Installing a template is a simple process. There are two ways to complete the installation process.
Step 1. Theme Installation
Logging into your WordPress admin area is the first step you need to take. then click on
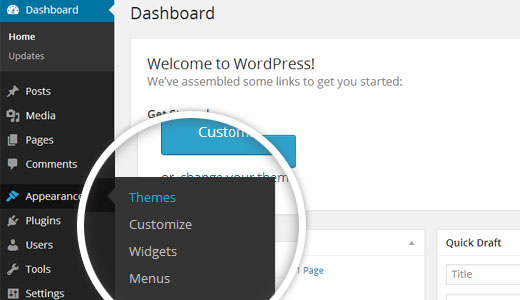
Go to the menu Appearance Themes

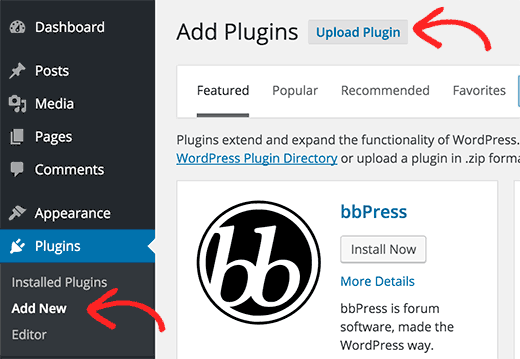
When arriving at the themes page, select the Add New button at the top.

Click on upload theme button.

Click on Browse Button then choose your alternative affiliate marketing pro theme and click Install Now Button..

Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Step 2. Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Once you've logged in to your WordPress website, go to Appearance Themes to activate total folder.