Introduction
You're welcome for purchasing our WordPress theme. This documentation's several sections each demonstrate how to set up and administer a WordPress website from scratch.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market.Learn More
What is a WordPress template
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for help and support :
Support
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots
-contains template screenshot. Not for production.
-
theme
-includes WordPress theme files
-
"spa-pro.zip:
-this folder content all the necessary files for the theme.
-
"license.txt"
-contains licence information
-
"readme.txt"
-contain information on the theme's image path, font usage, and script usage
My site was working fine before? Who changed the File Permissions?
WordPress may be unable to create directories, upload photos, or execute some scripts if file permissions are set incorrectly.
To manage files and create directories on the server, WordPress needs permissions.
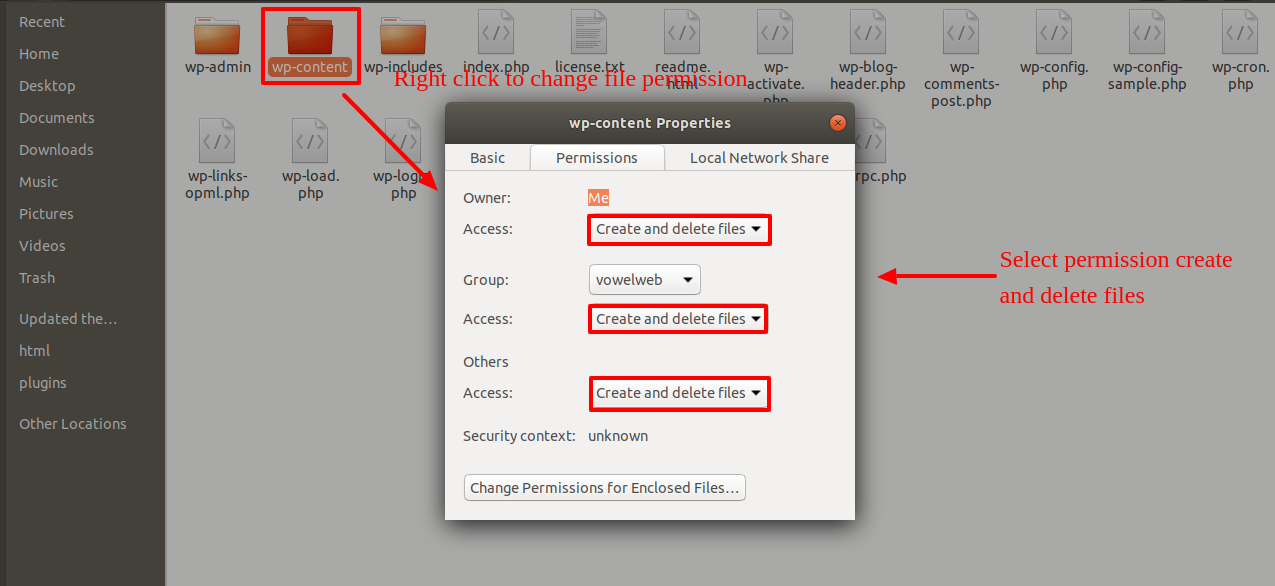
- Then, choose "File Permissions" from the context menu when you right-click on all of the folders in the root directory.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- Repeat the same procedure with the wp-content folder
Template Installation
Installing a template is a simple process. There are two ways to complete the installation process.
Step 1. Theme Installation
Logging into your WordPress admin area is the first step you need to take. then click on
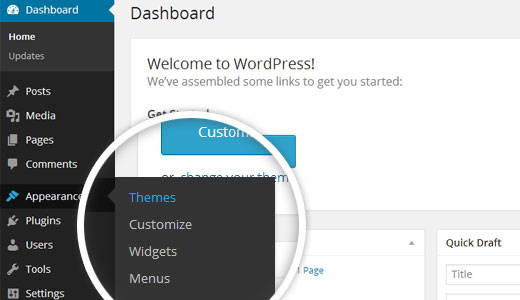
Go to the menu Appearance Themes
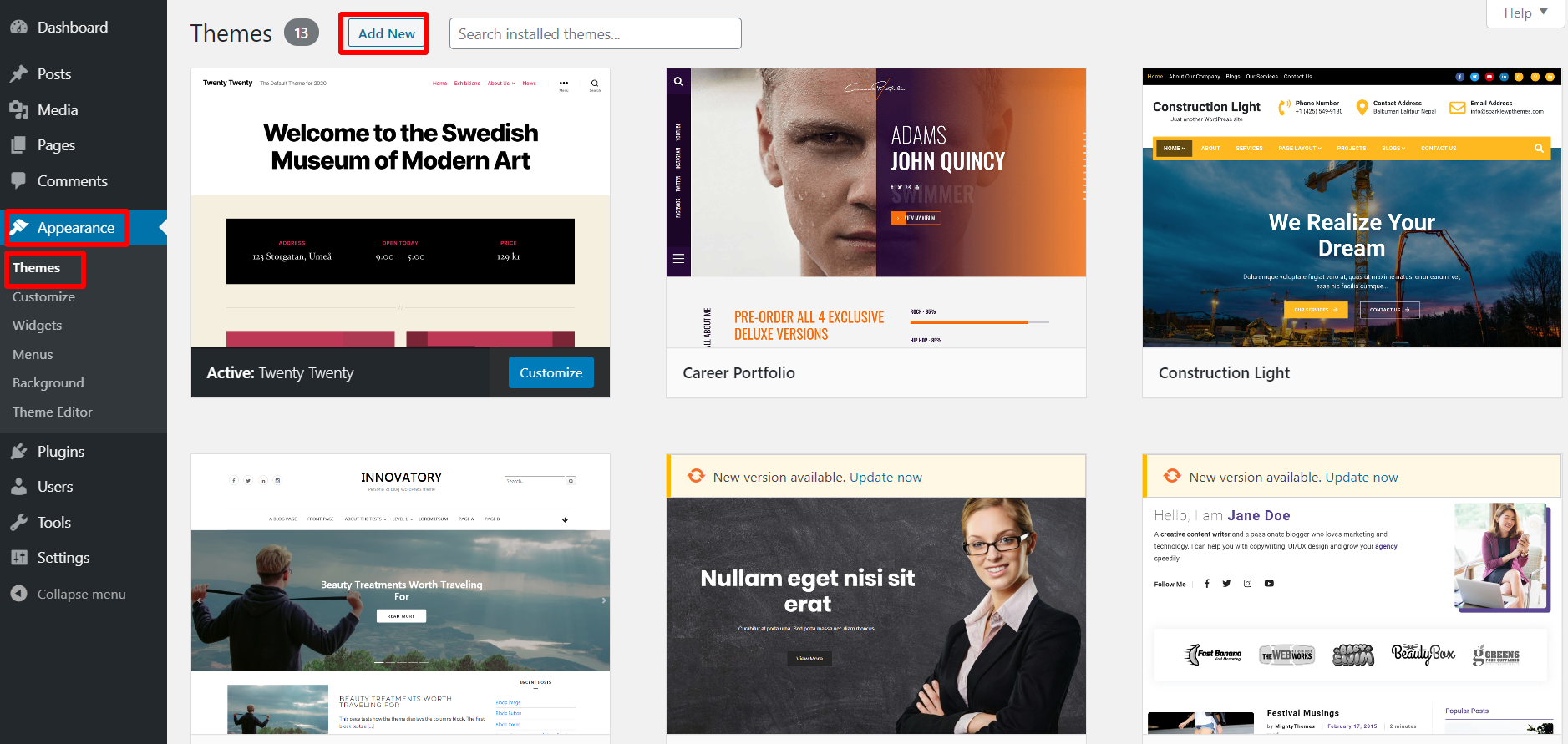
When arriving at the themes page, select the Add New button at the top.
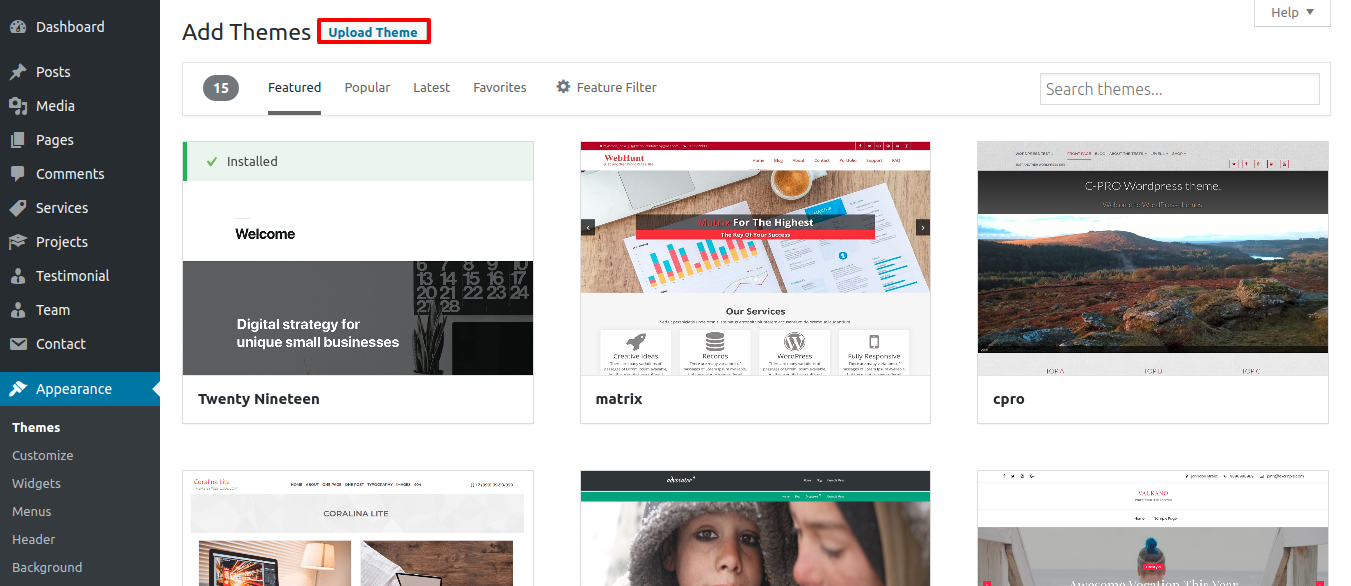
Click on upload theme button.
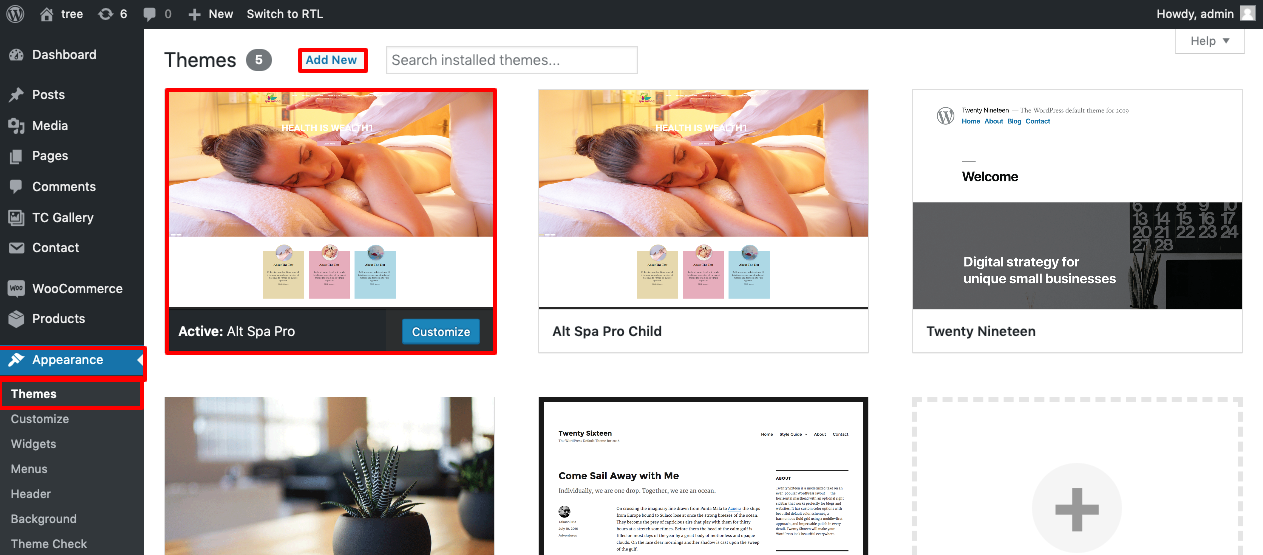
Click on Browse Button then choose your alternative affiliate marketing pro theme and click Install Now Button..
Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Step 2. Install a Theme using FTP
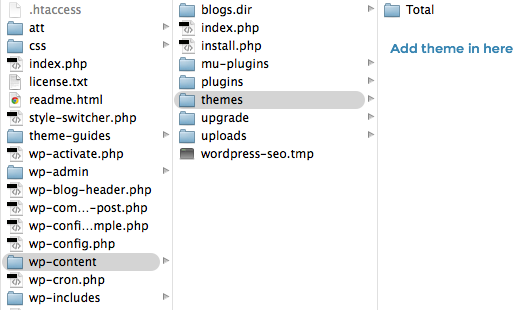
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.
Once you've logged in to your WordPress website, go to Appearance Themes to activate total folder.
Plugin Installation
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
To manually install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin.
Install Required Plugins:
Alt Affiliate Marketing Pro Posttype plugin, Contact Form 7
You must install and activate the Alt Affiliate Marketing Pro Posttype plugin before you can use affiliate marketing since without it, your site's content cannot be shown.
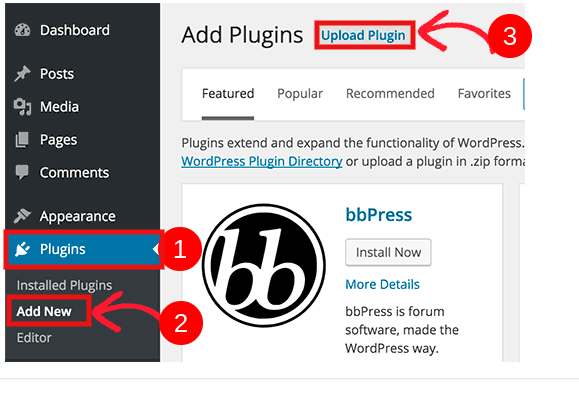
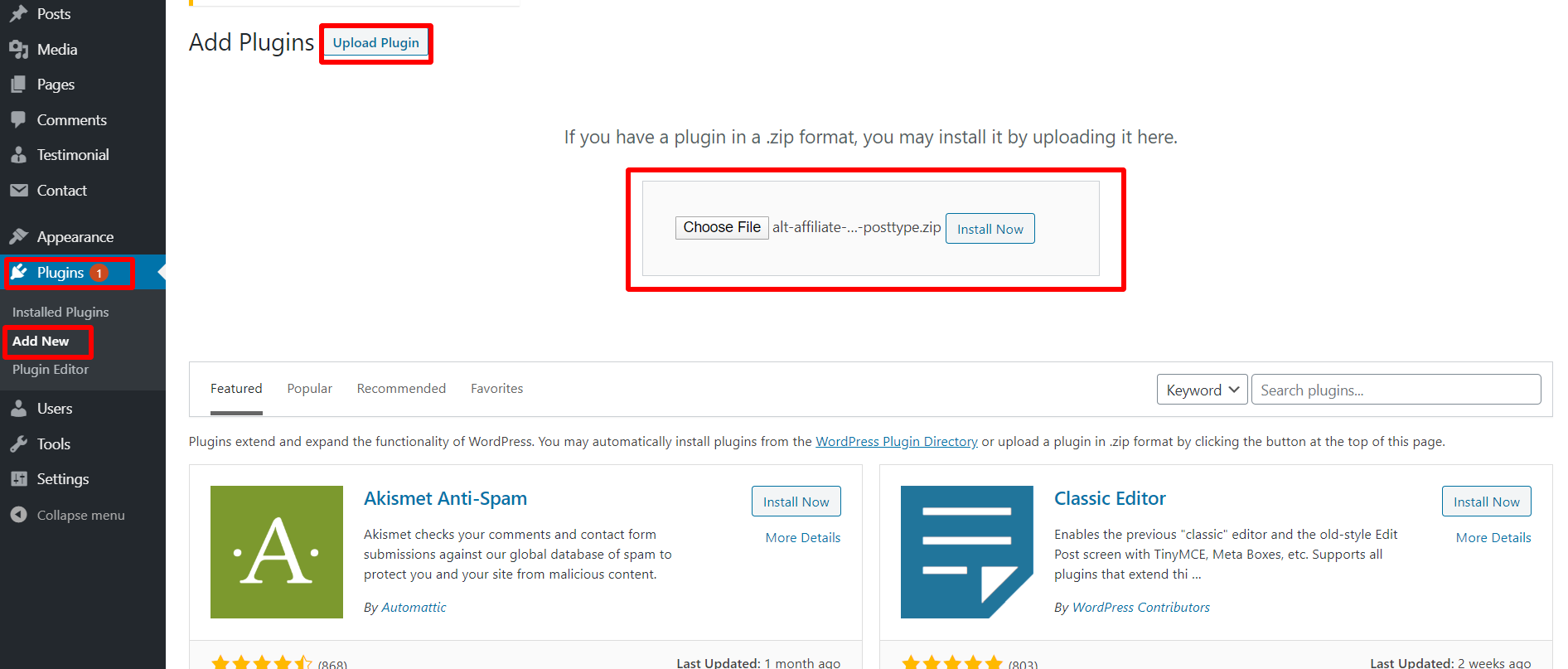
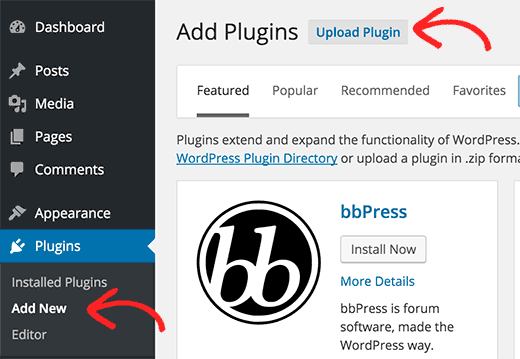
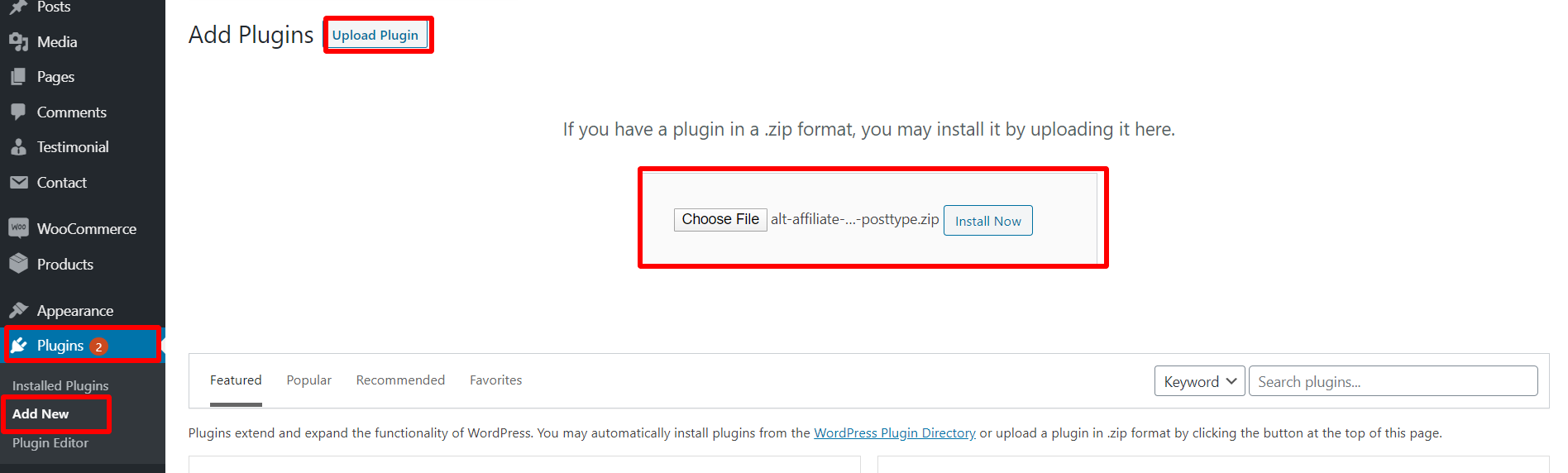
1.Add Plugin : Go to Dashboard Add New Upload plugin..
click on the install now button and activate.
Typography / General settings
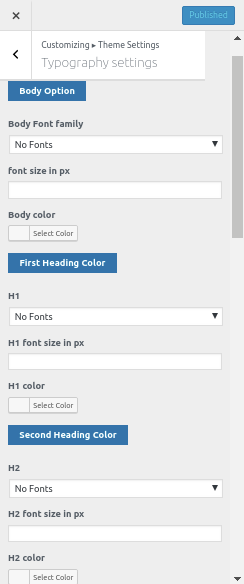
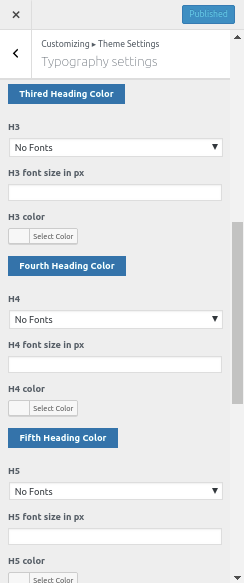
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
for the purpose of moving on to Typography / General settings.
Go toDashboard >> Appearance >> Customizing >> Typography / General settings
How to set up homepage
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page
Use these guidelines to set up your home page.
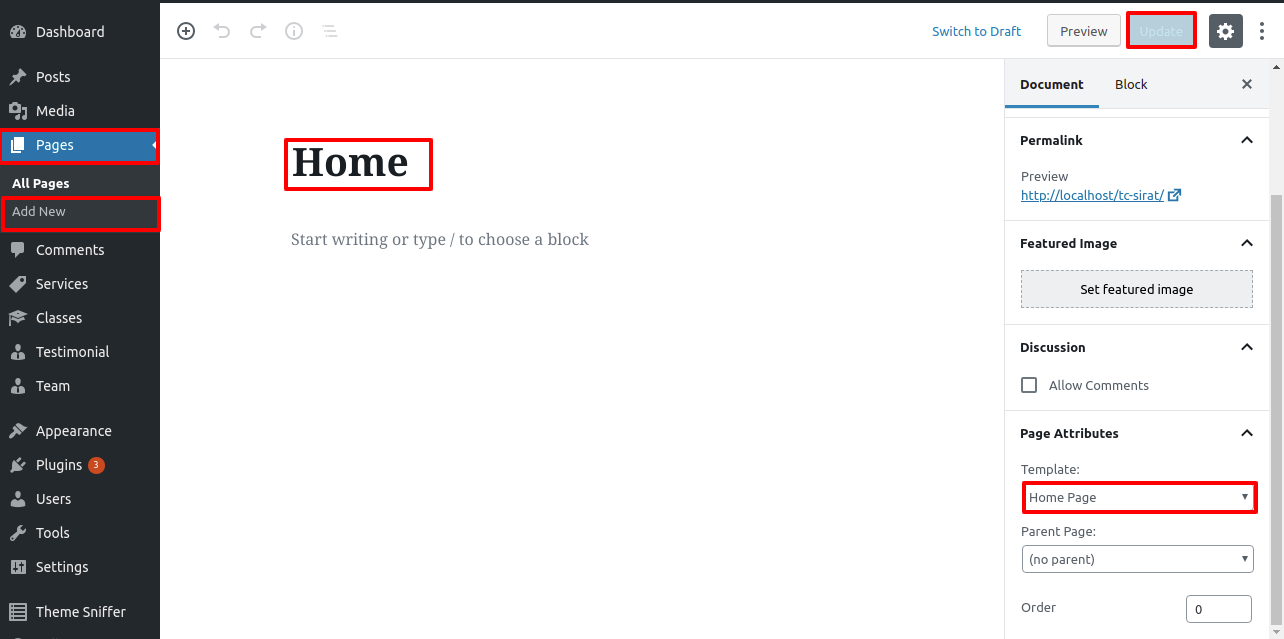
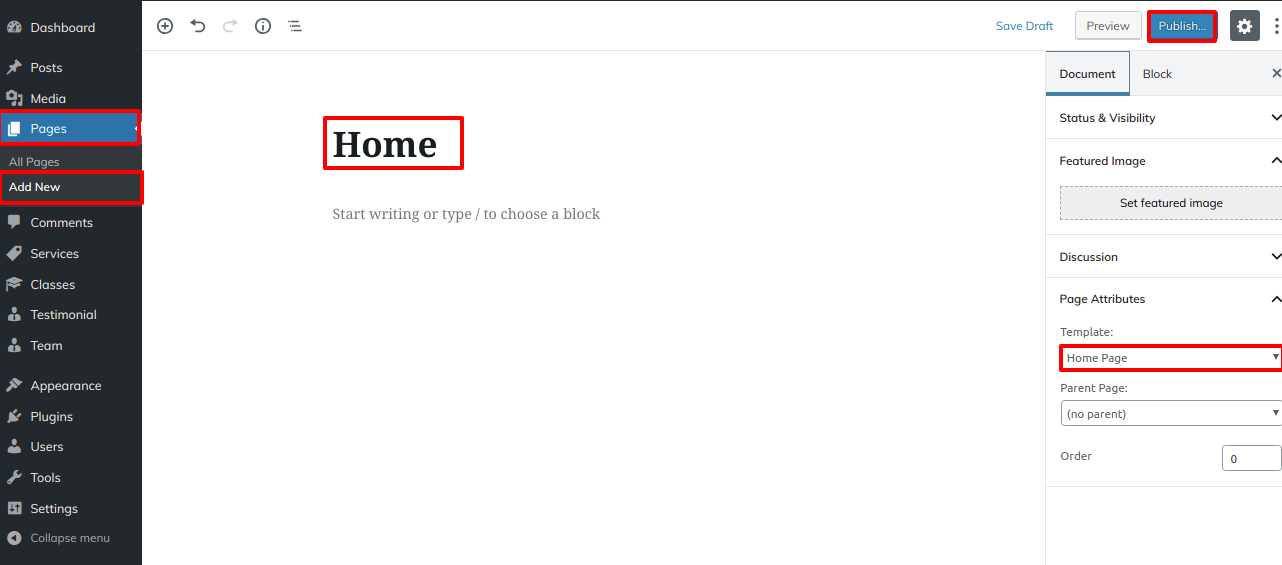
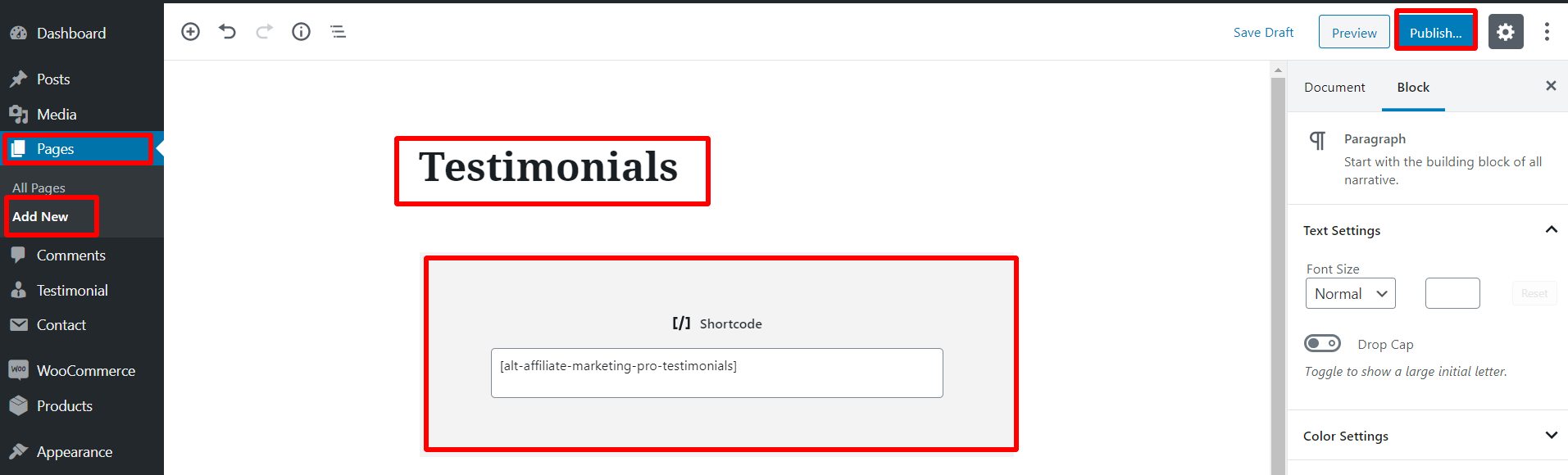
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Select the template.
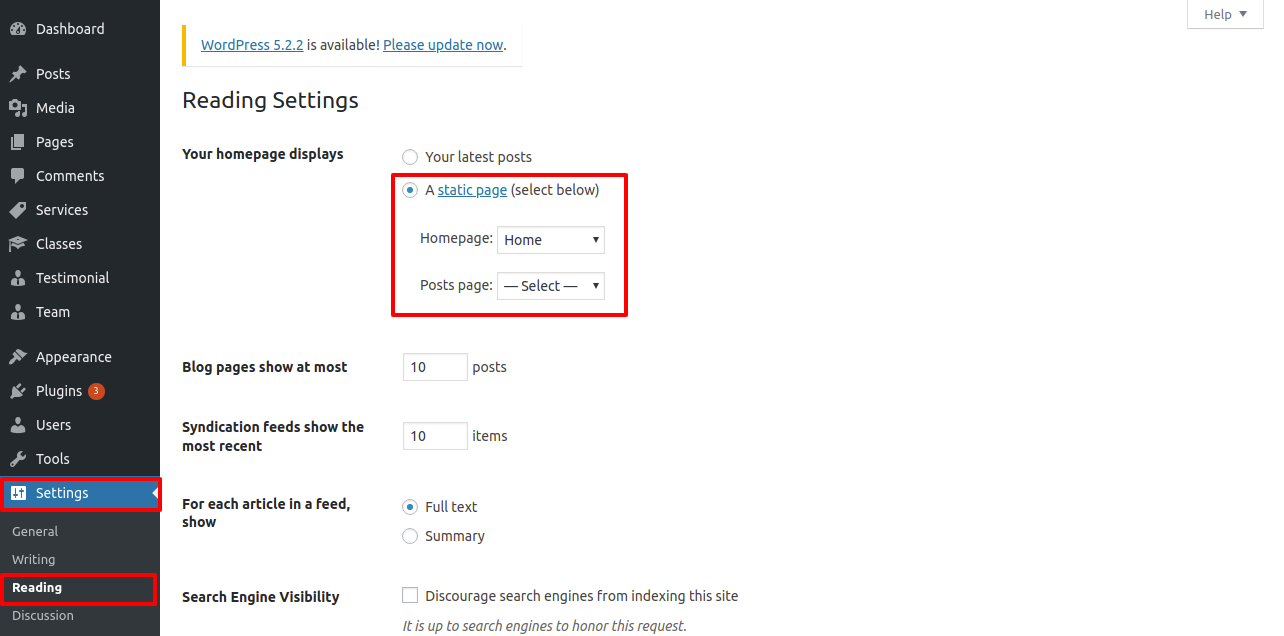
2. Set the front page: Go to Setting Reading Set the home page as the front page display static page..
When you're finished, you can view the entire demo on the top page.
Site Identity
The actions listed below should be followed to proceed with Site Identity.
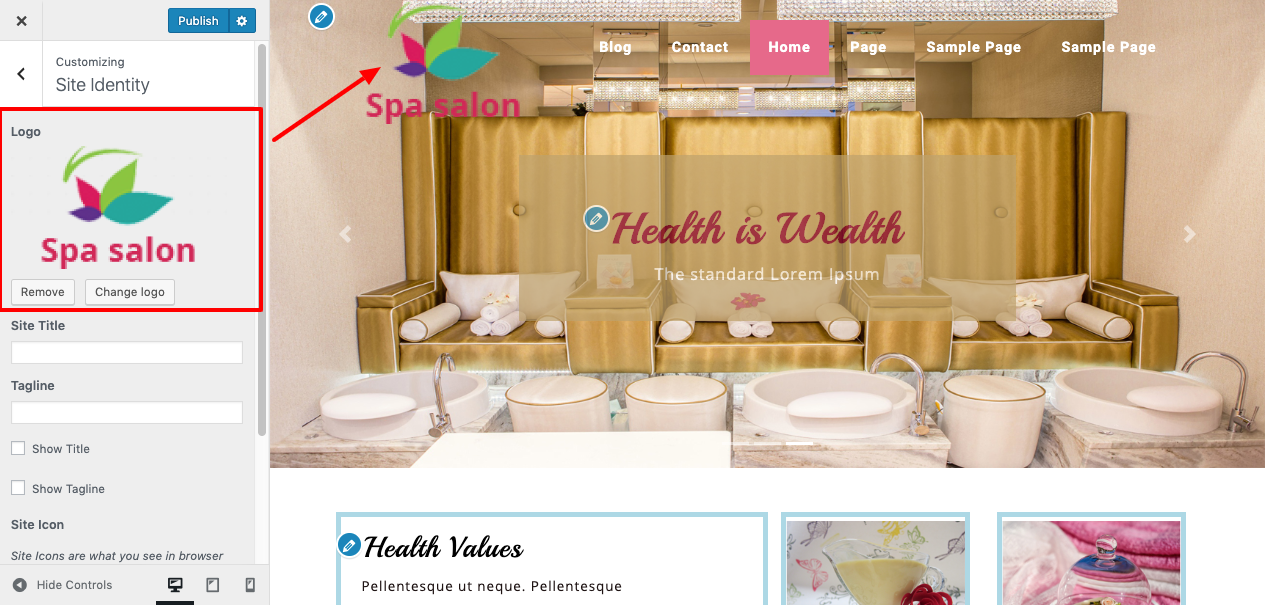
Site Identity
Go to Appearance Customize Site Identity .
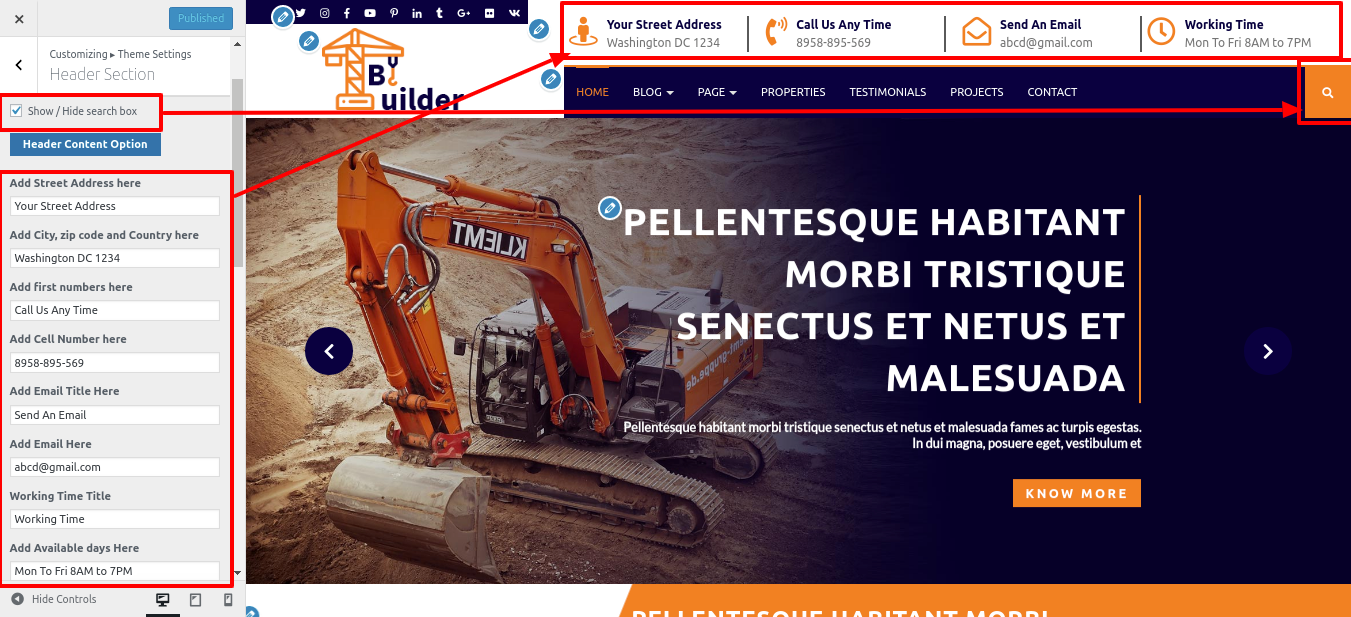
Setup Header
Follow the procedures listed below to set up the header.
Go to Dashboard Pages Add New
You must first create a menu and then add menus from the Add menu items menu.
Go to Appearance Customize Theme Settings Header.
If you wish to add more pages, follow the same procedures again.
You can include the Header section in this fashion.
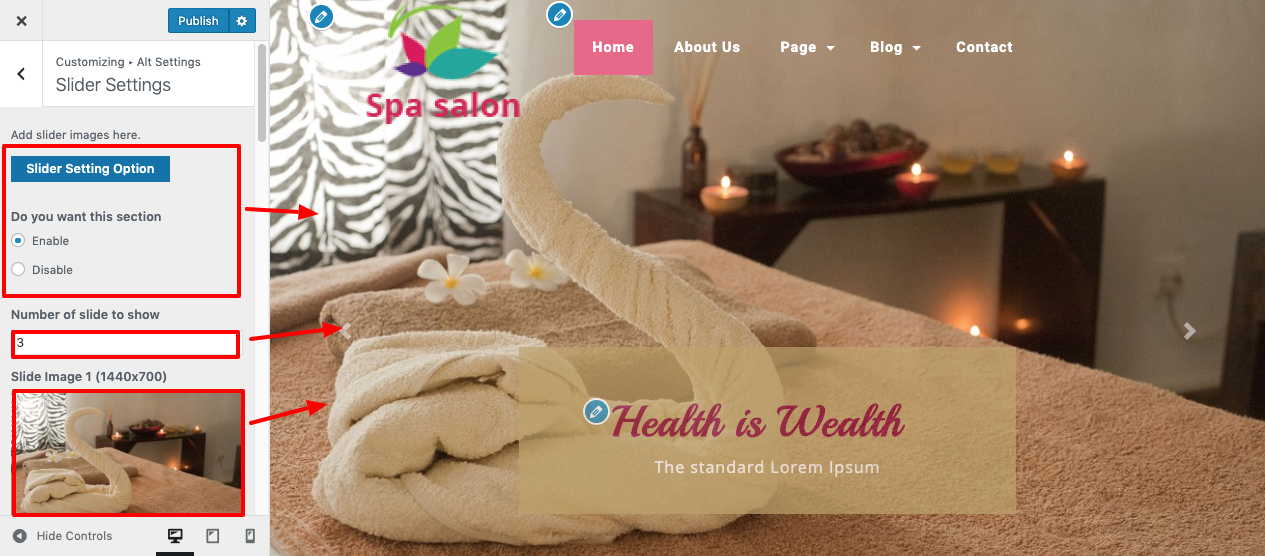
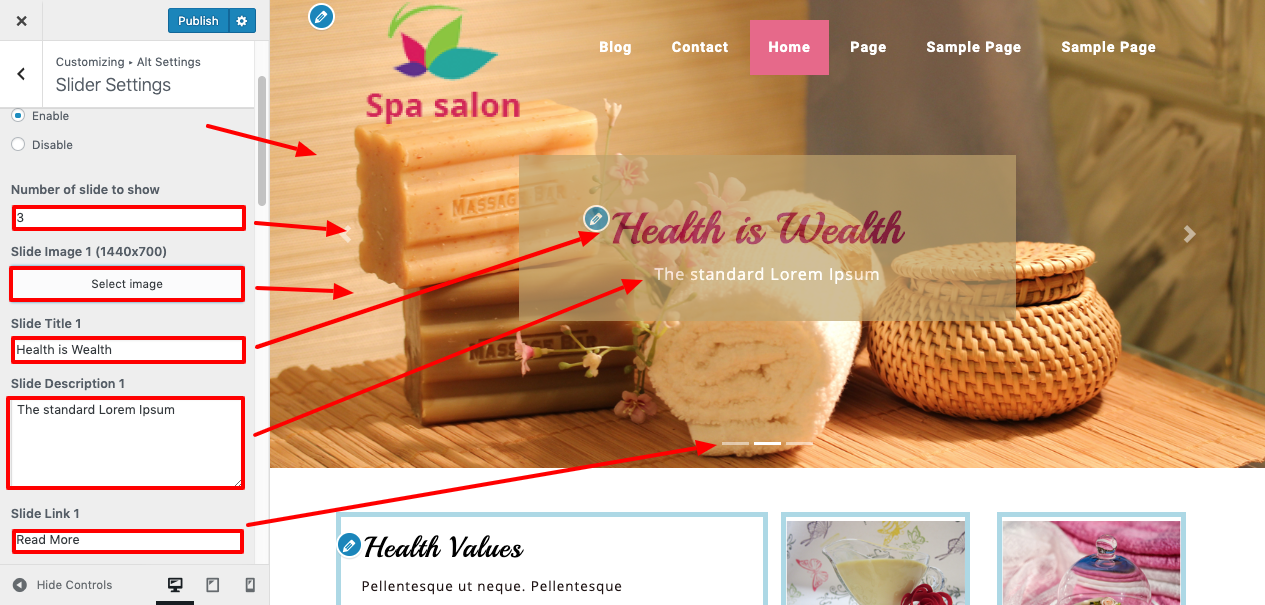
Setup Slider
To proceed with the "Slider" section,
Go to Appearance Customize Theme Settings Slider Section. .
You can include the slider part in this fashion..
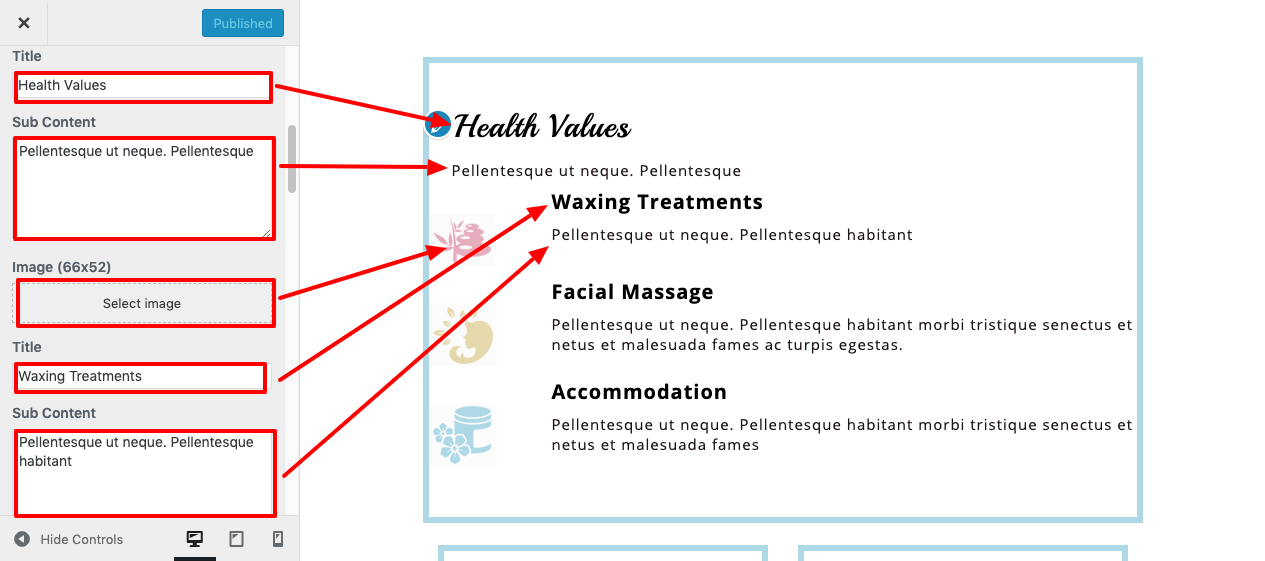
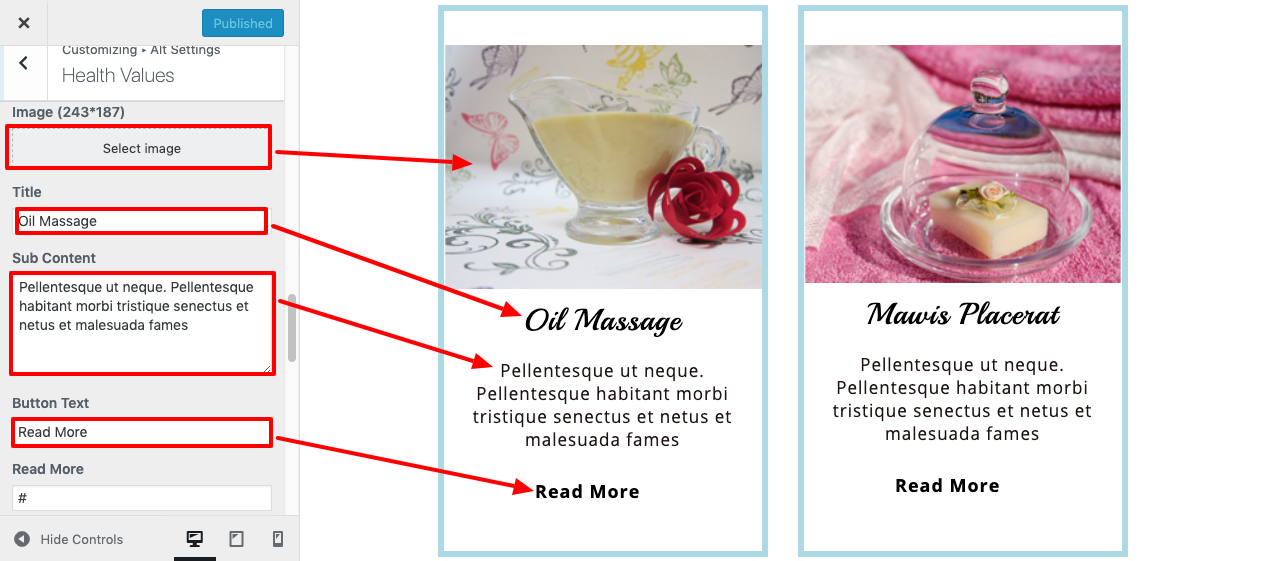
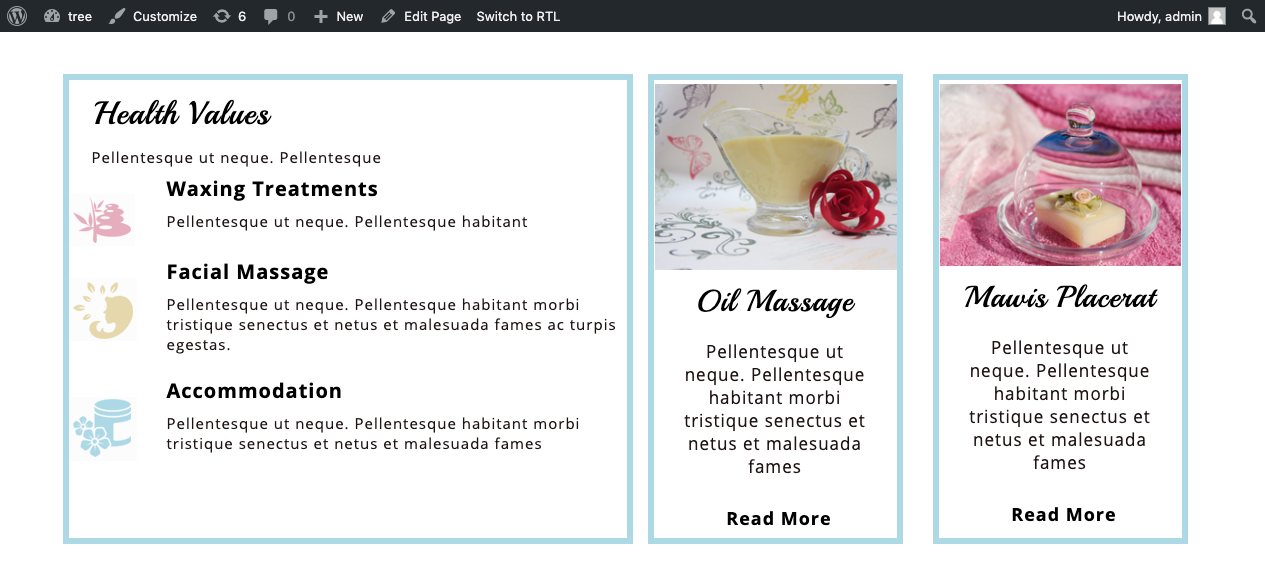
Setup Health Values
To proceed with the Health Section.
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings Health Section.
You can set up health values in this way.
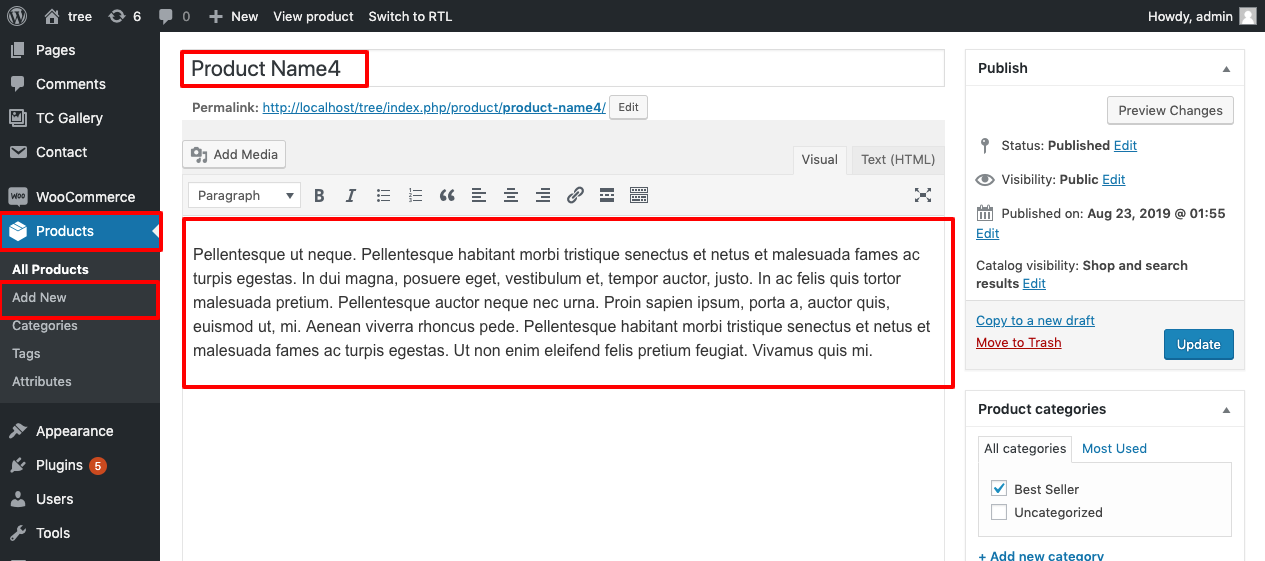
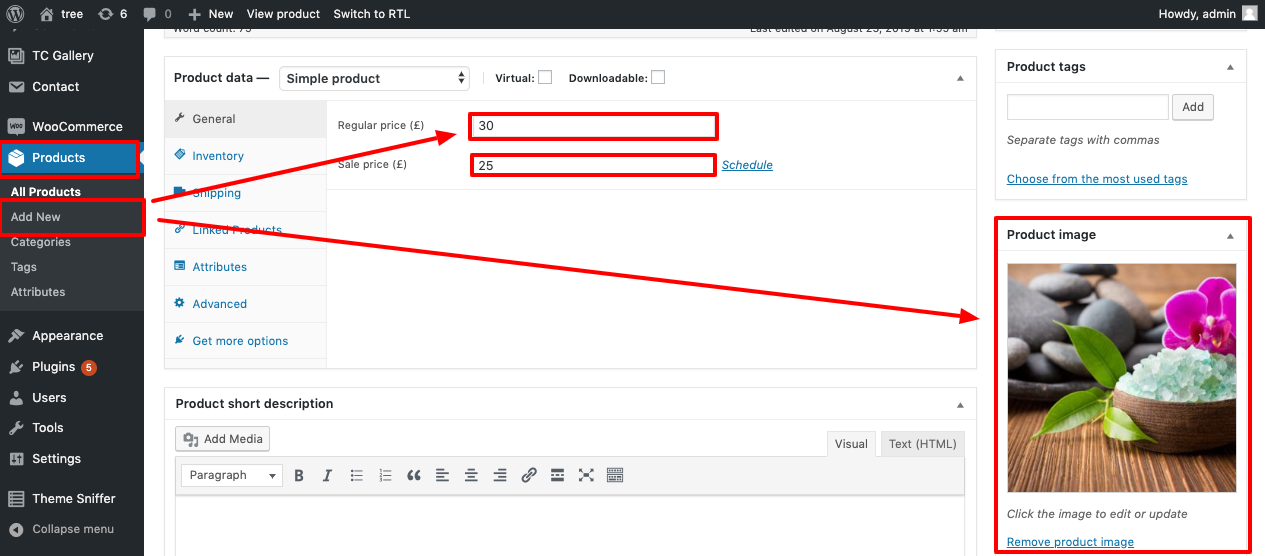
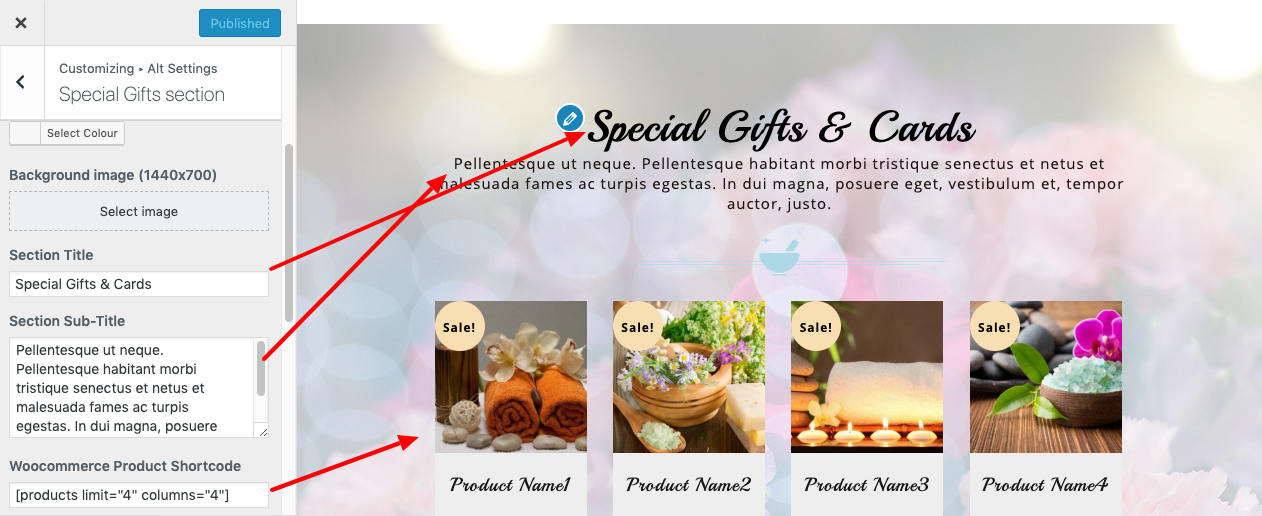
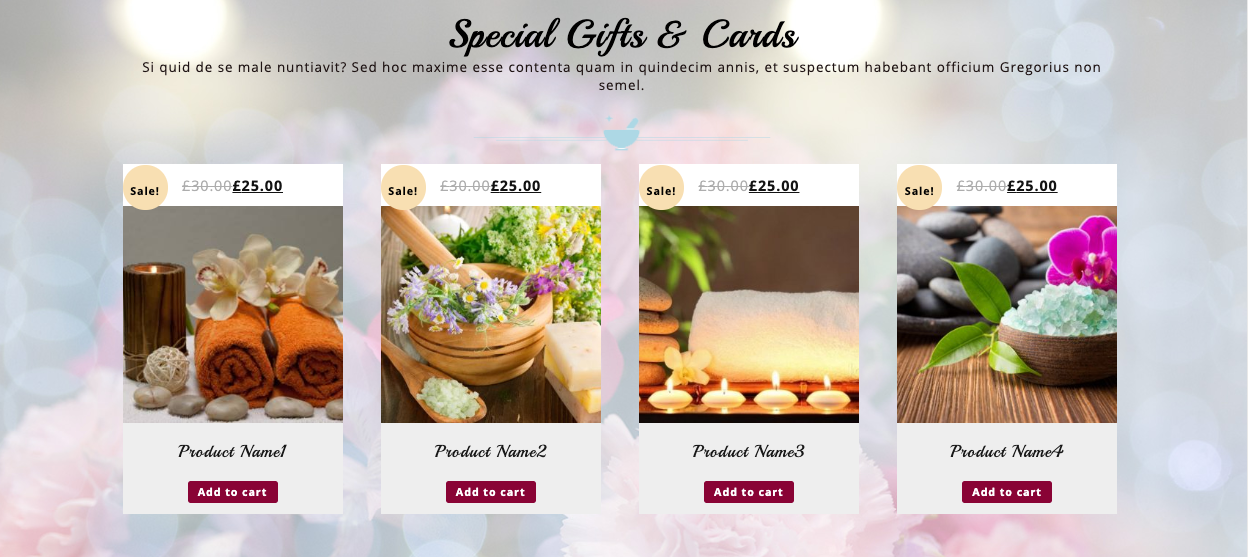
Setup Special Gifts
The Woocommerce plugin needs to be uploaded and activated first.
The Woocommerce option will show on the dashboard after installation.
Go to Dashboard Product Add New .
Go to Appearance Customize Theme Settings Our Services.
You can set up Special Gifts in this way.
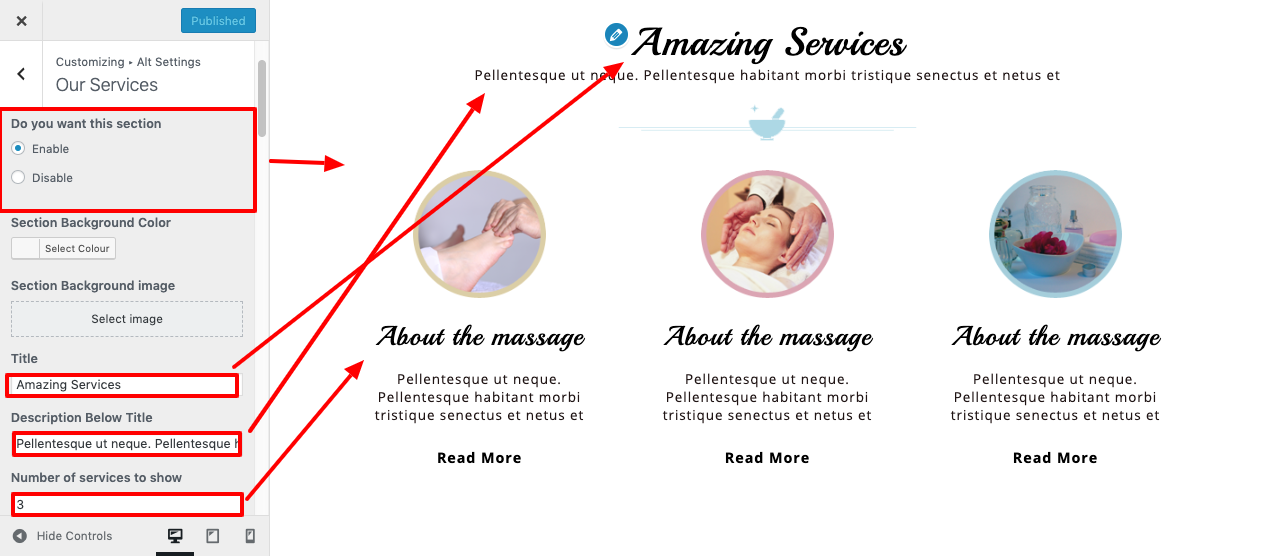
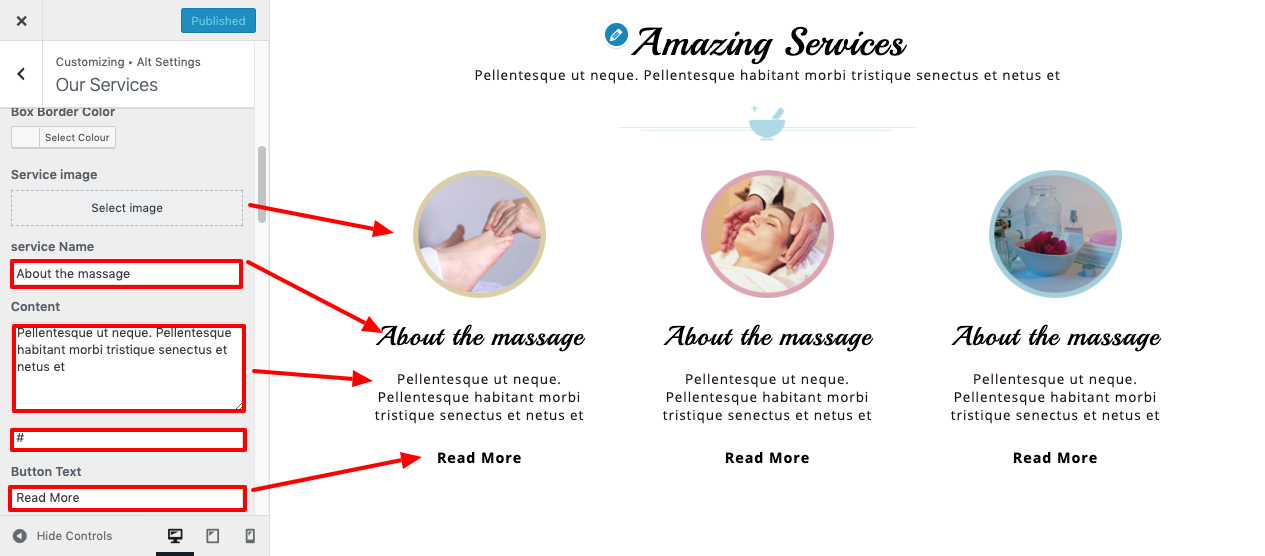
Setup Our Services Section
To proceed with the Our Services Section.
Go to Appearance Customize Theme Settings Our Services.
You can set up Our Services in this way.
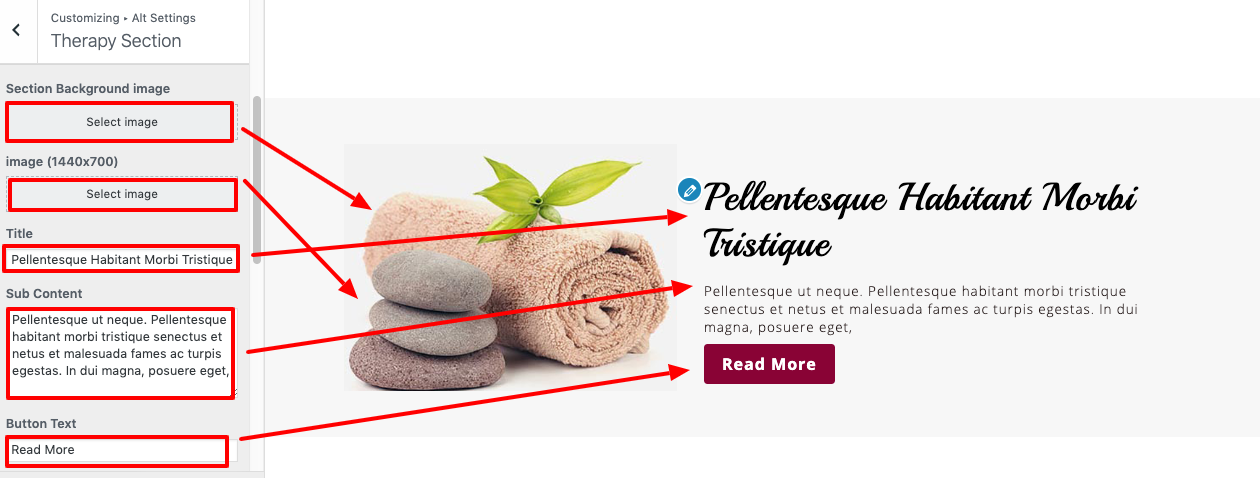
Setup Therapy Section
To proceed with the Therapy Section Section,
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings Therapy Section.
You can setup the therapy section section in this manner.
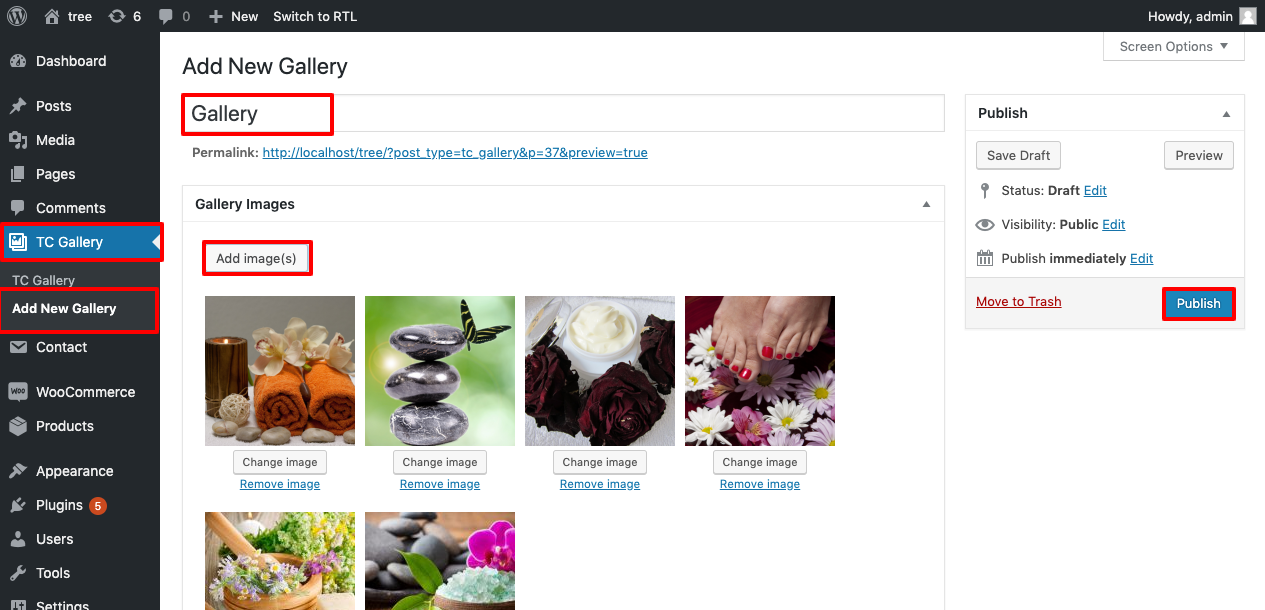
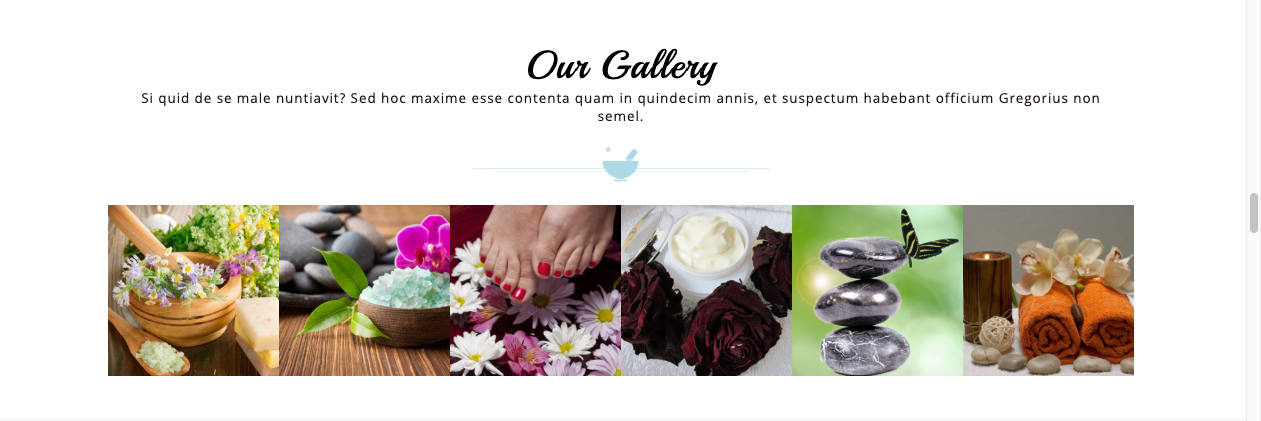
Setup Gallery
To set up Our Gallery, follow these directions.
The TC Gallery plugin needs to be uploaded and activated first.
The TC Gallery option will appear on the dashboard after installation.
Go to Dashboard TC Gallery Add New .
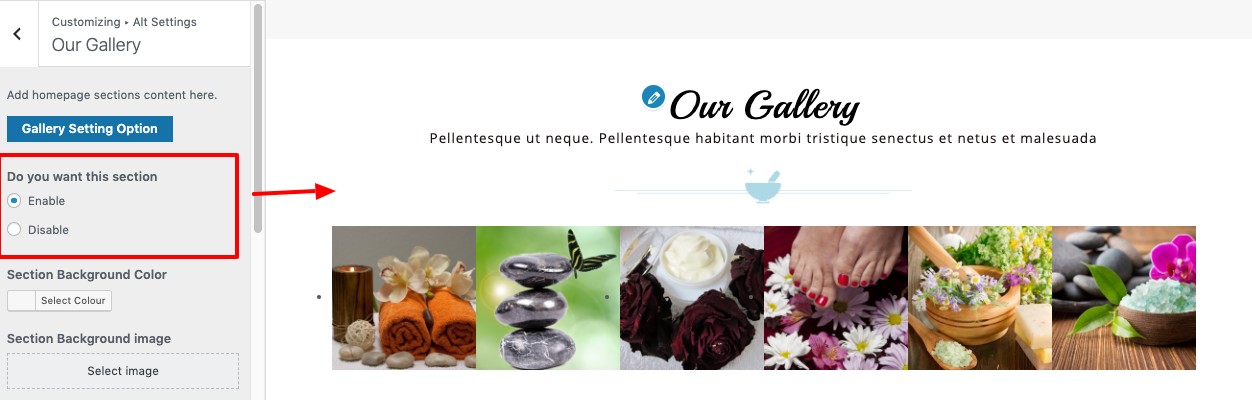
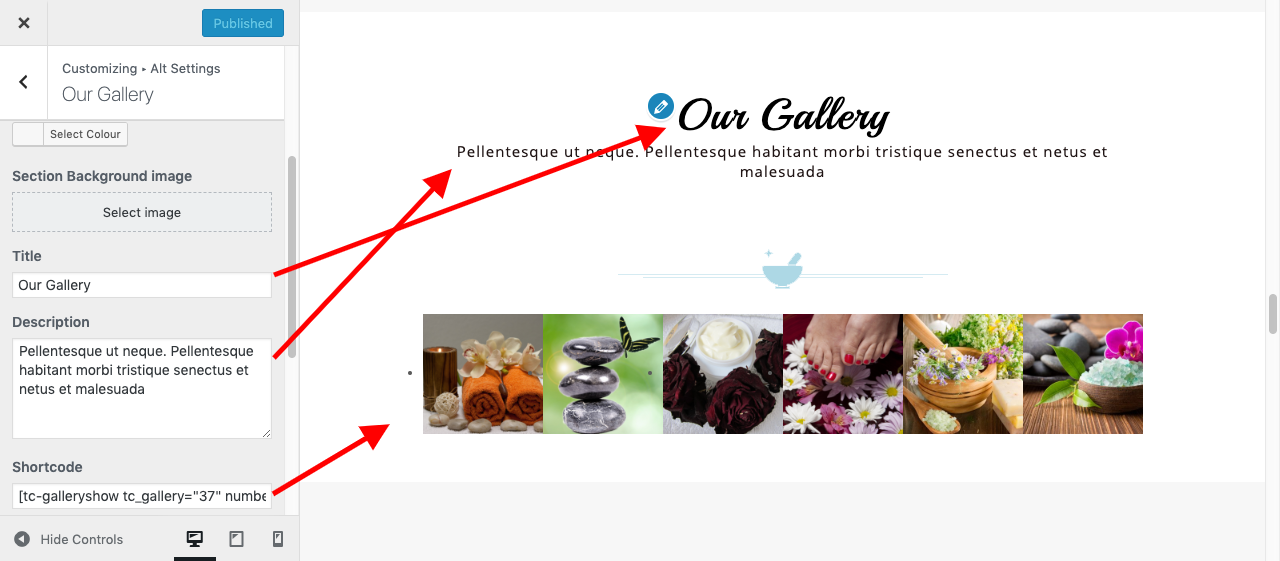
Go to Appearance Customize Theme Settings Gallery .
You can build up Gallery Sections in this way.
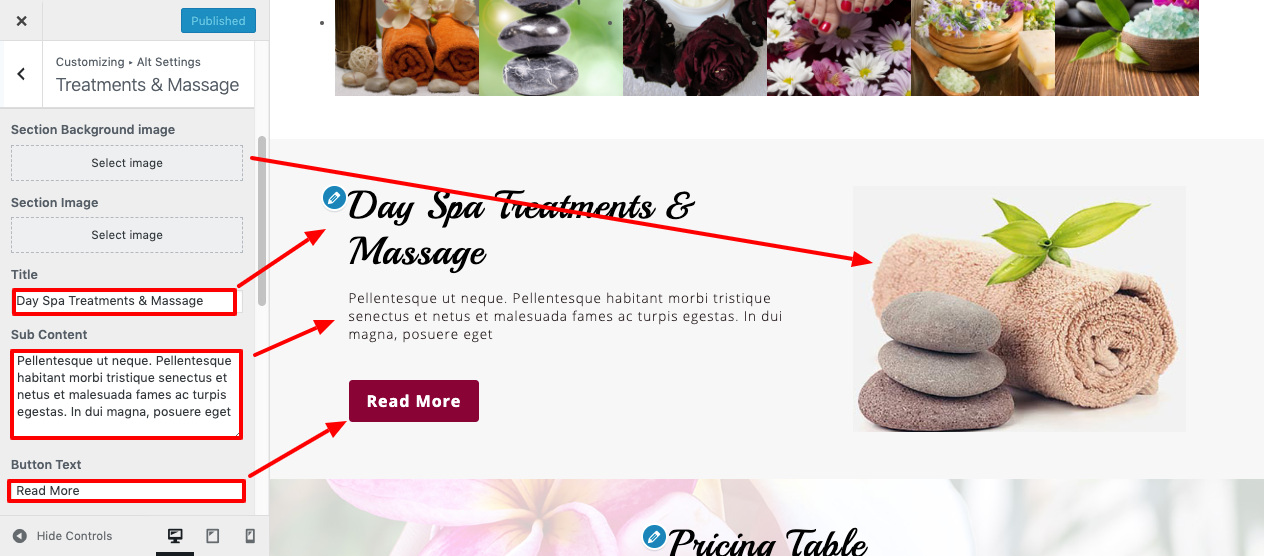
Setup Treatments & Massage
To further configure this part, please see the screenshots below.
Go to Appearance Customize Theme Settings Treatments & Massage.
You can arrange up treatments and massages in this manner.
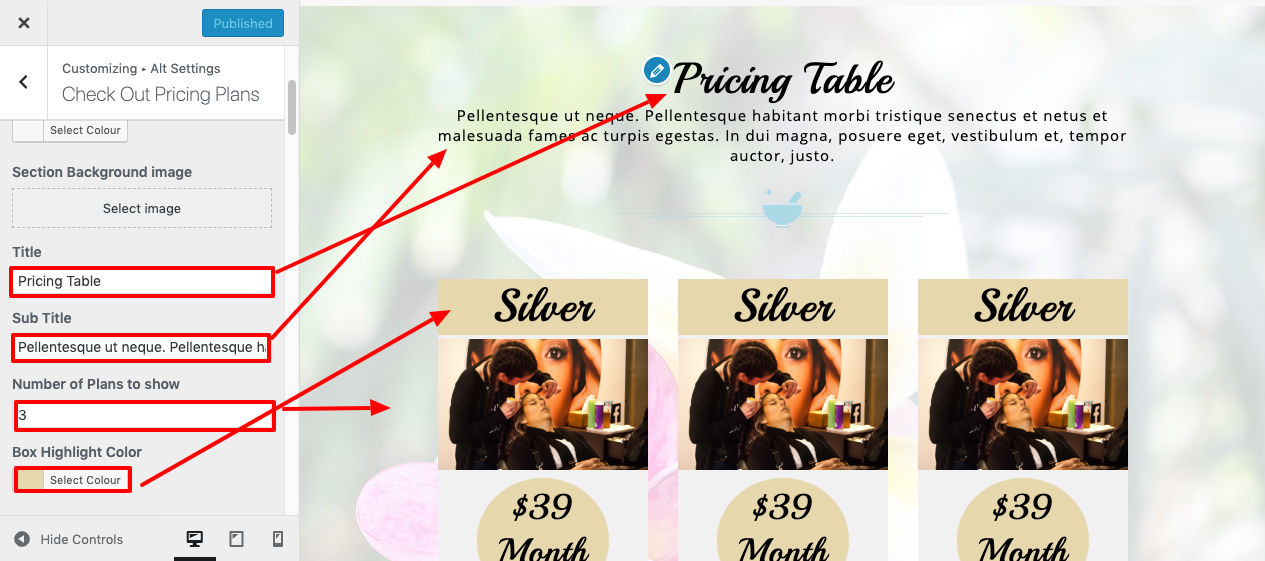
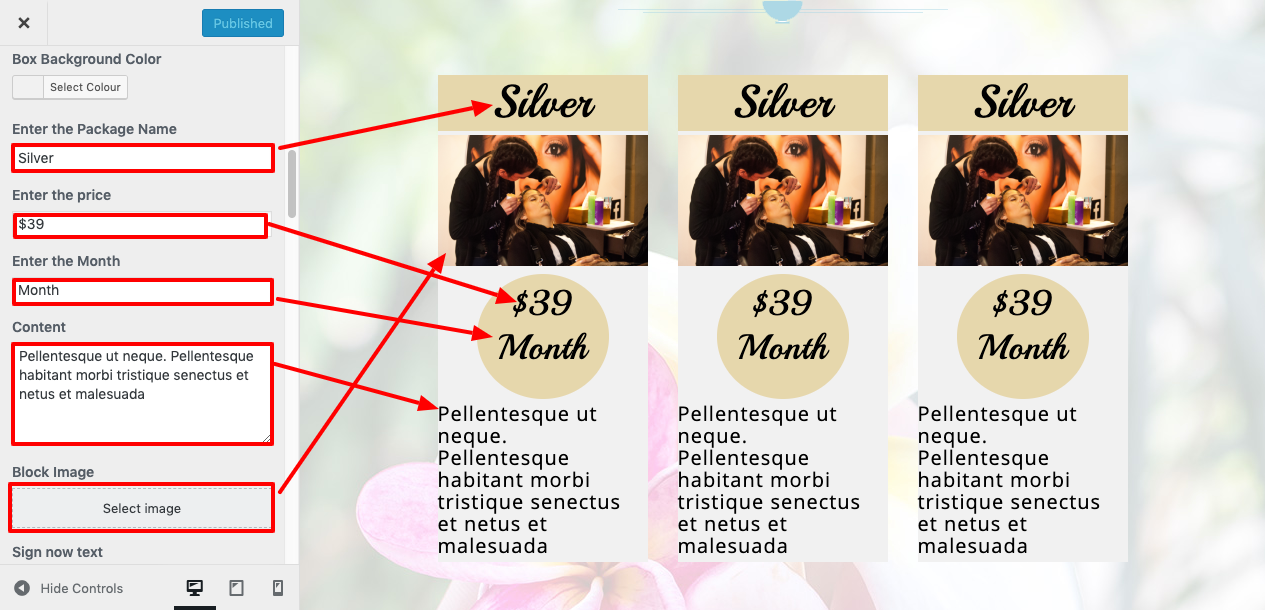
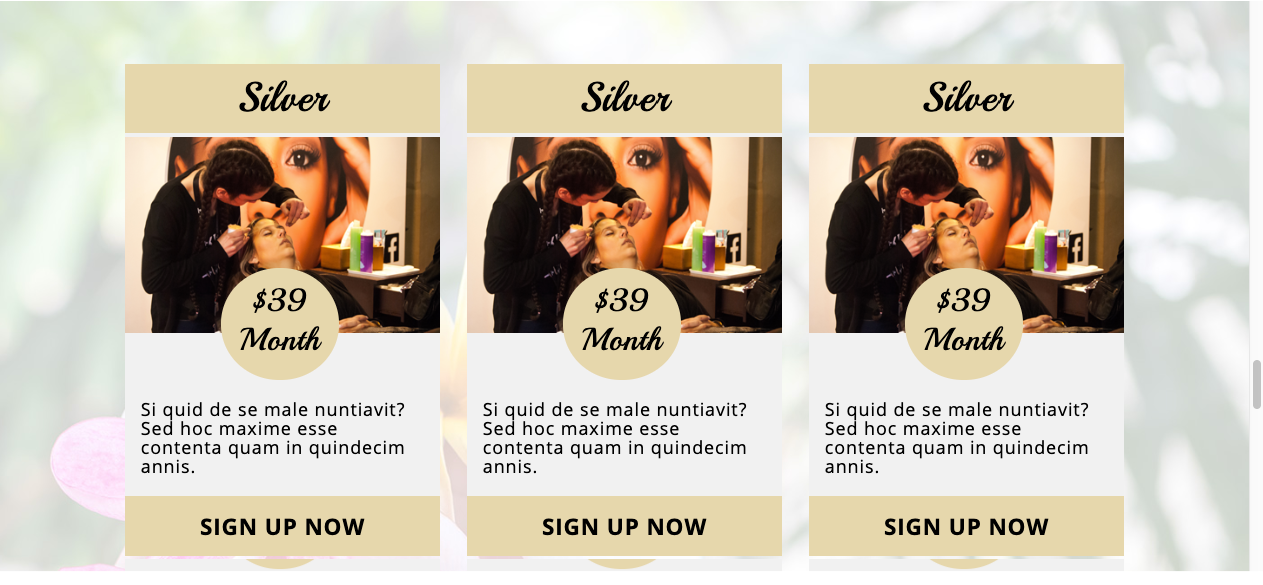
Setup Pricing Table
Go to Appearance Customize Theme Settings Pricing Table.
You can set up a pricing table in this way.
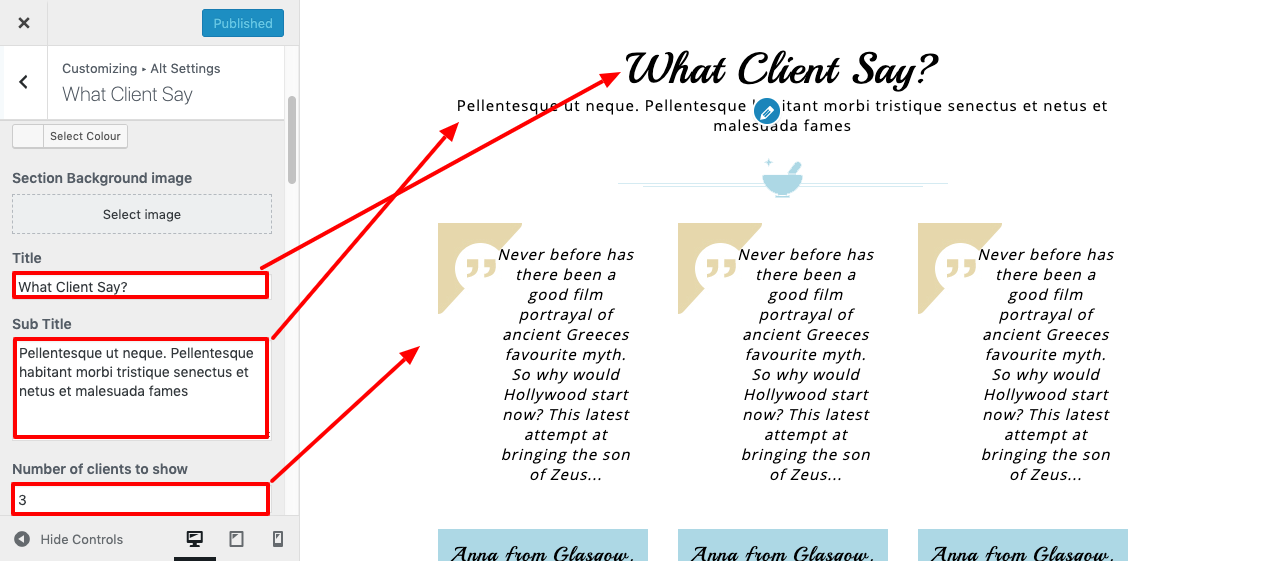
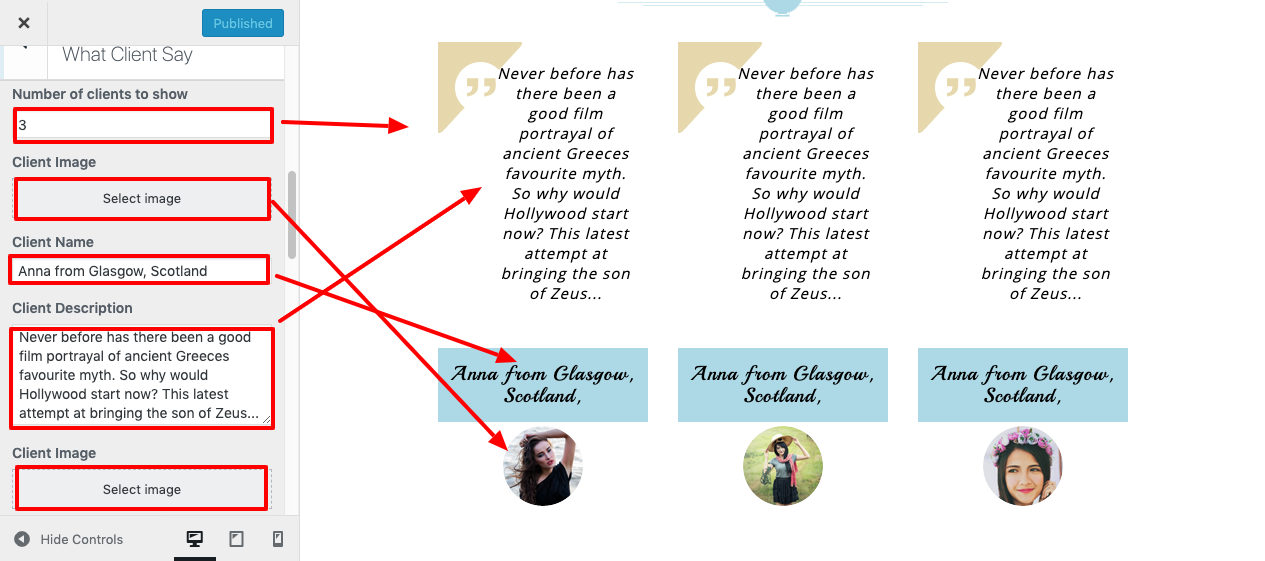
Setup What Client Say? Section
Go to Appearance Customize Theme Settings What Client Say?.
You can put up the Our Clients section in this fashion.
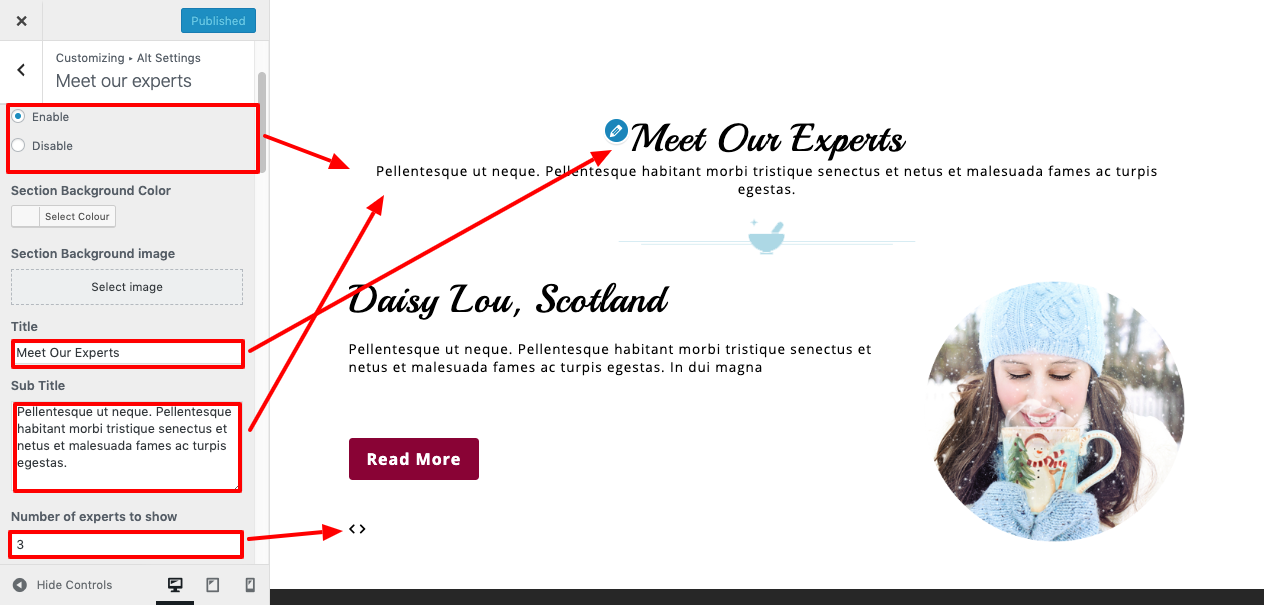
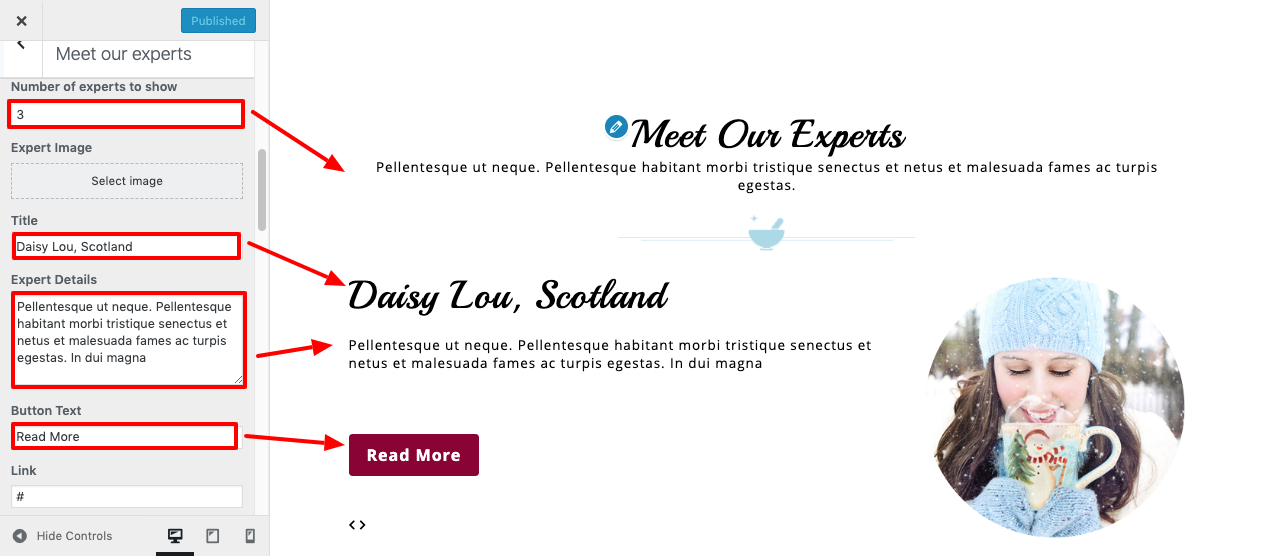
Setup Meet Our Experts Section
Go to Appearance Customize Theme Settings Meet Our Experts.
Go to Appearance Customize Theme Settings Team .
You can set up Our Experts in this manner.
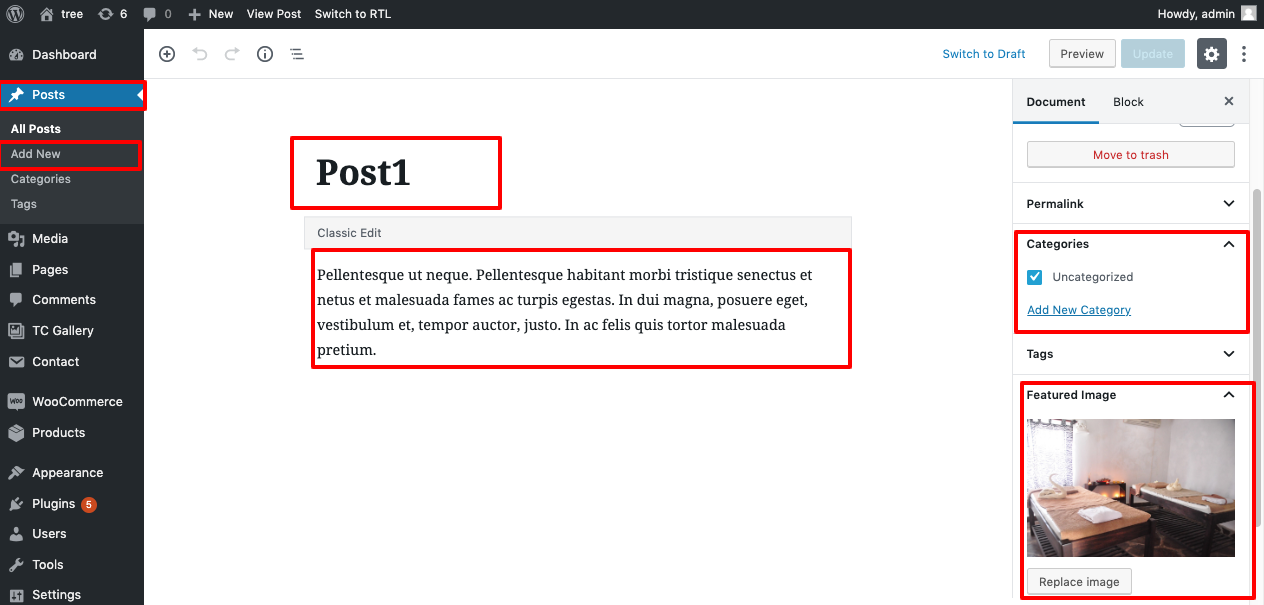
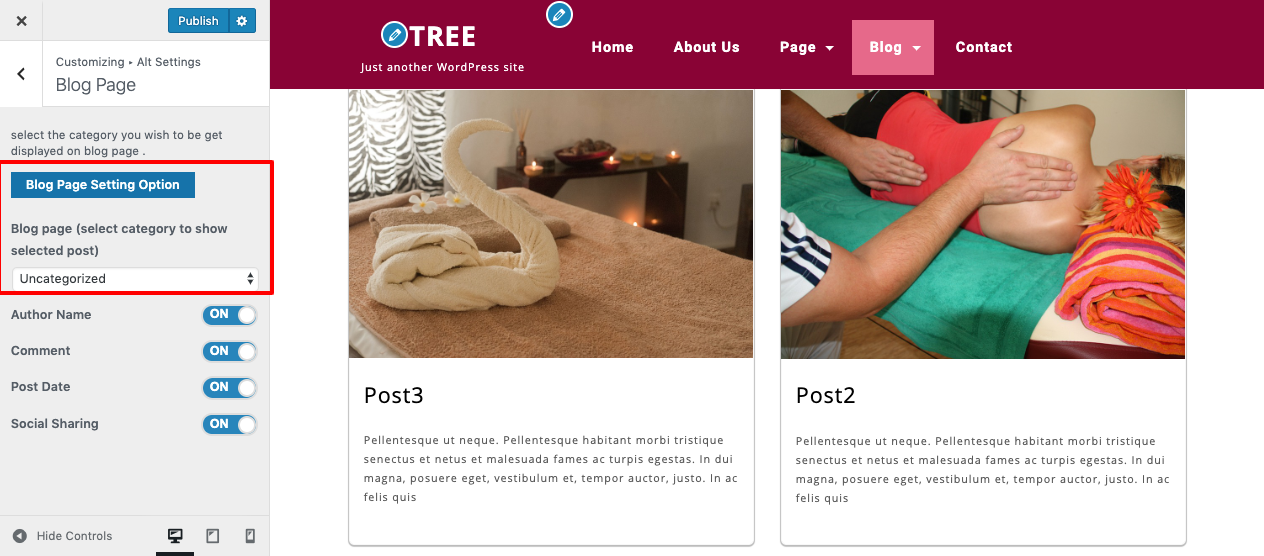
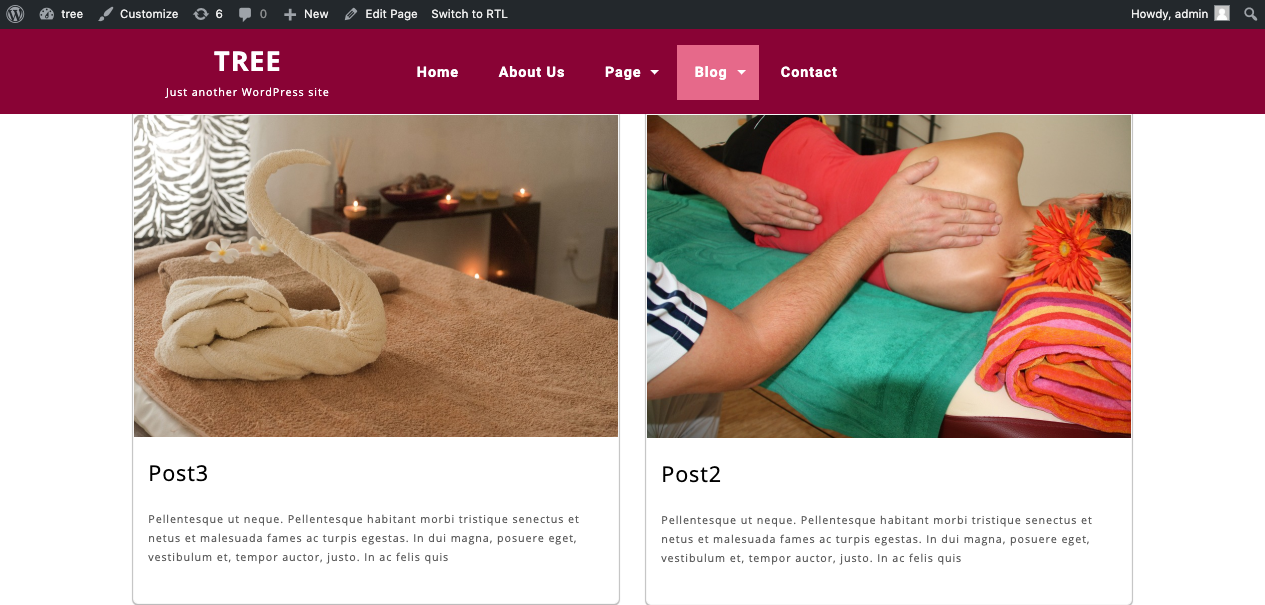
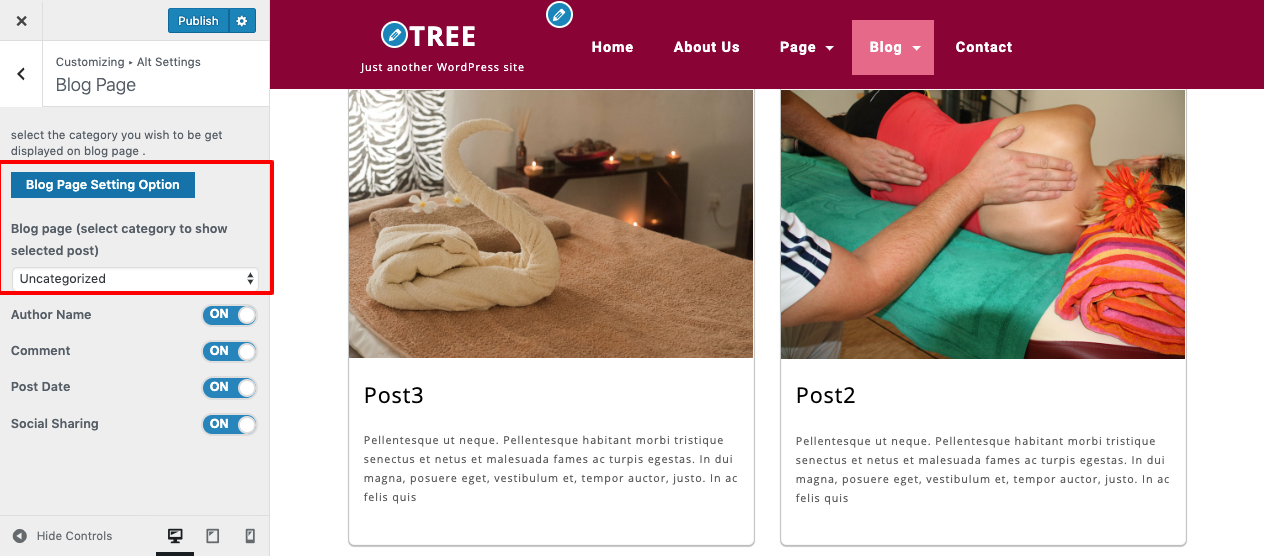
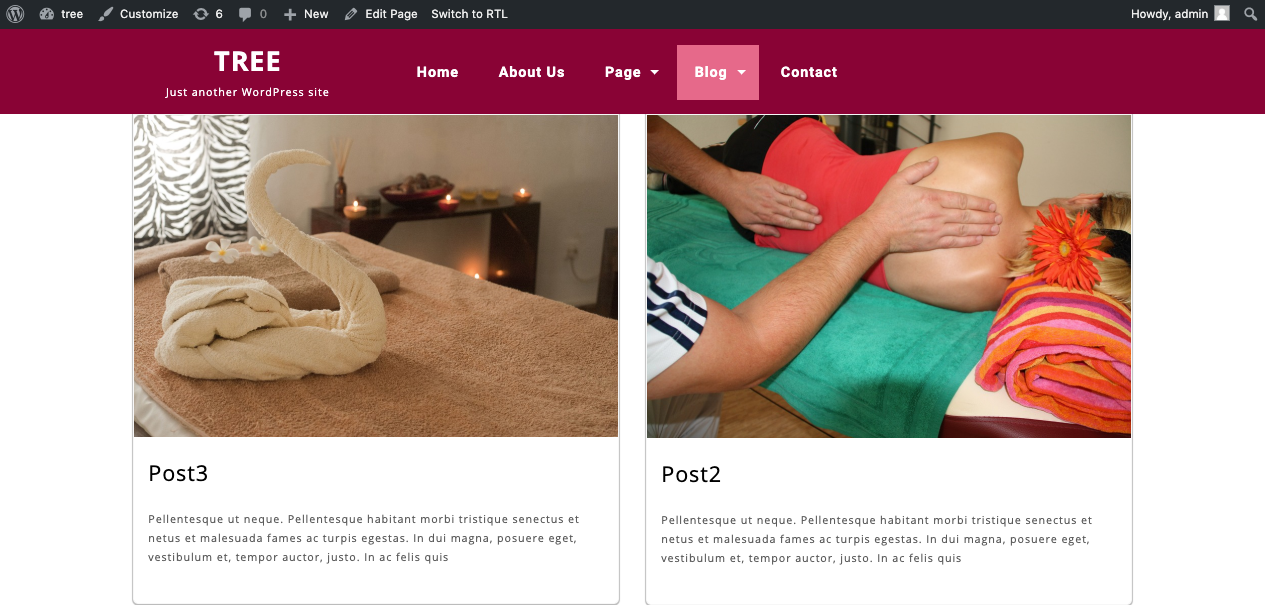
Setup Recent Blog Section
To proceed with the Recent Blog section,
Go to Dashboard Posts Add New .
Go to Appearance Customize Theme Settings Recent Blog .
In this way you can Recent Blog section.
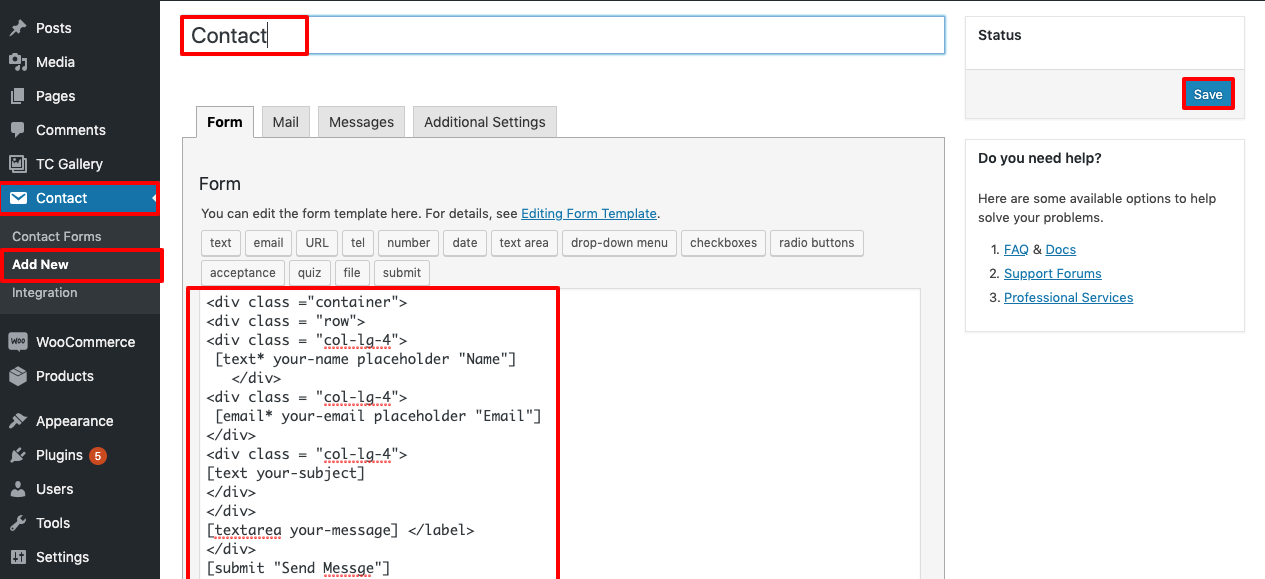
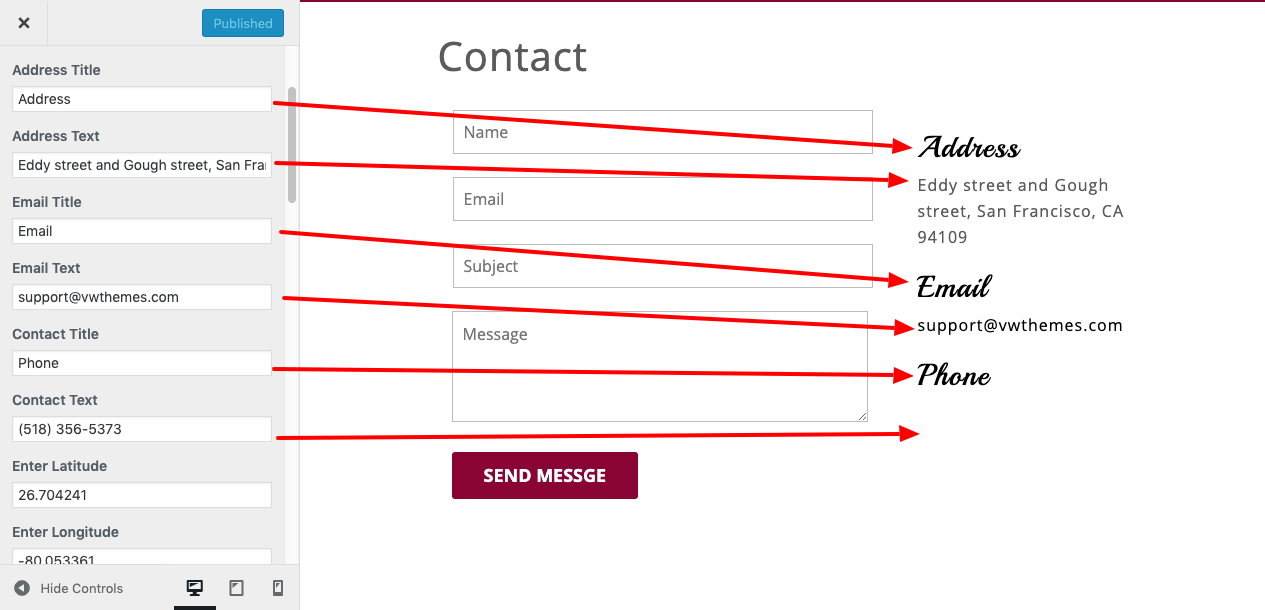
Setup Home Contact Section
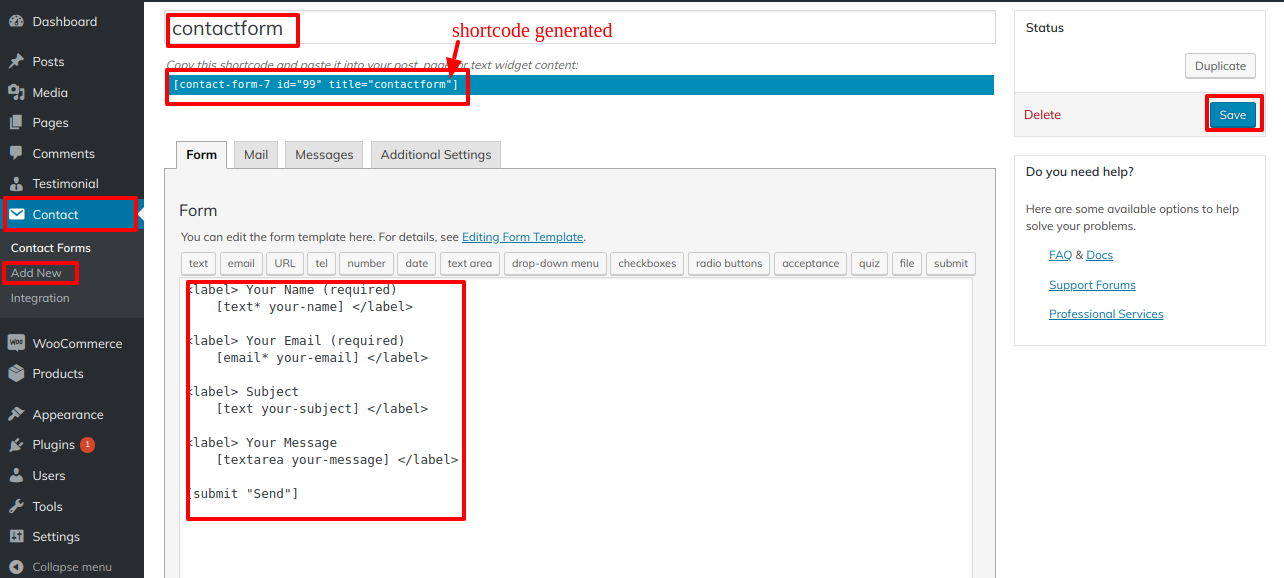
You must upload and activate the contact form 7 plugin in order to set up the Home Contact area.
Following installation, the Contact option will show up on the dashboard.
Go to Dashboard Contact Add New .
Go to Appearance Customize Theme Settings Home Contact.
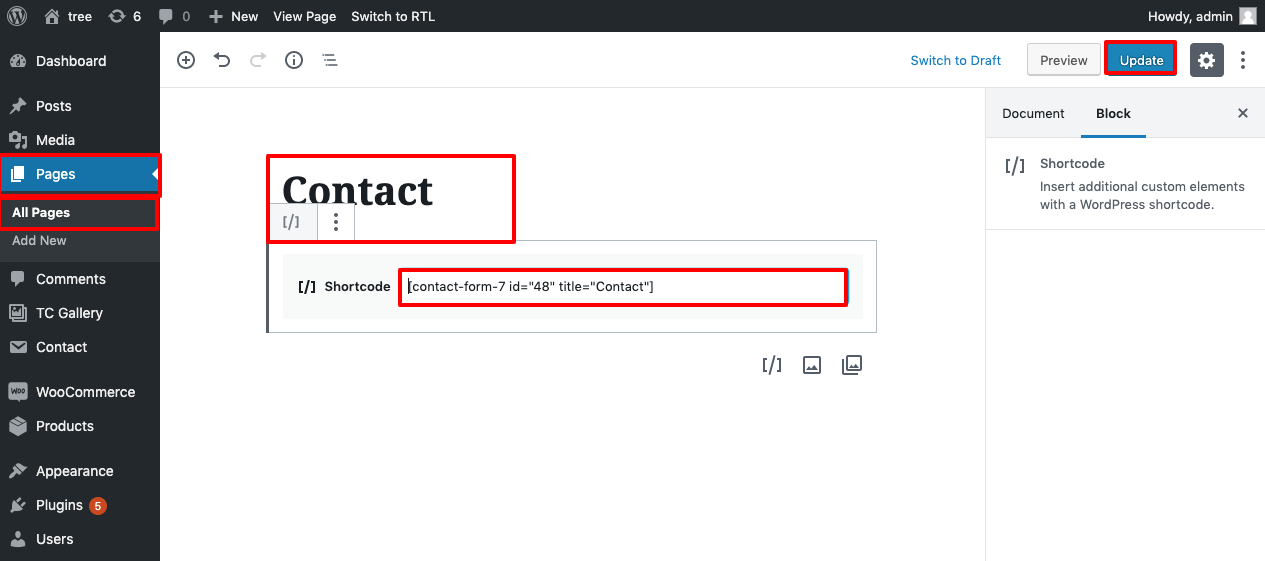
Go to Dashboard Page Contact Page.
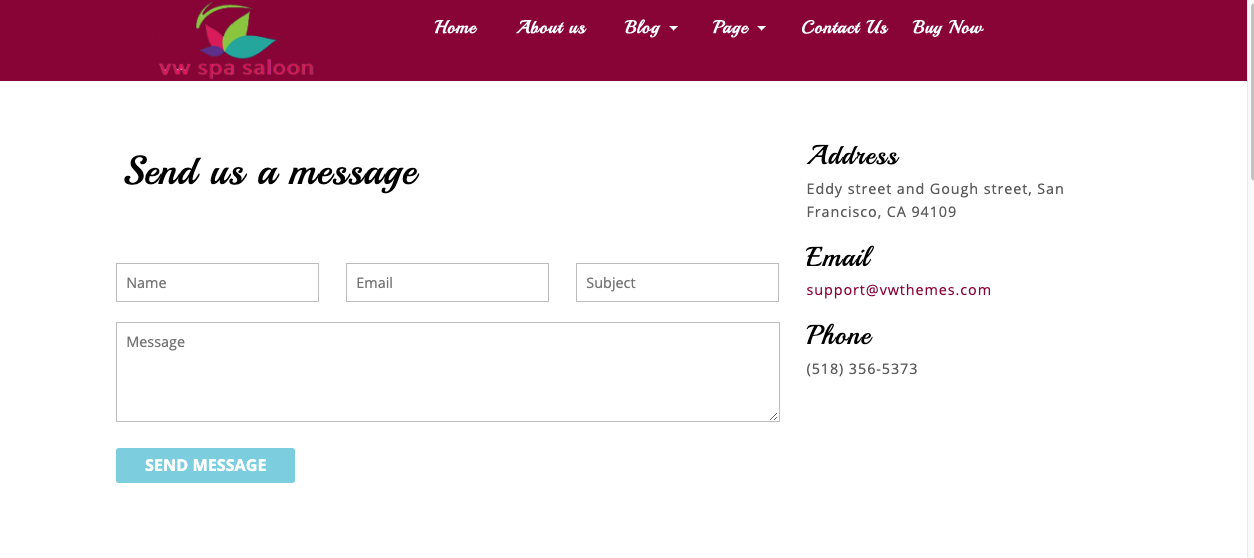
You can set up the Home Contact section in this way.
Setup Single Post Settings section
To further configure this part, please refer to the screenshots below. To begin, you must upload and activate the Alt Spa Pro Posttype plugin.
Go to Dashboard Posts Add New.
Go to Appearance Customize Theme Settings Single Post Settings. .
You can configure the Single Post Settings section in this manner.
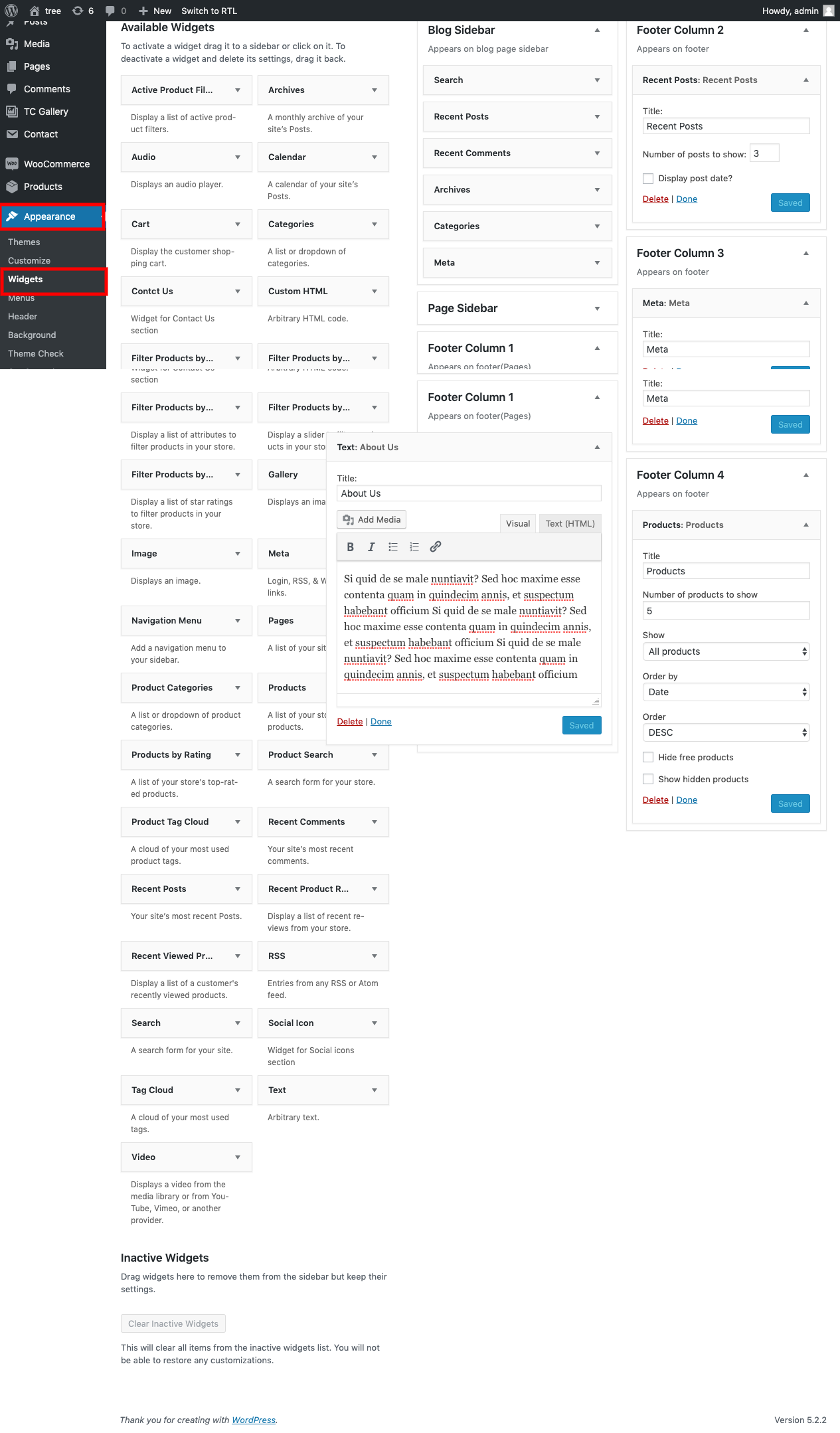
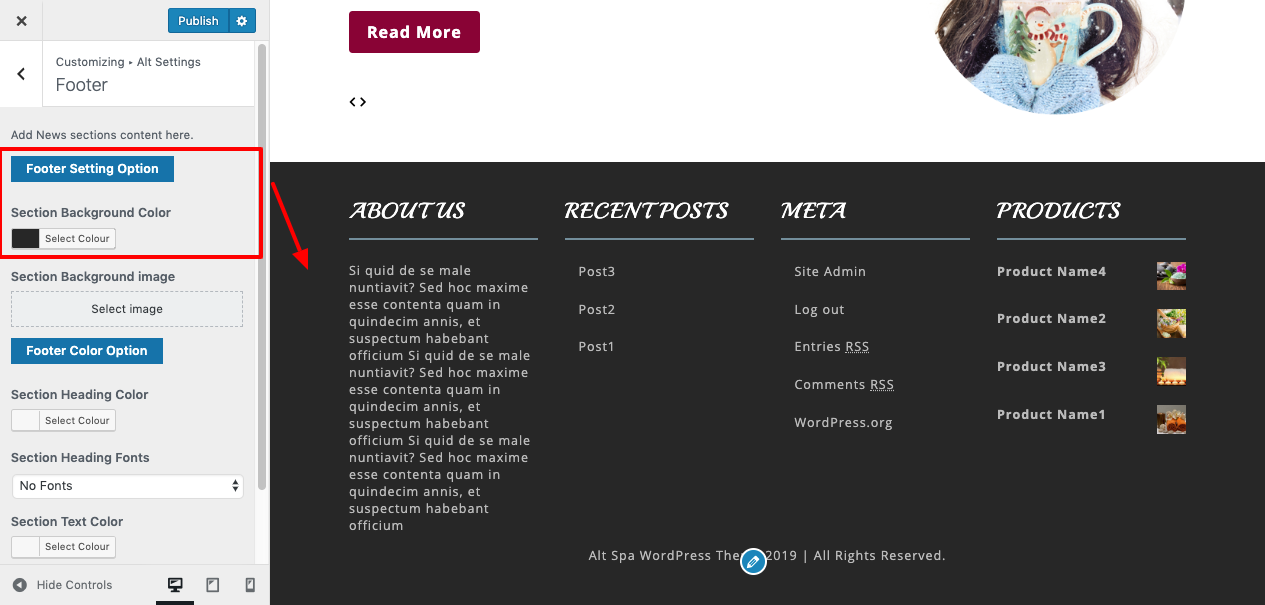
Setup Footer Section
To proceed with the Footer,
To further configure this part, please refer to the screenshots below. To begin, you must upload and activate the Alt Spa Pro Posttype plugin.
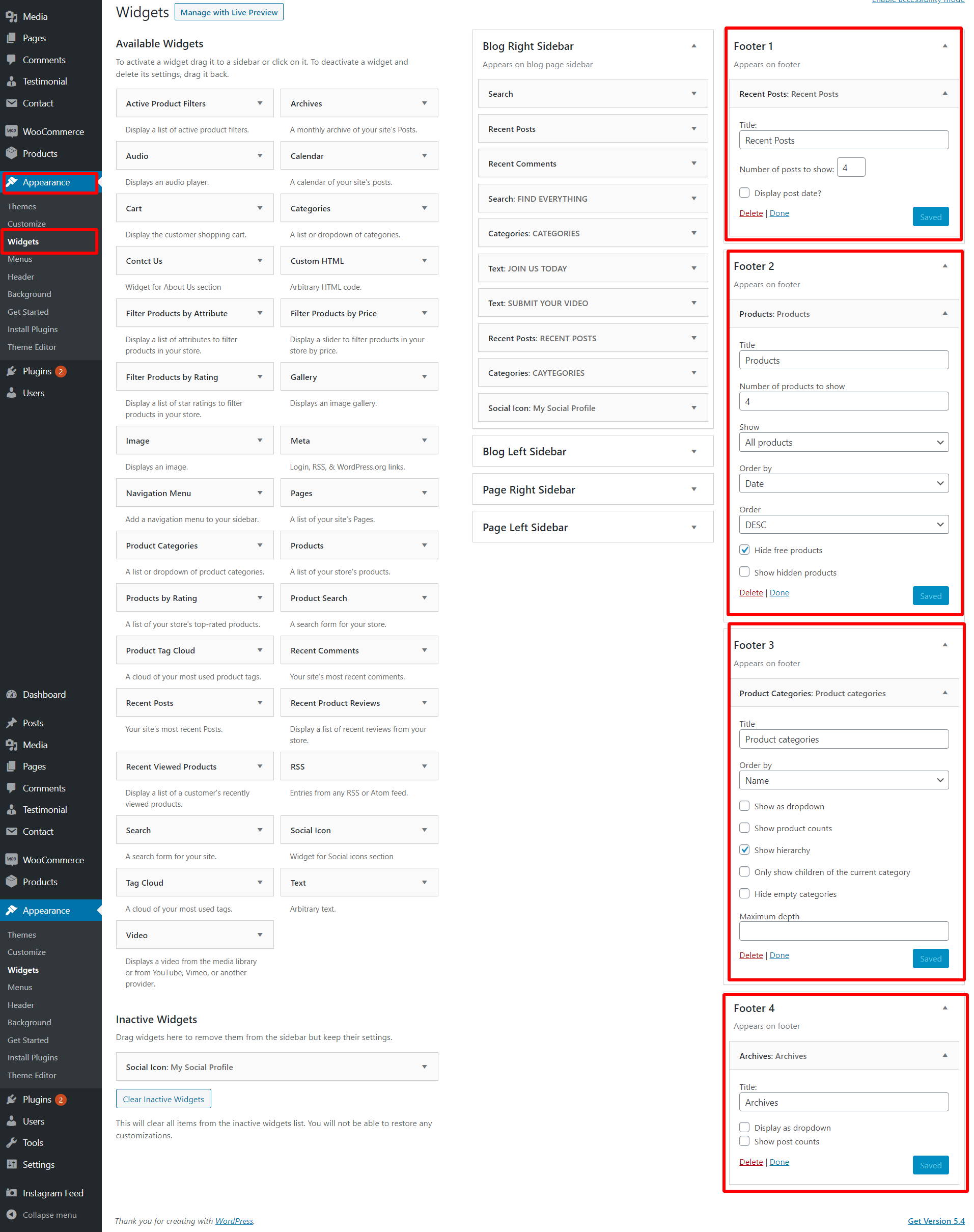
The Footer Widgets have four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can alter the widget by adding any widget you choose.
Dashboard >> Appearance >> Widgets.
Go to Appearance Customize Theme Settings Footer. .
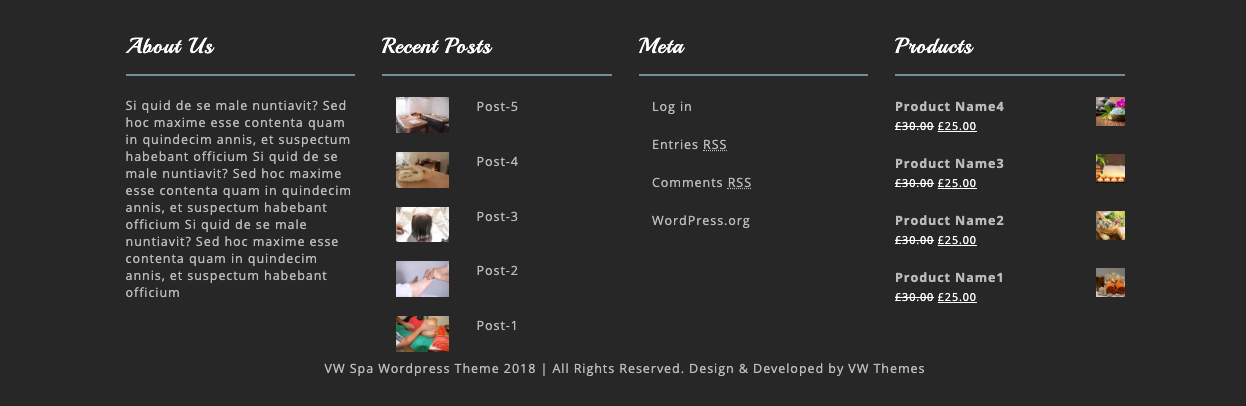
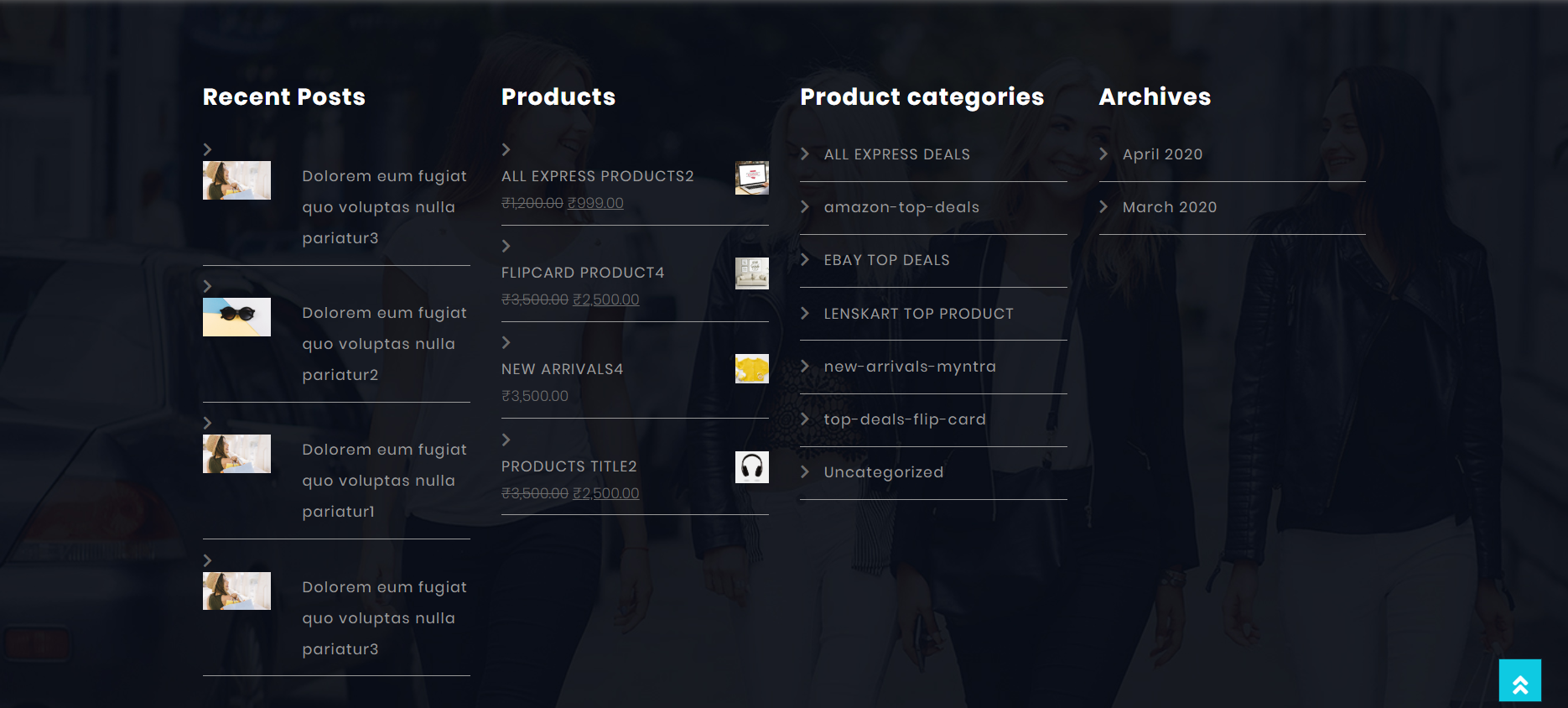
This is how the page's footer will appear.
Footer Text
To proceed with the Footer Text section,
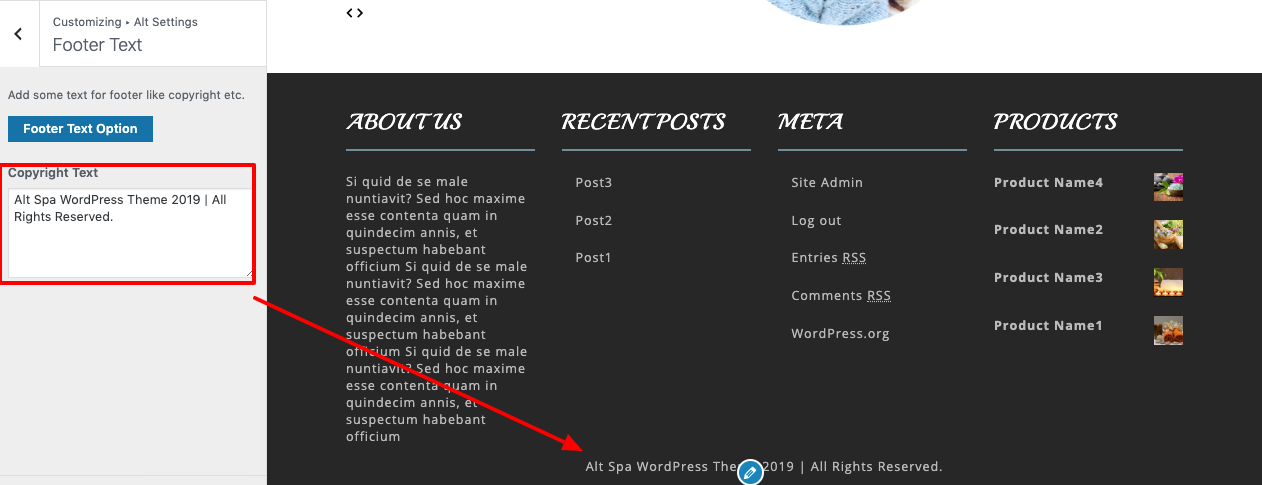
Go to Appearance Customize Theme Settings Footer Text..
Copyright wording can be chosen in the footer text section.
The text in the footer will be similar to this on the page.
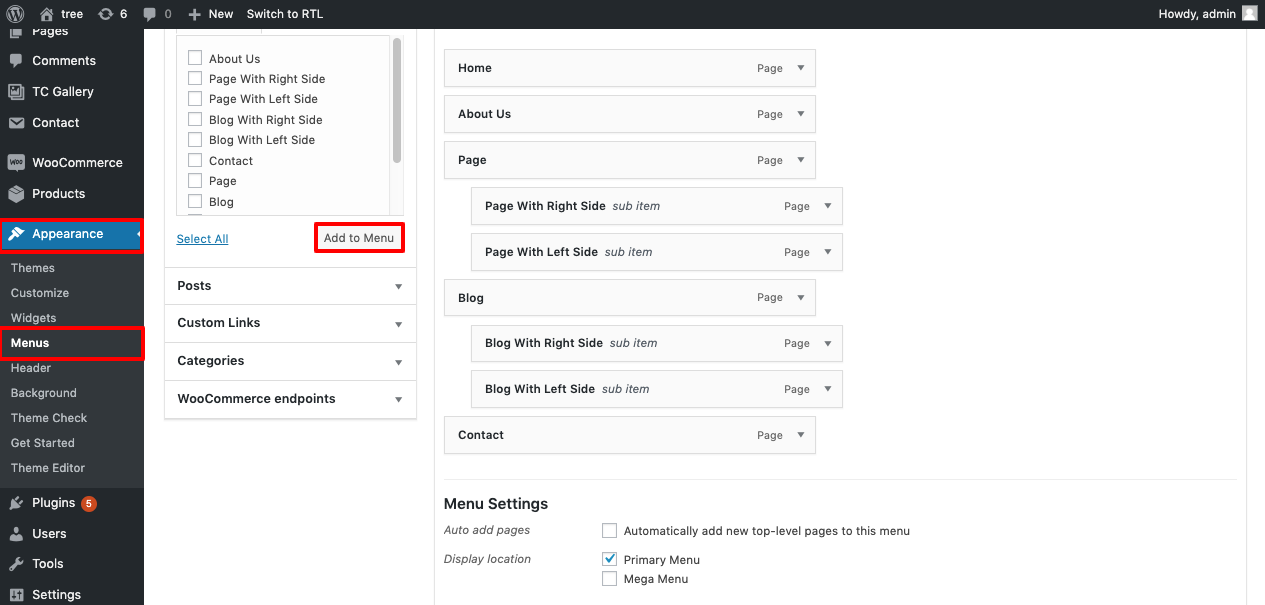
Setup Navigation
-
First of all create pages from Go to Dashboard Pages Add New Page.
-
Go to Appearance Menu.
Click on Create a new menu link
-
Give your menu a name in Menu name, then click the Save Menu button.
-
After creating a menu. Pages must be added by checking the appropriate boxes. You can drag and drop the menu list into place after adding it.
-
Choose the position of the menu theme from the checkboxes below.
For a better understanding, see this screenshot.
Page Templates and sidebars
Page Templates
- Default Template (the standard page layout with the right sidebar
)
- Home Page Template(Front page with the demo content)
- Blog Full Width Extend (Page template with no sidebar position)
-
Blog with Left Sidebar (A page templates with left sidebar position)
-
Blog With Right Sidebar (A page template with right sidebar position)
-
Page with Left Sidebar (A page templates with left sidebar position)
-
Page With Right Sidebar (A page template with right sidebar position)
-
Contact Template (The default Contact template with no sidebar position)