SETUP MAIN BANNER
In order to continue main banner.
Go to The Appearance select Customize Theme Settings Main Banner. .


In this manner, you can configure and add the main banner.

Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a free content management system (CMS) and a powerful blogging platform. You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility.Learn More
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
Screenshots : Template screenshots are included. Not for use in production.
Theme : WordPress theme files are included.
alt-mobile-app-pro.zip: This folder contains all of the files required for the theme.
license.txt : contains license details.
readme.txt : contain information about theme images path and font use and usage scritps.
Incorrect file permissions may prevent WordPress from creating folders, uploading images, or running certain scripts.
WordPress requires server permissions to manage files and create folders.

The installation of a template is a simple process.
The first step is to log into your WordPress admin area. Then, click on
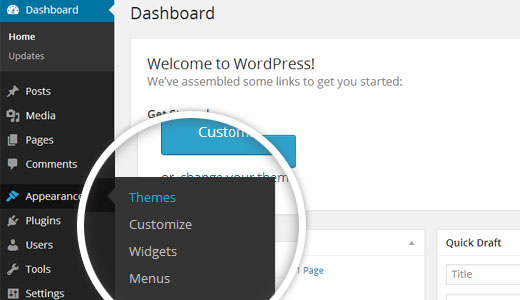
Go to the menu Select Appearance Themes

Once you've arrived at the themes page, click the Add New button at the top.

Click on upload theme button.

Click on Browse Button after that, choose your preferred alt-mobile-app-pro.zip theme and click Install Now Button..

Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next, sign in to your WordPress site and go to Appearance Themes to activate total folder.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Mobile App Pro Posttype plugin, Contact Form 7
To use the Event Planner theme, you must first install and activate the Mobile App Pro Plugin. Without this theme, you will be unable to display your content on your website.
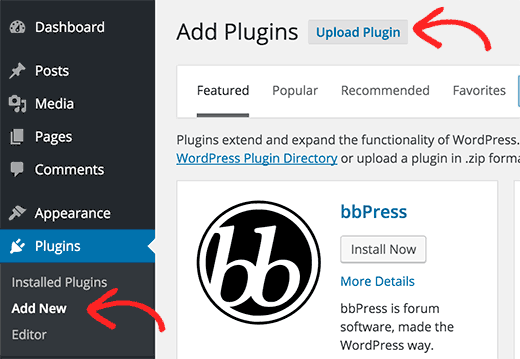
1.Add Plugin : Go to The Dashboard Add New Upload plugin..

Install and activate by clicking the Install Now button.

Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
Go to The Dashboard >> Appearance >> Get started
Then, select "Demo Content Importer" and then "Run Importer."

Section Arrangement and Reorganization
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
In order to move on to Section Ordering.
Step 1 Go to TheDashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
Then, select "Demo Content Importer" and then "Run Importer."

After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
To configure the Home page, follow these steps.
1. Create Page to set template : Go to The Dashboard Click on Pages Add New Page.
Select the template.

2. Set the front page: Go to Setting Click on Reading Set the front page display static page to home page.

When you're finished, you'll be able to see all of the demo content on the front page.
Follow the steps below to proceed with Site Identity.
Site Identity
Go to The Appearance Slect Customize Site Identity .

In order to setup the Header, follow the below steps.
Go to The Dashboard Pages Click on Add New

For menus you need to create menu and add menus from Add menu items.

Go to Appearance Customize Theme Settings Header. .
If you want to add more pages, follow the same procedure.
In this manner, you can configure and add the Header section.

In order to continue main banner.
Go to The Appearance select Customize Theme Settings Main Banner. .


In this manner, you can configure and add the main banner.

In order to continue About Us Section.
Refer screenshots below to further set up this section.
Go to The Appearance Customize Select Theme Settings About Us.


This way, you can configure About Us Section

In order to continue Promo Banner.
Refer to the screenshots below to further configure this section. First, upload and activate the Mobile App Pro Posttype plugin.
After installation How it works section option will appear on the customizer.
Go to The Appearance Customize Promo Banner.

This way, you can configure Promo Banner

To proceed with the Amazing Features Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Click on Theme Settings Amazing Features Section.

In this way you can choose number

This way, you can configure Amazing Feature Section

In order to continue Awesome Screenshots section,
Refer screenshots below to further set up this section.
Go to The Appearance Customize Select Theme Settings Awesome Screenshots.

This way, you can configure Awesome Screenshots section.

In order to continue Plans and Pricing,
Refer to the screenshots below to further configure this section. First, upload and activate the Mobile App Pro Posttype plugin.
Follow these steps after the Plans and Pricing option appears on the Customizer after installation.
Go to The Appearance Customizer Plans and Pricing.

Go to Appearance Select Customize Theme Settings Plans and Pricing.

This way, you can configure Plans and Pricing

In order to continue our developers
To further configure this section, see the screenshots below.
Go to Dashboard Click on Team Add New.

Refer screenshots below to further set up this section.
Go to The Appearence Customizer Click on Team.

This way, you can configure team section

Refer screenshots below to further set up this section
Go to Dashboard Testimonial Add New .

Go to The Appearance Slect Customize Theme Settings Testimonail Section.

This way, you can configure Testimonial Section

Refer screenshots below to further set up this section.
Go to Appearance Customize Theme Settings Records.


This way, you can configure records section.

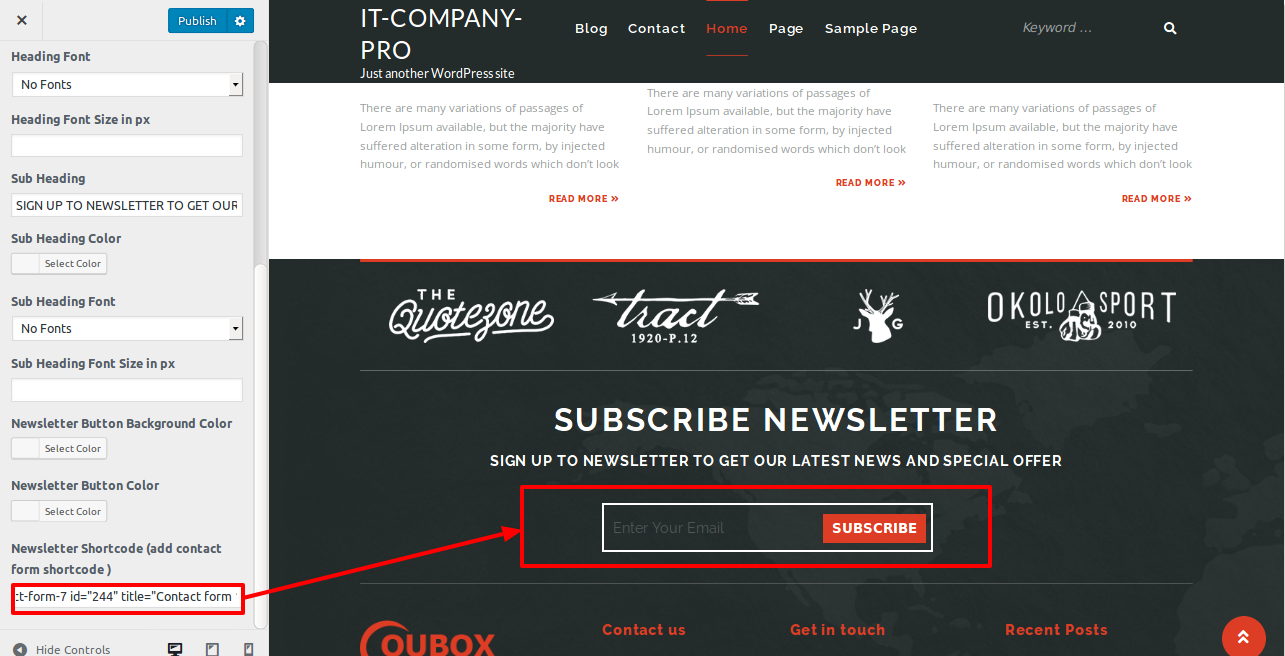
Follow these instructions to setup Newsletter Section
First, you must install and activate the Contact Form 7 plugin.
Follow these steps after the Contact Form 7 option appears on the dashboard after installation.
Go to The Dashboard Contact Form 7 Add New .

Go to Appearance Customize Click on Theme Settings Newsletter.

This way, you can configure Newsletter Sections.

Team option will appear on the dashboard follow these steps.
Go to The Dashboard Post Click on Add New.

Go to TheAppearance Customize Select Theme Settings Latest News .

This way, you can configure latest news

Go to TheDashboard Click on Contact Form 7 Add New .

Go to Appearance Click on Customize Theme Settings Home Contact form


This way, you can configure Home Contact form

To configure the Home Contact section, you must first upload and activate the Contact Form 7 plugin.
Follow these steps after the Contact option appears on the dashboard after installation.
Go to The Dashboard Click on Contact Add New .

Go to The PagesAll Pages Click on Contact Edit



This way, you can configure Home Contact section

For more information on adding categories, see the following article: click here

Click the Publish button.

A shortcode is a powerful content building tool click here Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
Contact Form : [contact-form-7 id="64" title="Contact"]
Team : [alt-mobile-app-pro-team]
Testimonial : [alt-mobile-app-pro-testimonials]

In order to continue Widget section,
Go to Dashboard Appearance Widgets.

It will look like this on the page.

1.First, download the plugin from the source (it will be a zip file) ( Post Type plugin.zip). Then, go to the WordPress admin area and navigate to the Plugins » Add New page.

2.Then, at the top of the page, click the Upload Plugin button.
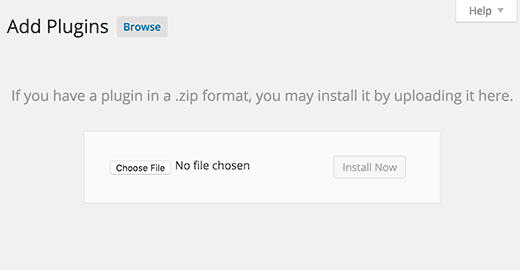
3.This takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.

4.After you've chosen the file, you must click the install now button.
5.WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
6.Once installed, click the Activate Plugin link to begin using the plugin.