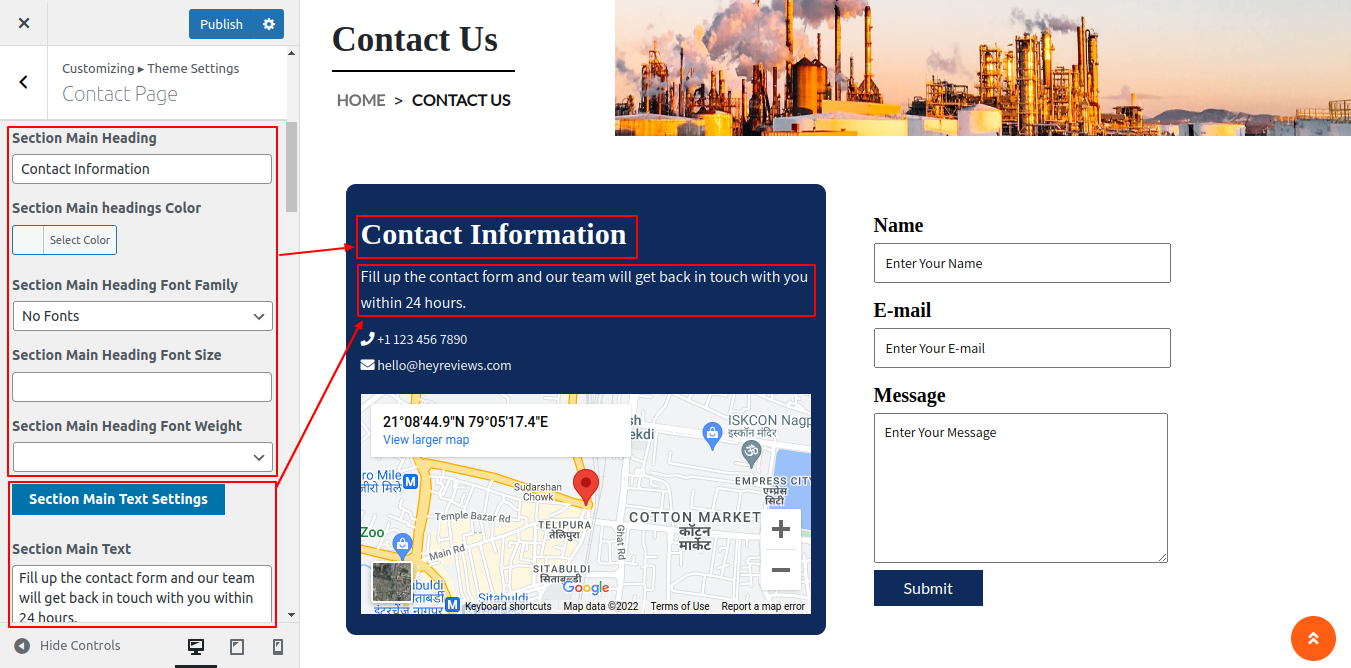
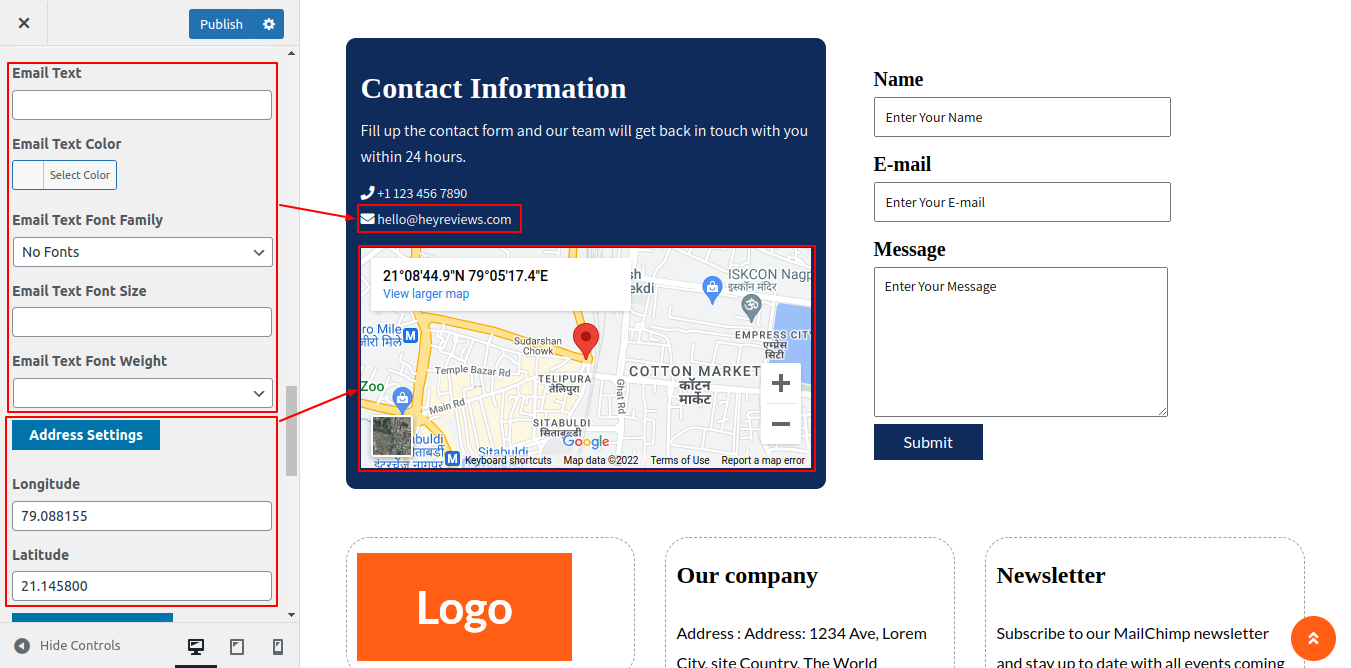
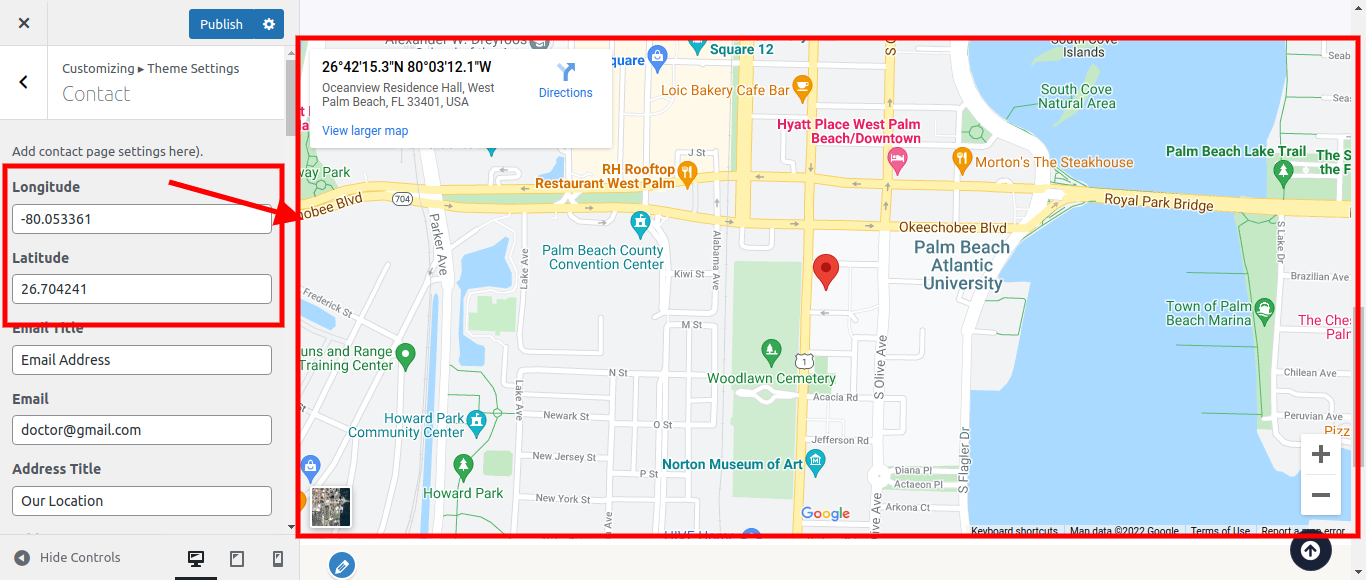
Go to Appearance >> Customize >> Theme Settings >>Contact Section


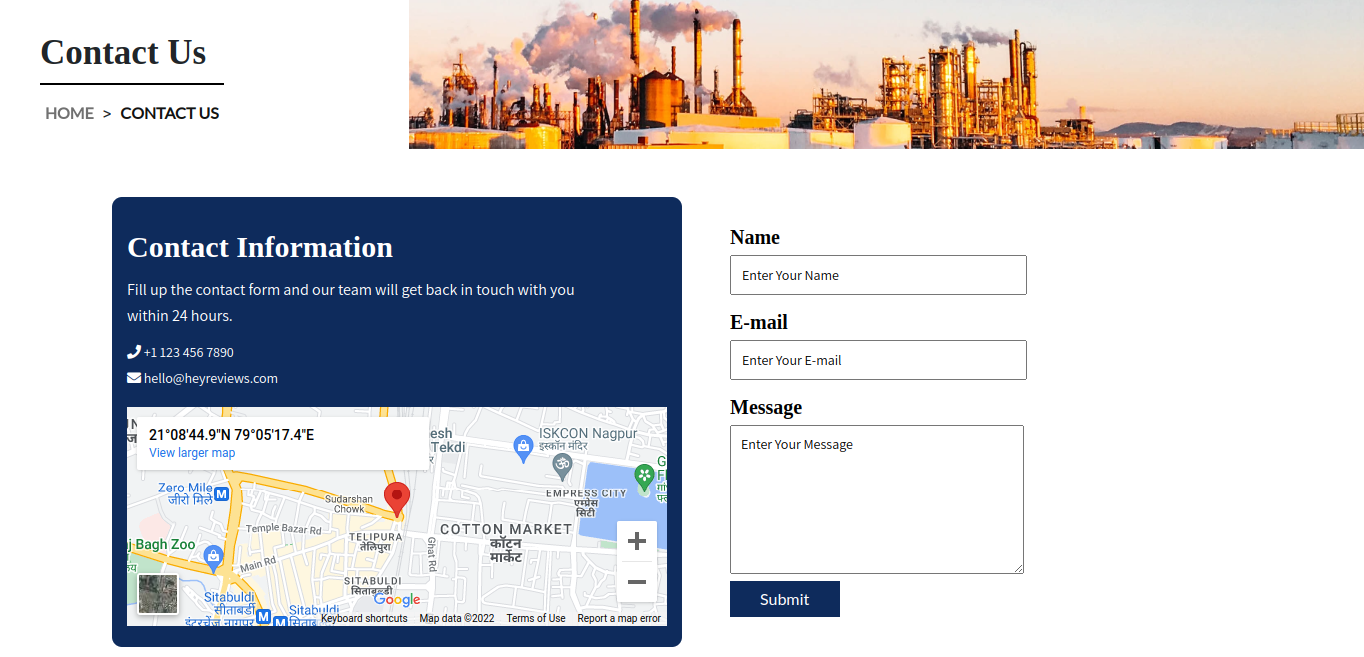
Follow these instructions to setup Contact Section.
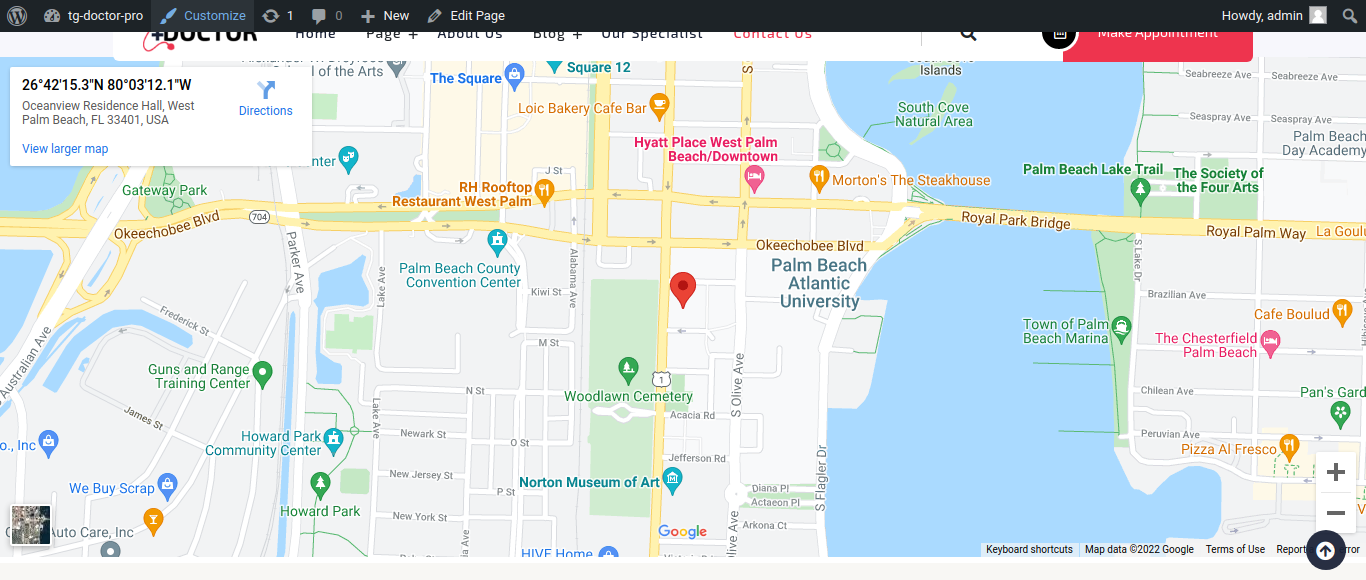
Setup Google Map Section



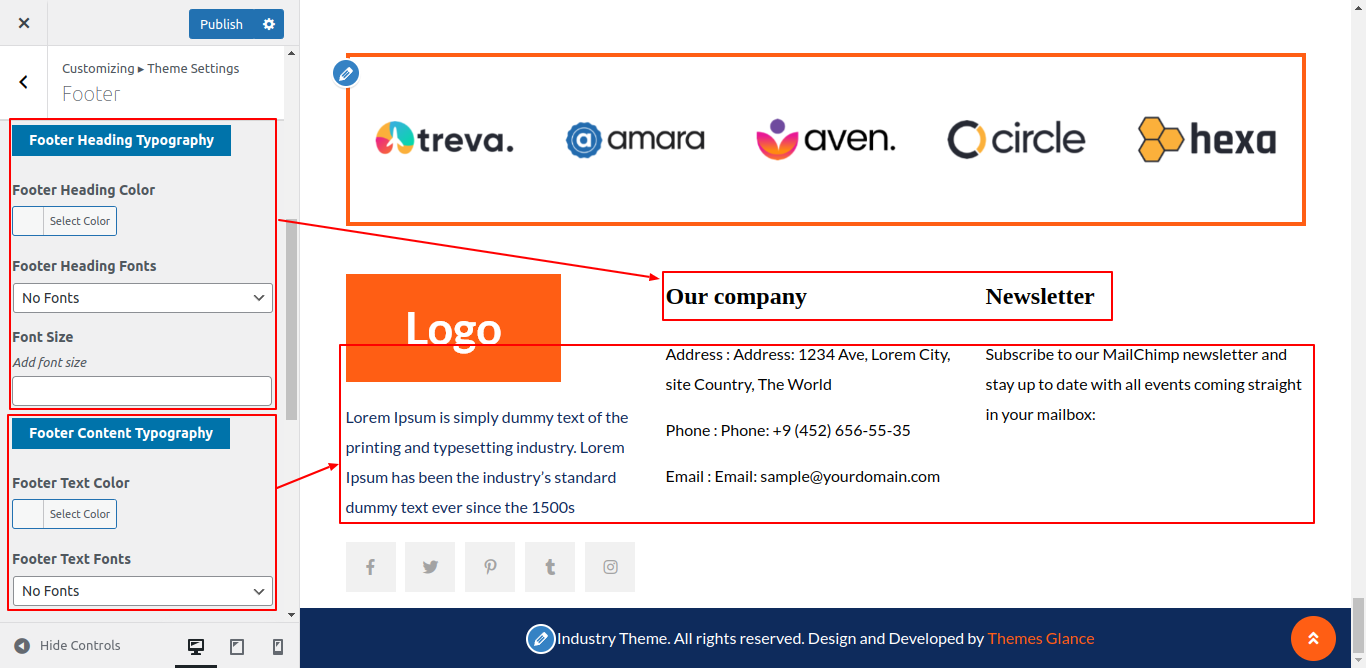
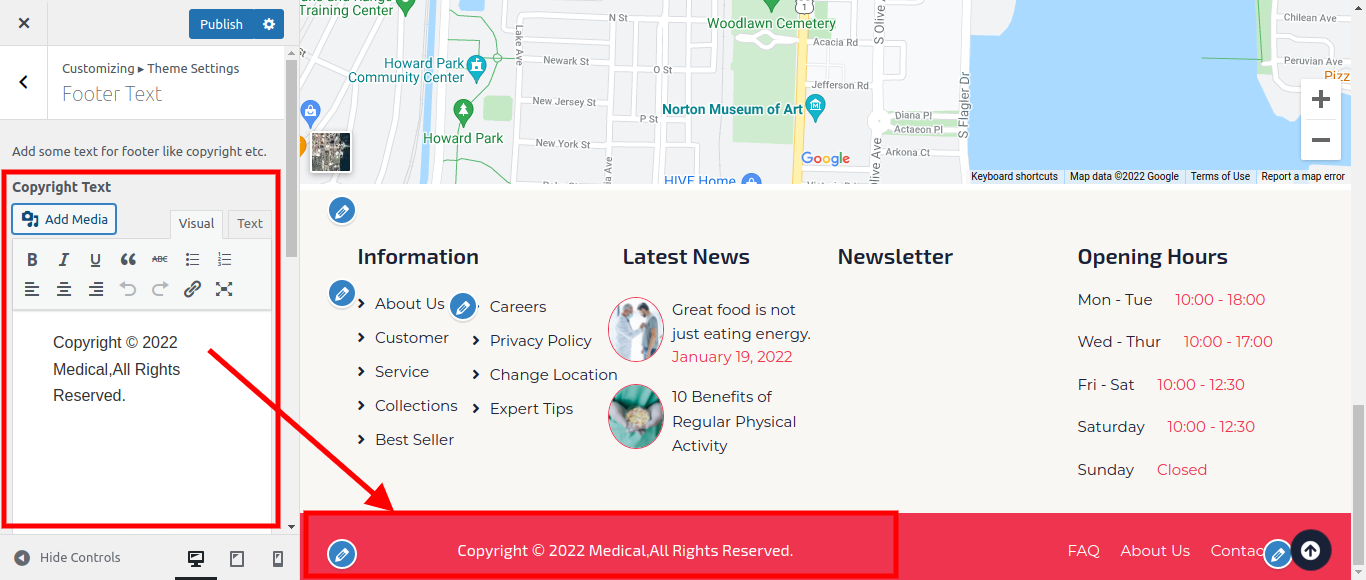
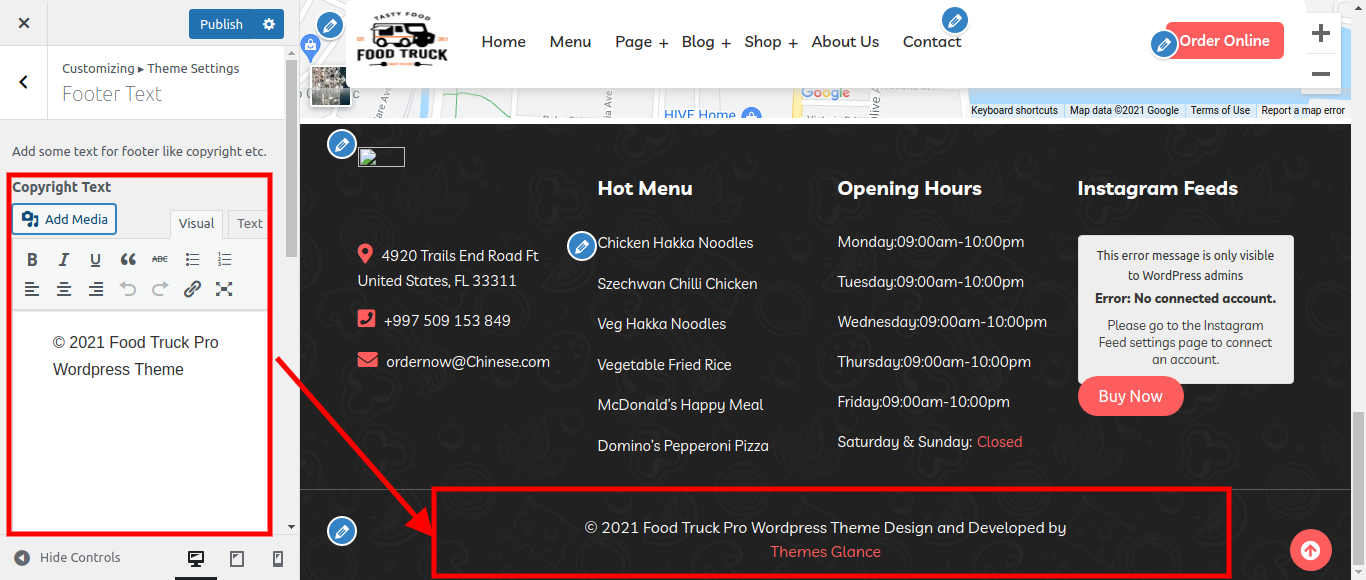
In order to continue, Footer Text,
Go to Appearance >> Customize >> Theme Settings >>Footer Text

Follow these instructions to setup Footer Text Section.

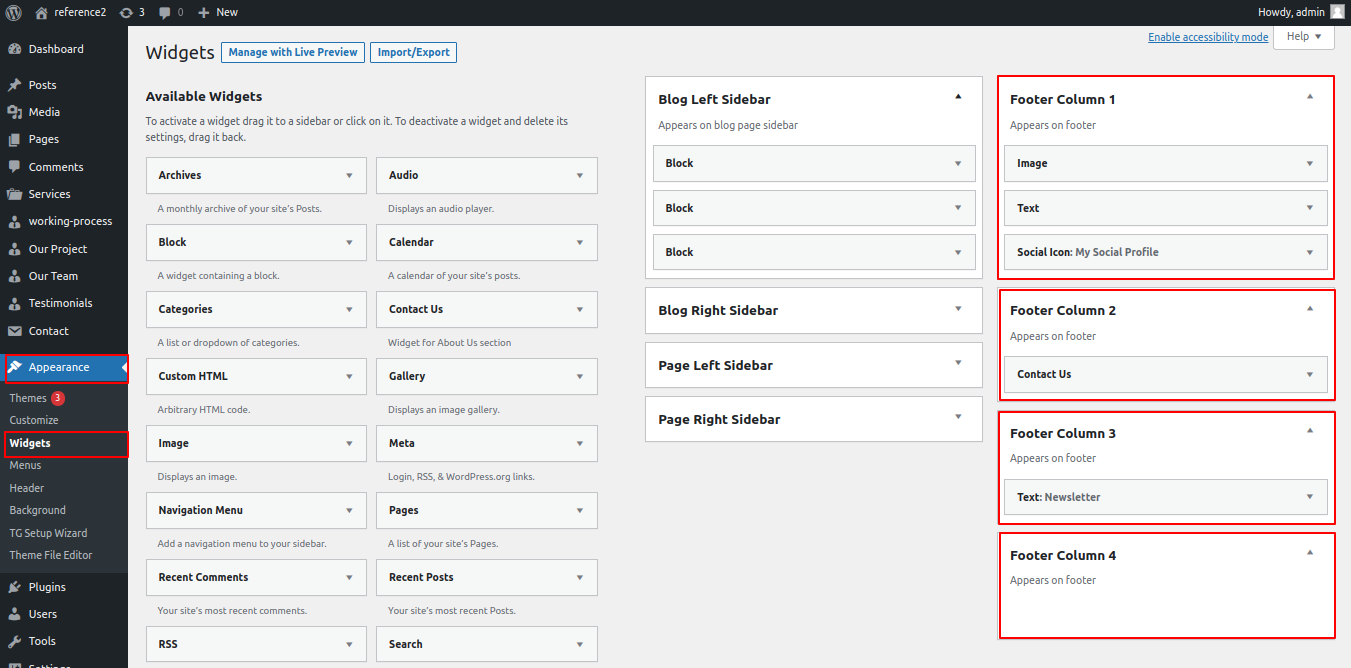
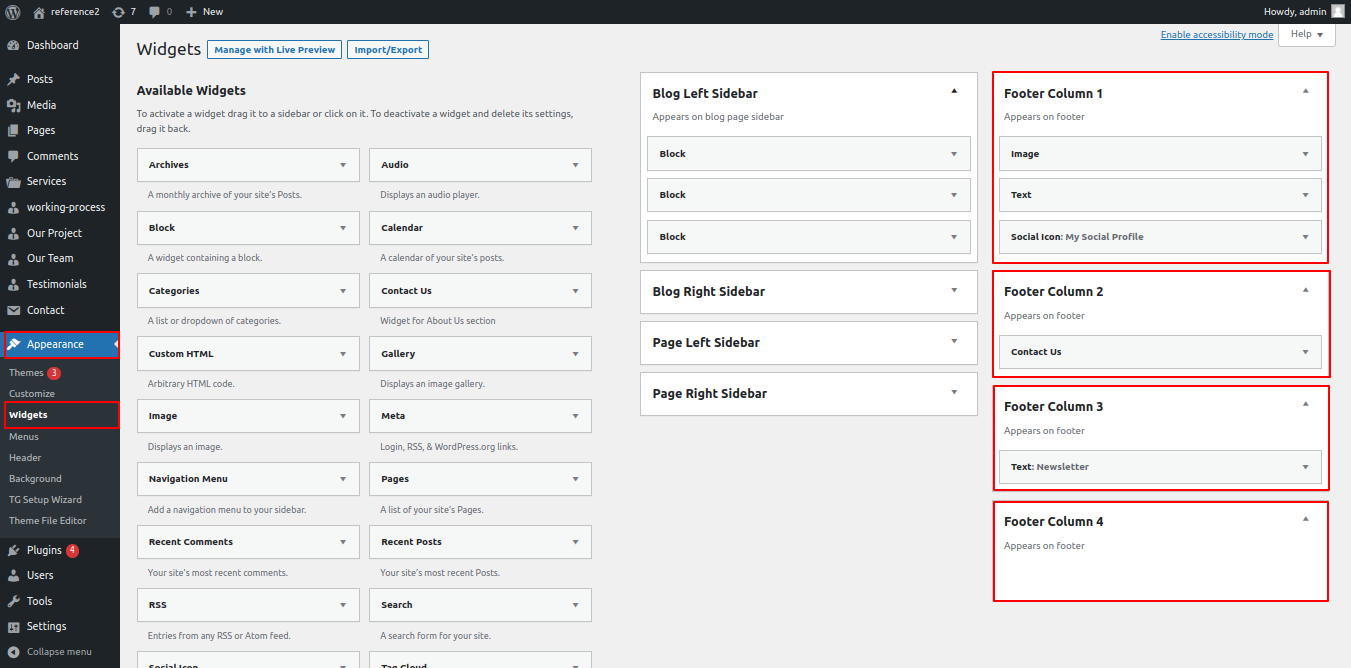
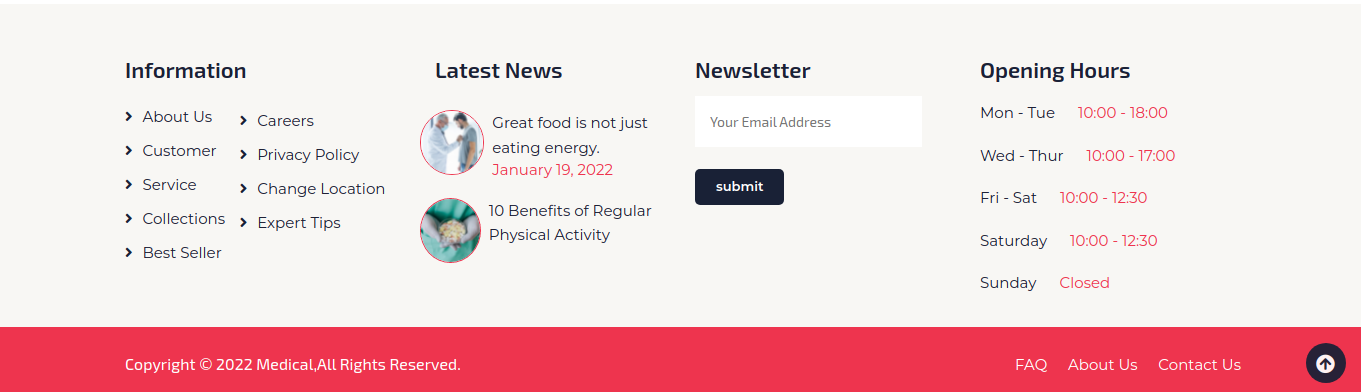
In order to continue, Footer,
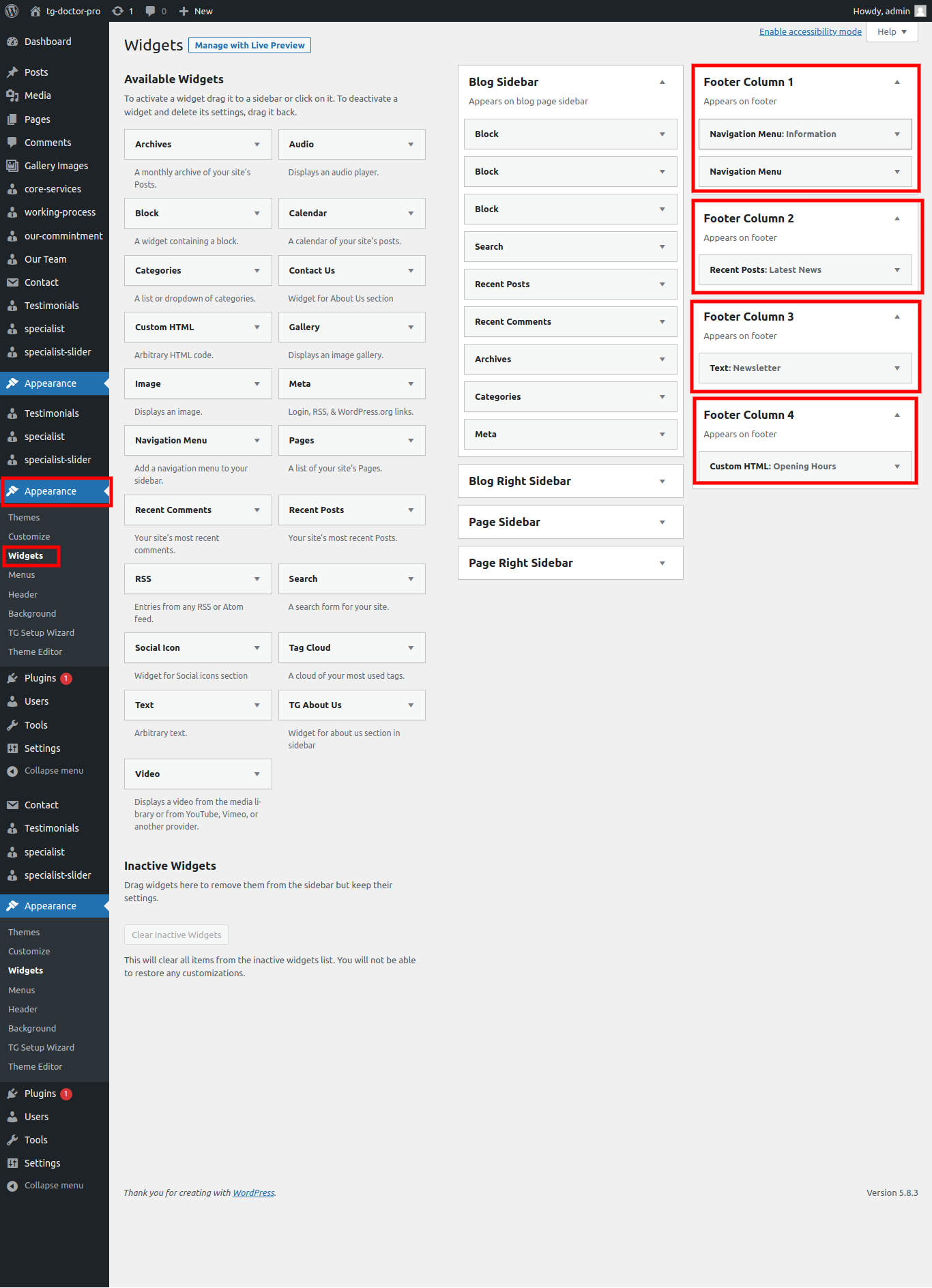
Go to dashboard -> Widgets

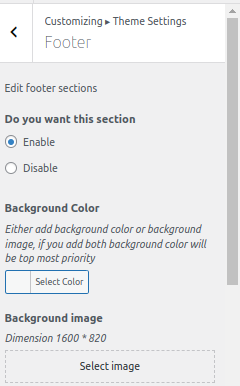
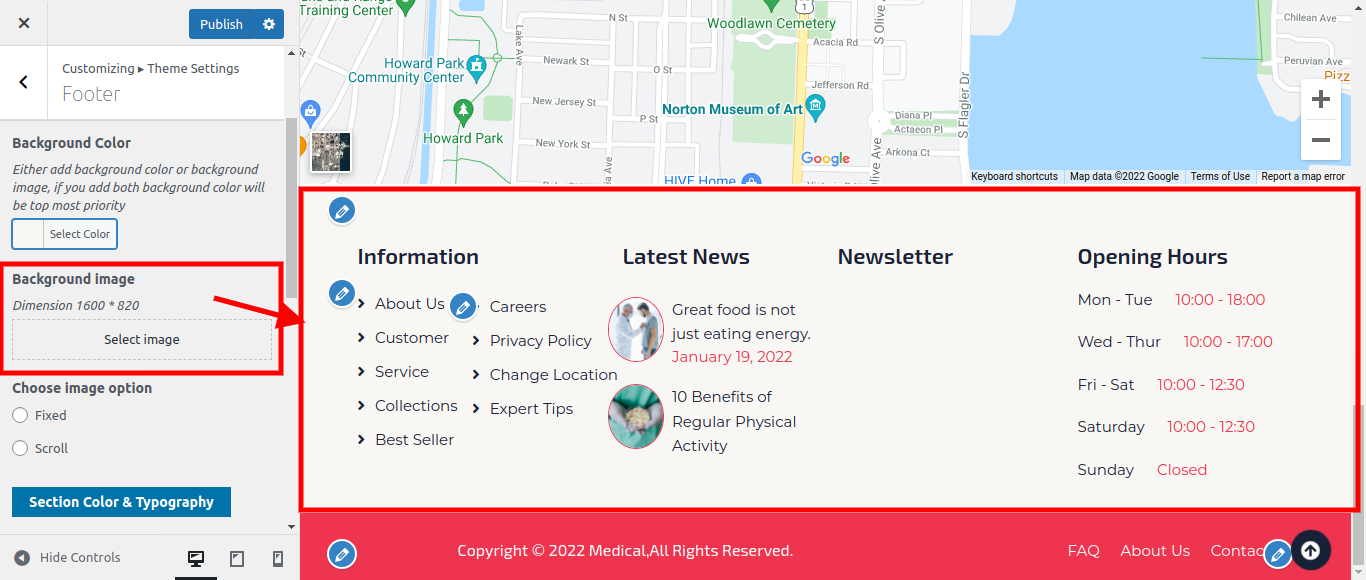
Go to Appearance >> Customize >> Theme Settings >>Footer Section

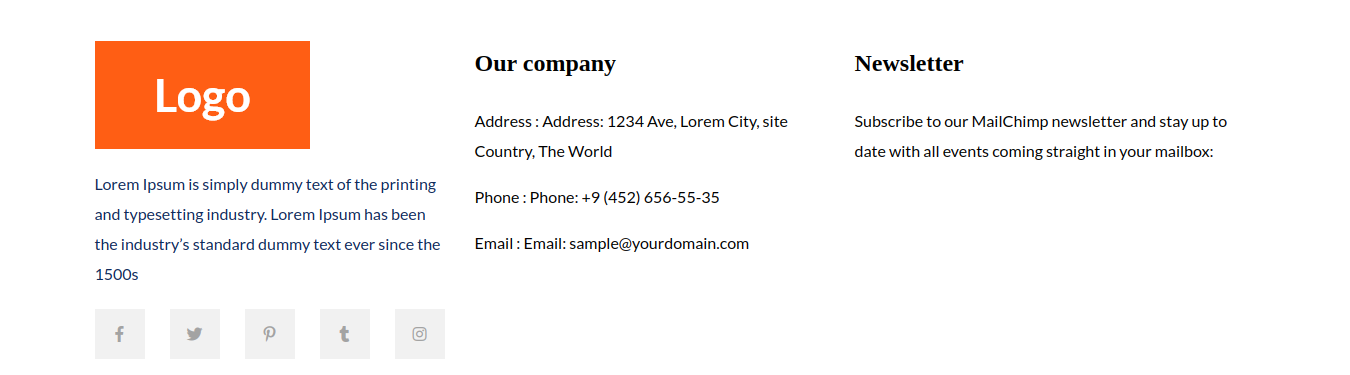
Follow these instructions to setup Footer Section.

In order to continue, Menu Page
1. Go toAppearance -> Customize -> Theme Settings -> Menu Page






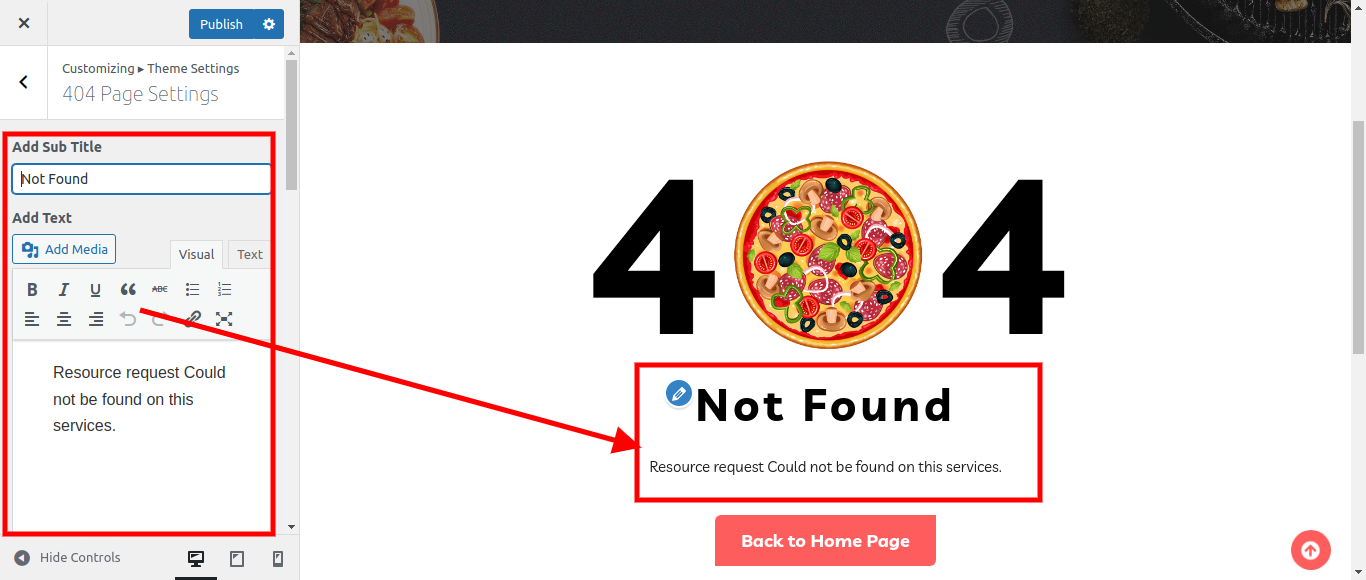
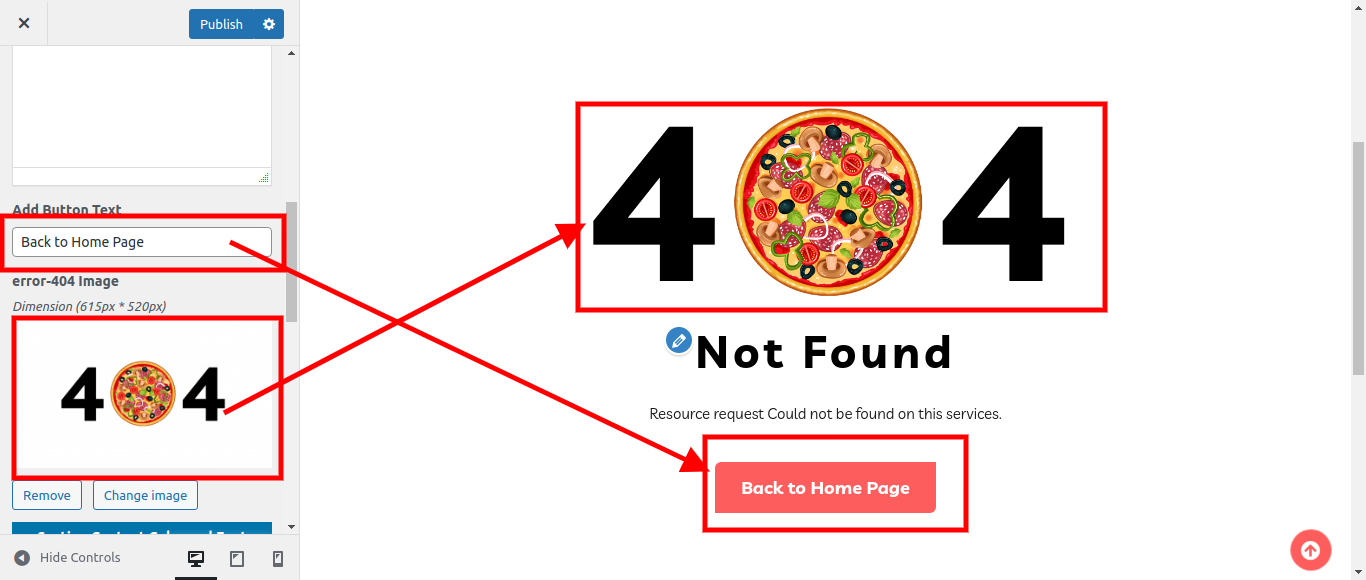
In order to continue, 404 Page
Go to Appearance -> Customize -> Theme Settings -> 404 Page



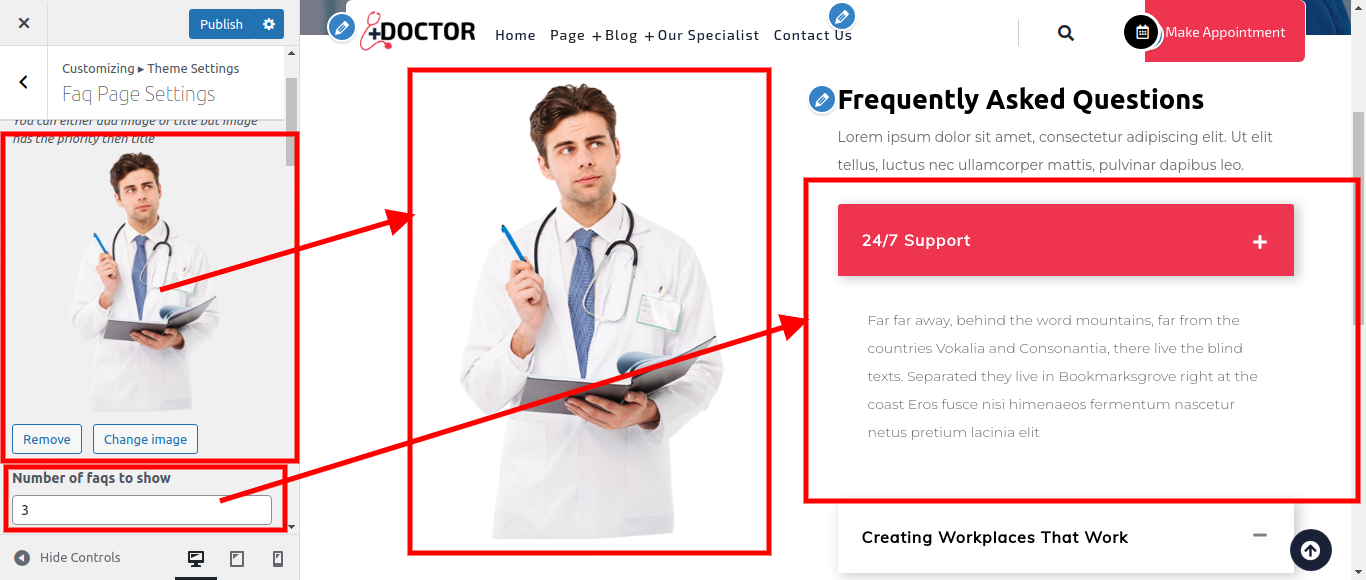
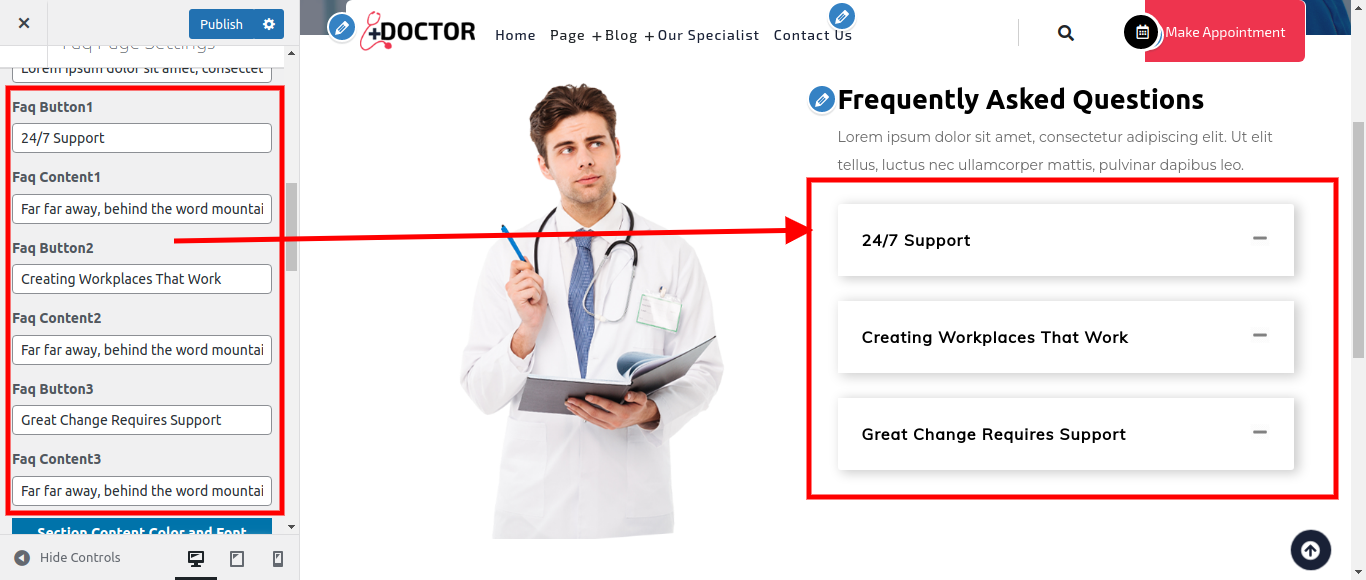
In order to continue, Faq Page
Go to Appearance -> Customize -> Theme Settings -> Faq Page



In order to continue, gallery Page
Go to Appearance -> Customize -> Theme Settings -> gallery Page


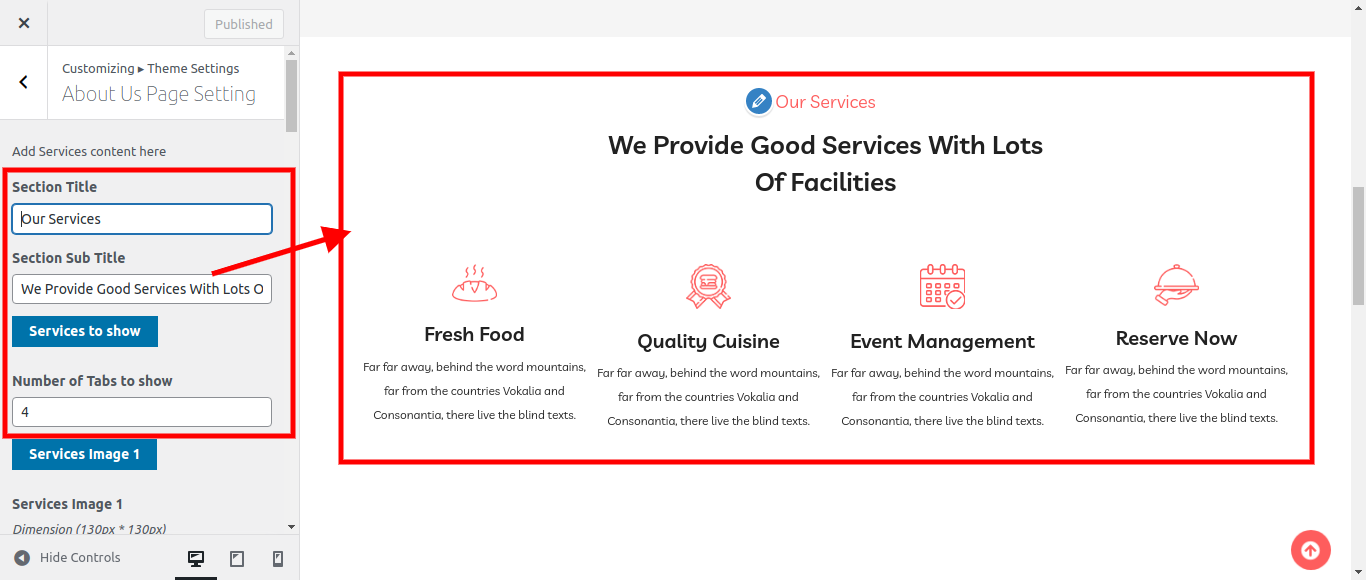
In order to continue, about us Page
Go to Appearance -> Customize -> Theme Settings -> about us Page

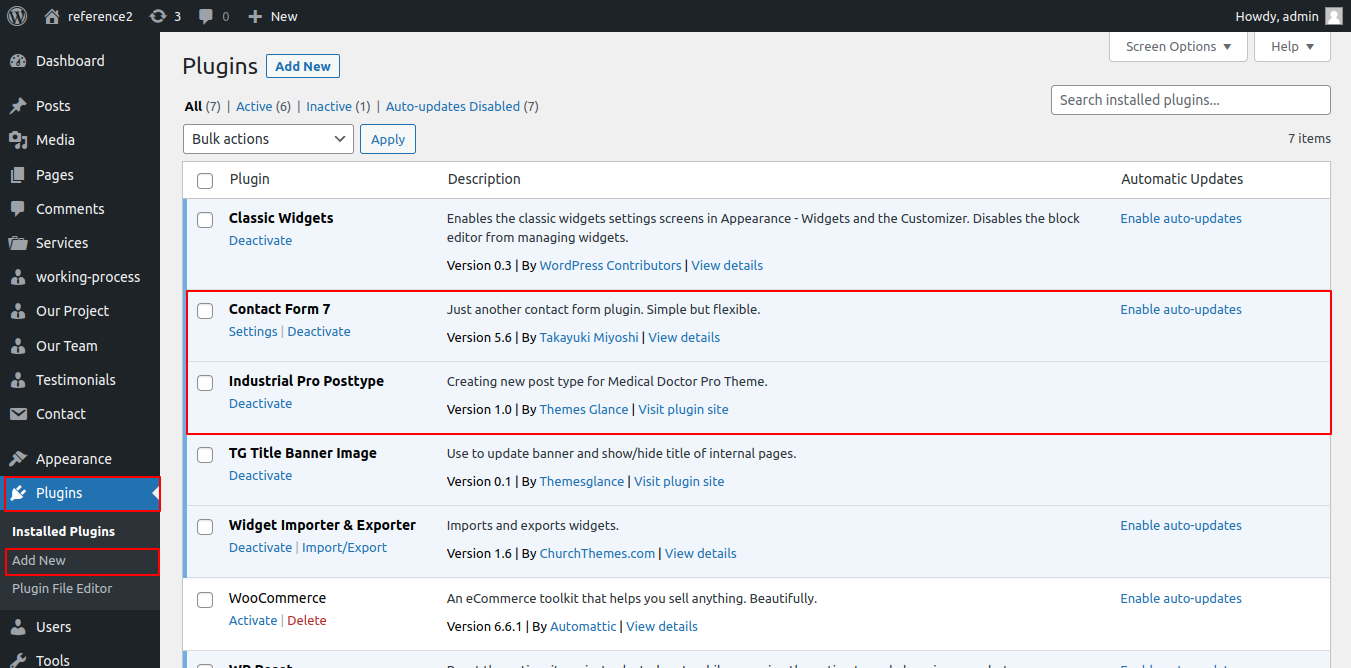
If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
Go to Plugins >> Installed Plugins >>food-truck-pro-posttype>>Activate

When a plugin is activated, your admin navigation will now include four additional options: Services, Projects, Team, and Customers. Because the plugin is active, you may see these four options in the image's admin navigation.
Once you enable the plugin, these four sections are instantly added to your website. This is a screen image of the same.
You can see that some sections have been added, but their contents are missing. Use these guidelines when adding content to these areas.
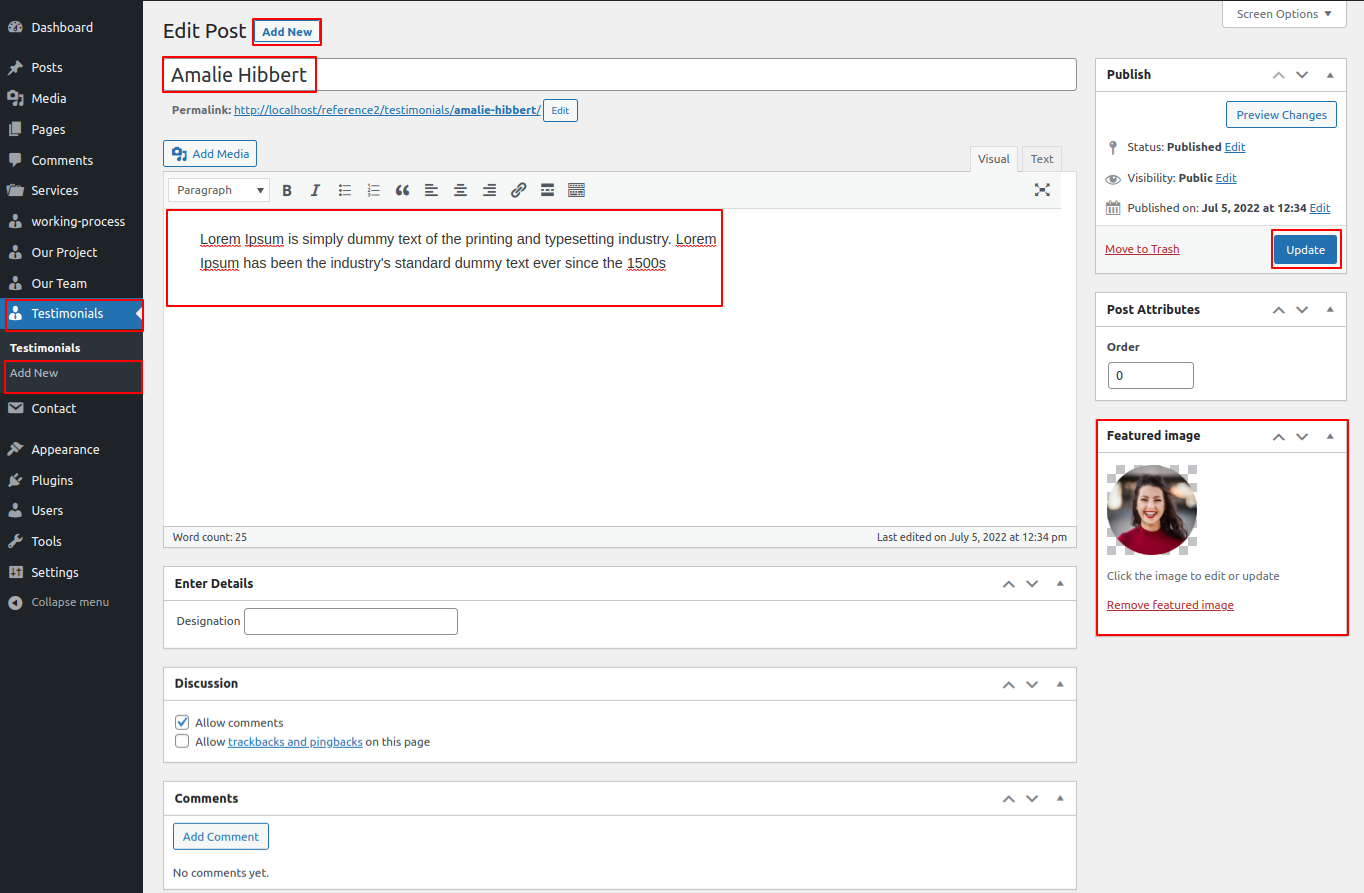
To add testimonials., Go to testimonials. >> Add new

You can add a logo and their Website to these sections, which are automatically posted to Our testimonials, using the testimonial Meta option that you can see in the screenshot. according to the photographs you offer for Our testimonies.
With the option to "Allow Comment," you can also add comments.
You can now include the titles of Our testimonies. The description as displayed in the top picture

For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel



Examine the list of shortcodes included with the themes: