Writer Pro wordpress theme Documentation
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). With this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
A WordPress template: What is it?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Files structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots : template screenshots are included. Not for use in production.
-
Theme : wordPress theme files are included.
-
alt-writer-pro.zip: this folder contains all of the files required for the theme.
-
license.txt : license information is included.
-
readme.txt : contain information about theme pictures path and font use and usage scritps.
My site was working fine before? Who changed the File Permissions?
Incorrect file permissions may prevent WordPress from creating folders, uploading photos, or running certain scripts.
WordPress need rights in order to manage files and create directories on the server.
- Then, after right-clicking each folder in the root directory, select "File Permissions" from the context menu.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- repeat the same procedure with the wp-content folder.

Template Installation
The process of installing a template is very straight forward and easy.
Step 1. Theme Installation
Logging into your WordPress admin area is the first step you need to take. then click on
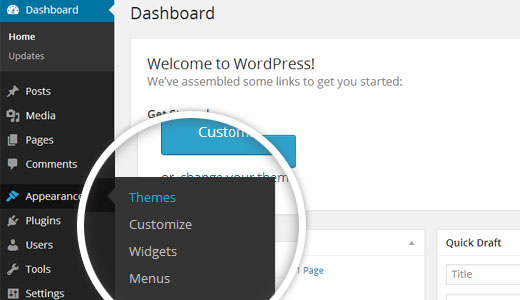
Go to the menu Appearance Themes

After arriving at the themes page, select theAdd New button at the top.

Click on upload theme button.

Click on Browse Button then select your alt-writer-pro.zip theme and click on Install Now Button..

YAfter WordPress has finished installing our theme, you will see a success message with a link to activate it or watch a live preview.
Step 2. Theme installation using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

Then sign in to your WordPress website and go to Appearance Themes to activate total folder.
Plugin Installation.
With the use of plugins, you can increase and expand WordPress's existing functionality.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
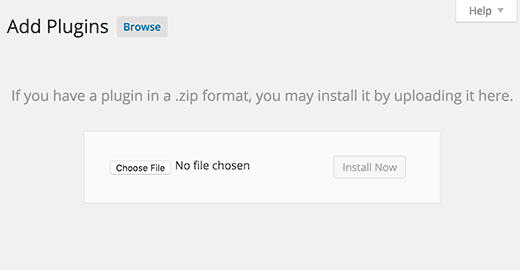
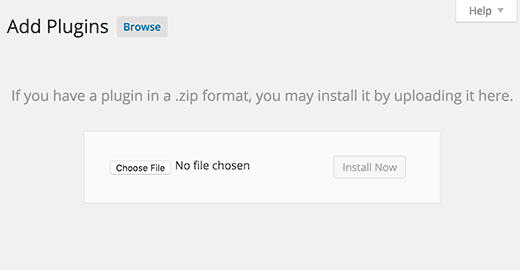
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
writer-pro Posttype plugin, Contact Form 7
You must install and activate the Writer Pro plugin in order to utilise Writer; otherwise, your site won't be able to display your material.
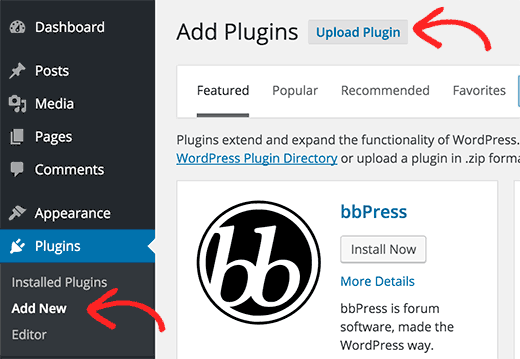
1.Add Plugin : Go to Dashboard Add New Upload plugin..

activate after clicking the "install now" button.

One-Click Demo Content Importer
Simply click to import example content to build up your theme. You can create your website for website creation by adhering to the guidelines in this article.
Go toDashboard >> Appearance >> Get started
After choosing "Demo Content Importer," choose "Run Importer."

Section Alignment
how to rearrange and reorder sections
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
Sections can be rearranged by by dragging and dropping the available options into the desired position.
To proceed with the Section Alignment .
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Alignment
After selecting "Demo Content Importer," click "Run Importer."

How to set up homepage
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page
Set up your home page by following these instructions.
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Choose the template.

2. Set the front page: Go to Setting Reading Set the front page display static page to home page.

When you're finished, you can view the entire demo on the top page.
Site Identity
The actions listed below should be followed to proceed with Site Identity.
Site Identity
Go to Appearance Customize Site Identity .

Setup Header
To configure the header, adhere to the steps listed below.
Go to Dashboard Pages Add New

To add menus from the Add menu items menu, you must first build a menu.

Go to Appearance Customize Theme Settings Header.

Repeat the same steps if you want to add more pages.
You can include the Header section in this fashion.

Setup Slider
To proceed with the slider.
Go to Appearance Customize Theme Settings Slider Section.


In this way, you may incorporate the slider component.

Setup About Section
To proceed with the About Section.
To further configure this part, please refer to the screenshots below. To begin, you must upload and activate the Writer Pro Posttype plugin.
The Pages option will show up on the dashboard after installation.
Go to Dashboard Pages Add New.

To further configure this part, please see the screenshots below.
Go to Appearance Customize Theme Settings About Section.

You can set up the About Section in this way.

Setup My Topics Section
To proceed with the My Topics Section.
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings My Topics Section.


In this way you can setup My Topics Section

Setup Recent Post Section
To proceed with the Recent Post Section,
Refer to the screenshots below to complete this section's setup. To begin, you must upload and activate the Writer Pro Posttype plugin.
The dashboard will show a Posts option after installation.
Go to Dashboard Posts Categories.

Go to Dashboard Posts Add New .

Go to Appearance Customize Theme Settings Recent Post Section.


You can set up the Recent Post Section in this way.

Setup Best Seller Section
Setup the Best Seller Section by following these instructions.
The Woocommerce plugin needs to be uploaded and activated first.
The dashboard will display an option for the Product section after installation.
Go to Dashboard Products Categories Add New .

Go to Dashboard Products Add New .

Go to Appearance Customize Theme Settings Best Seller Section .


You may Best Seller Section in this way.

Setup Most Popular Section
To proceed with the Most Popular section,
To further configure this part, please refer to the screenshots below. To begin, you must upload and activate the Writer Pro Posttype plugin.
Posts option will show up on the dashboard following installation.
Go to Dashboard Posts Categories.

Go to Dashboard Posts Add New .

Go to Appearance Customize Theme Settings Most Popular section.


You can configure the Most Popular section in this way.

Setup Testimonial
To proceed with the Testimonial,
To further configure this part, please refer to the screenshots below. To begin, you must upload and activate the Writer Pro Posttype plugin.
The Testimonial option will show on the dashboard after installation.
Go to Dashboard Testimonial Add New .

Go to Appearance Customize Theme Settings Testimonials.

You can set up a testimonial in this manner.

Setup Instagram Section
To proceed with the Instagram Section.
Please refer to the screenshots below in order to further configure this component. Upload and turn on the Instagram plugin to get started.
Go to Dashboard Instagram Feed.

Go to Appearance Customize Theme Settings Instagram.


You can set up the Instagram Section in this manner.

Setup Blog Page section
Refer to the screenshots below to complete this section's setup. To begin, you must upload and activate the Writer Pro Posttype plugin.
Posts option will show up on the dashboard following installation.
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Blog Page .

You can set up a blog page section in this manner.

Setup Contact Page
You must upload and activate the contact form 7 plugin in order to set up the contact page.
On the dashboard following installation, there will be a Contact option.
Go to Dashboard Contact Add New .

Go to Dashboard Pages Cantact

Go to Appearance Customize Theme Settings Contact.


This is how the Contact Page will look on the page.

Themes Plugin
Page Templates and Sidebars
Page Templates
Posts, Categories and Post Formats
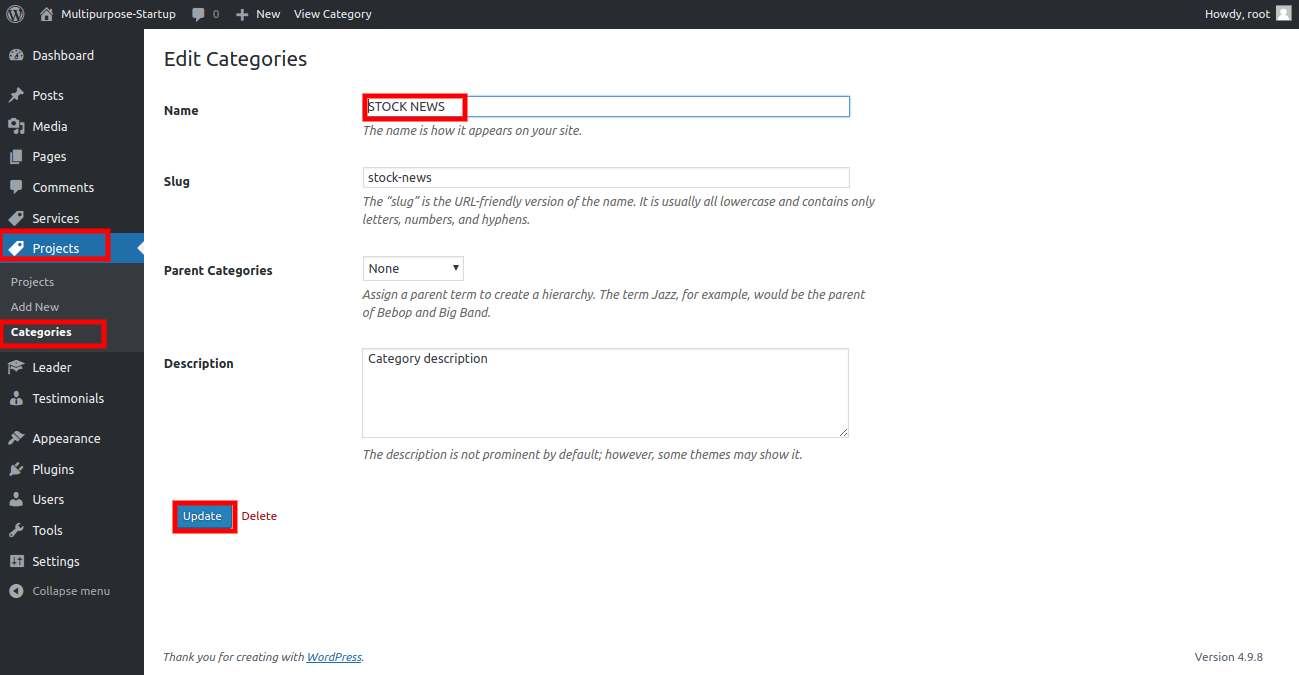
Adding category
For further information on adding categories, see the following article: click here

Select the Publish option.
Creating a Blog post

Shortcodes
A shortcode is a powerful content building tool click here Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
Instagram Feed: [instagram-feed]

Custom Widgets
To proceed with the Widget section,
Go to Dashboard Appearance Widgets.

It will be appear on page like this

How to Setup Additional Theme Add Ons
1.First, download the plugin from the source (it will be a zip file). ( Post Type plugin.zip). Then, go to the WordPress admin area and navigate to the Plugins > Add New page.

2.Then, at the top of the page, click the Upload Plugin button.
3.This takes you to the plugin upload page. Click the Choose File option and navigate to the plugin file you downloaded earlier to your computer.

4.After you've chosen the file, you must click the install now button.
5.WordPress will now upload and install the plugin file from your PC. After the installation is complete, you will get a success message similar to this.
6.Once installed, click the Activate Plugin link to begin using the plugin.






